
而最近梅干發現一隻WordPress好用的外掛,可自訂編輯器上的按鈕,將一些常用的語法,直接定義一個編輯鈕,當下回要用時,只需對著按鈕點一下,立即就會產生常用的語法,因此有需要的朋友,不妨也看看囉!
Visual Editor Custom Buttons
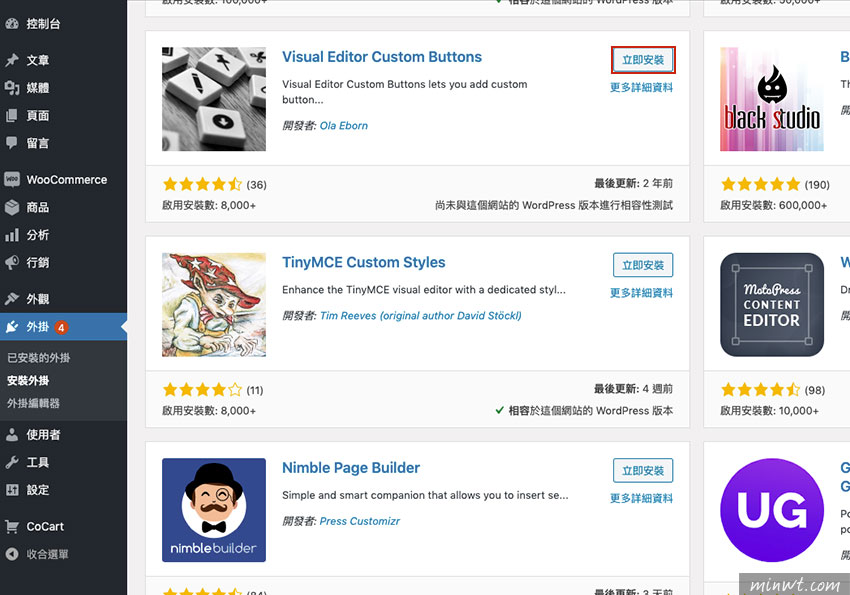
Step1
首先進到外掛面板,搜尋Visual Editor Custom Buttons安裝並啟用。

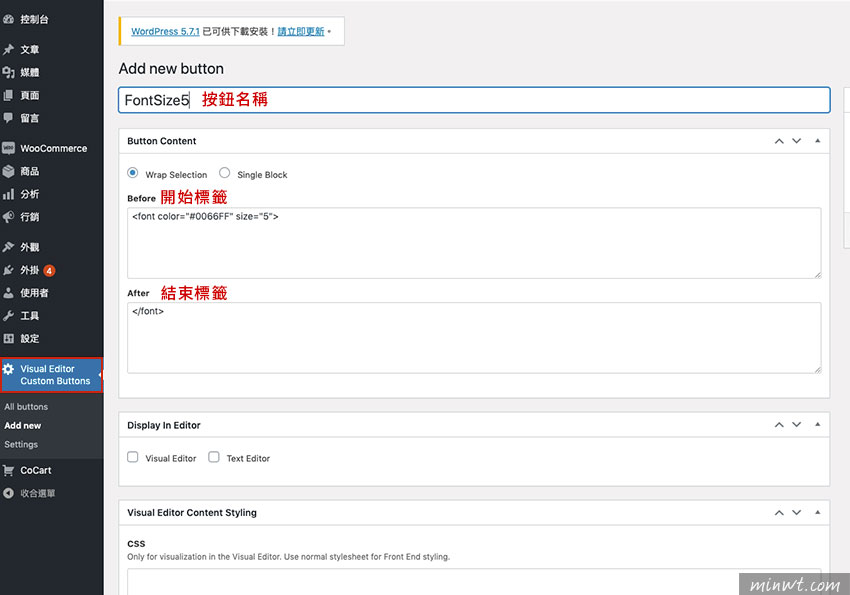
Step2
當啟用完畢後,進到Visual Editor Custom Buttons控制面板,並建立要產的按鈕名稱以及語法。

Step3
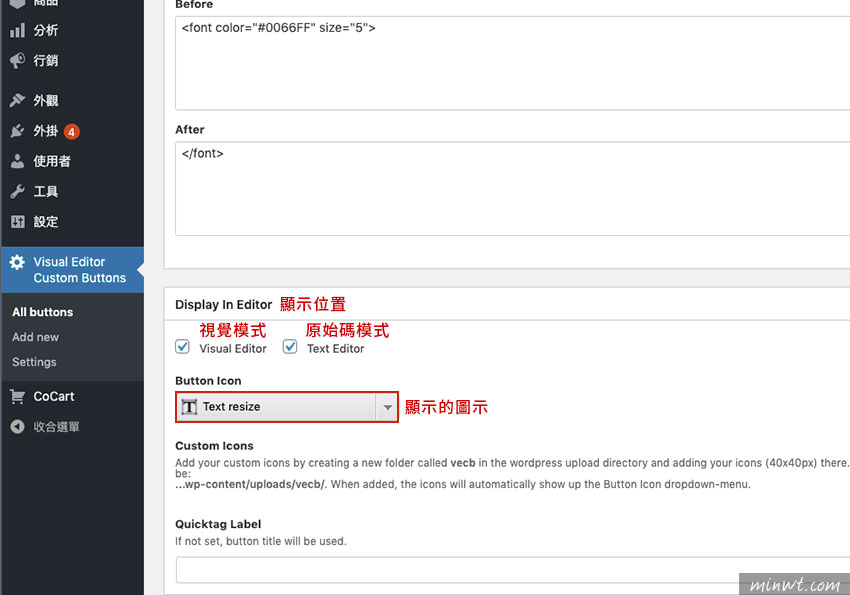
接著再設定要出現的位置與圖示。

Step4
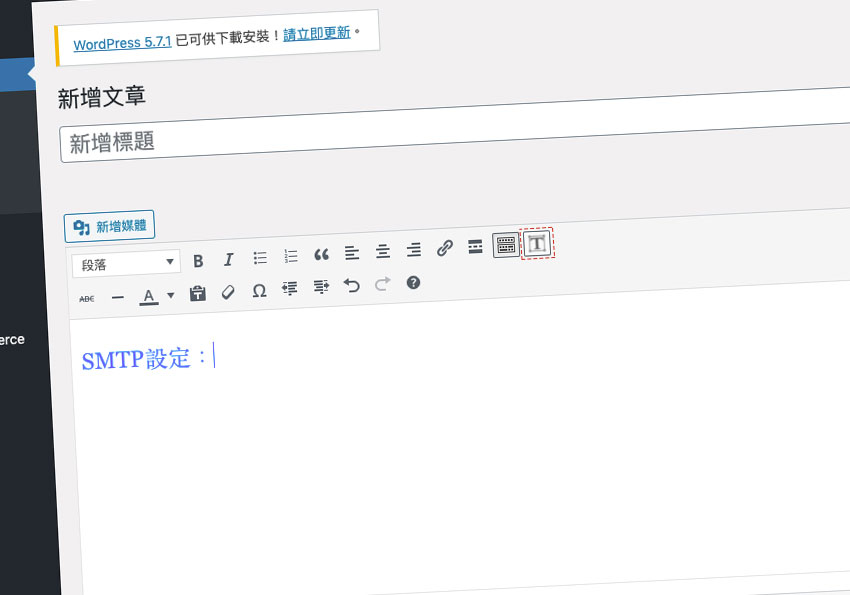
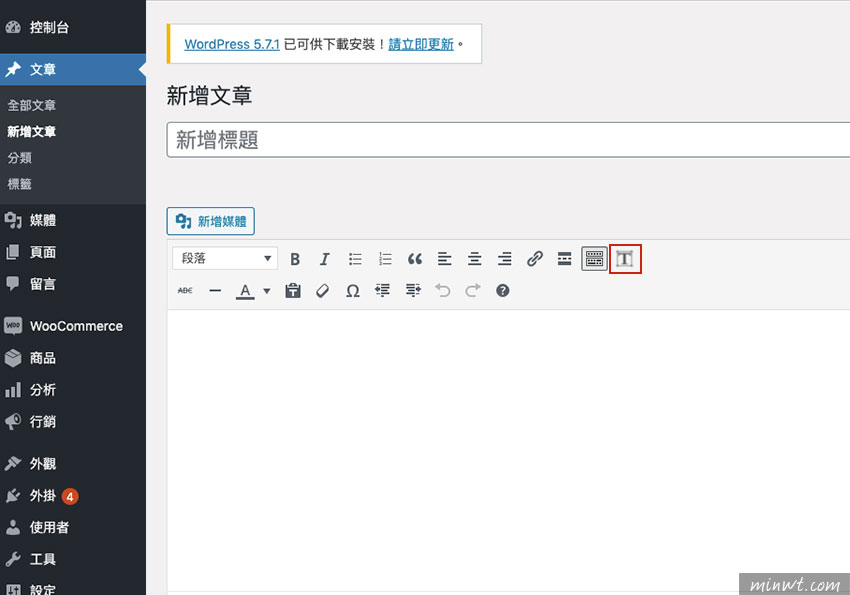
設定好後,再到文章編輯器中,就會看到剛所新增的編輯按鈕圖示。

Step5
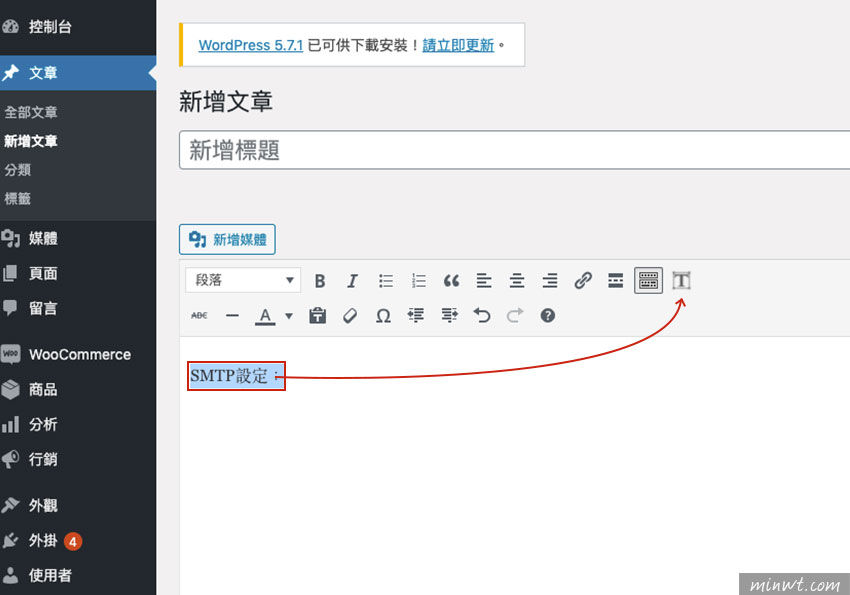
在輸入完文字後,將文字選取起來,再按上一下剛所新增的編輯鈕,這時就會發現文字自動套用剛所設定的標籤。

Step6
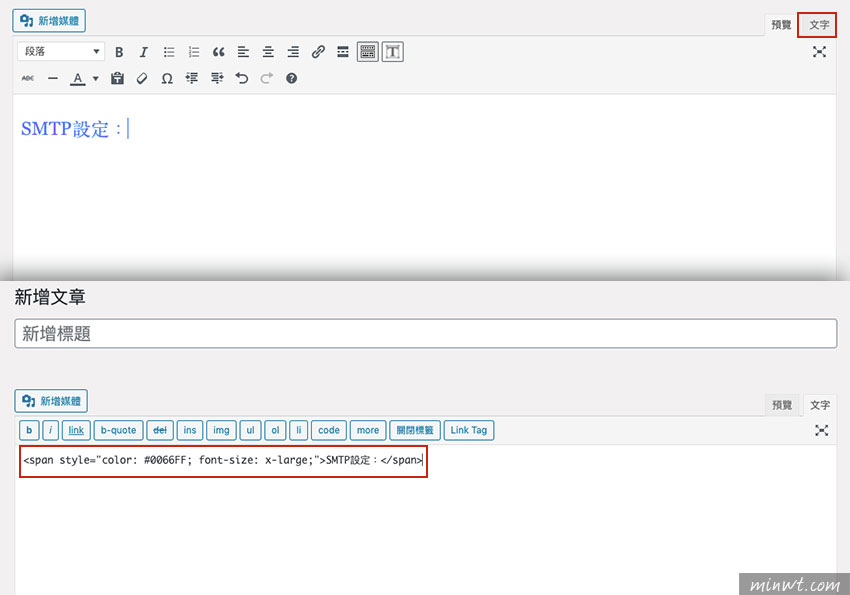
這時再切到原始碼模式,就會看到文字已套用剛所自訂的樣式,由於WordPress會自動將font標籤轉換成span,並將顏色與大小也一併套入,如果不要被更換標籤的話,在原始模式下使用,就可解決此問題。

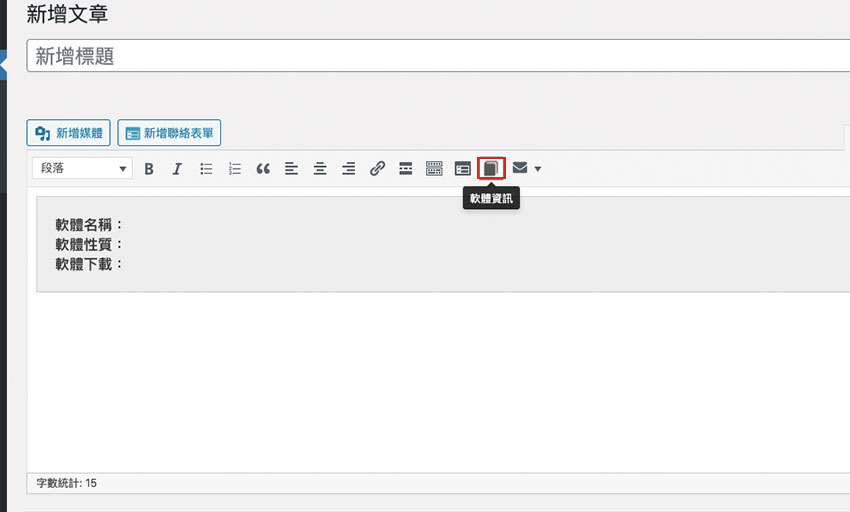
Step7
除了套用樣式外,也可以產生出一些常會使用到的資訊模板,點一下立即就顯示,只需要輸入相關資訊好,是不是超方便的呀!