
有用過Woocommerce的朋友,應該有相同的經驗,那就是當要調整版面時,還真是不太好處理,由於先前梅干使用WordPress Rest API串接,讓WordPress的版面設計上更加的靈活,所以這回梅干就稍稍的研究Woocommerce版的Rest API,在試了許久後,終於成功的讀取到產品資訊,因此想用Woocommerce Rest API的朋友,當也遇到401無權查看資料問題的朋友,現在也一塊來看看囉!
Woocmooerce API文件
Step1
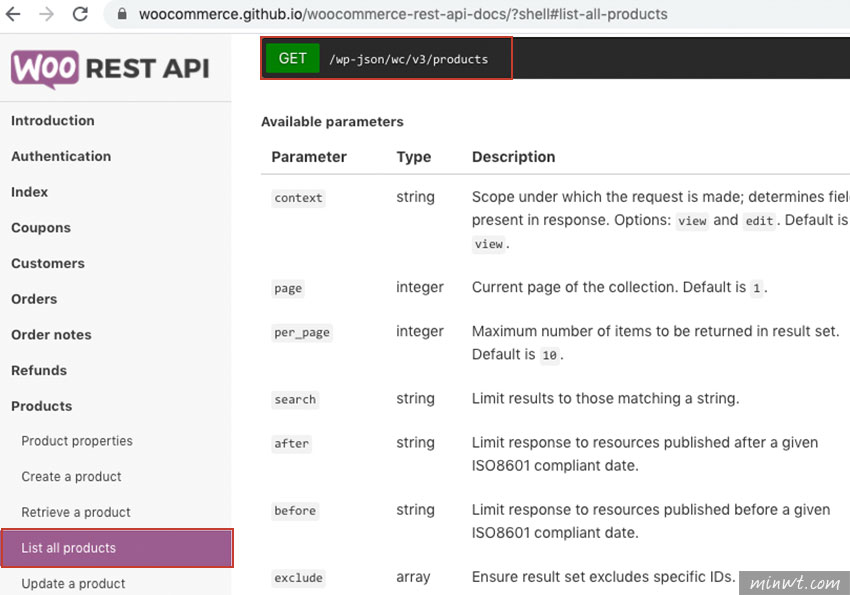
首先,先進到Woocommerce REST API文件,再點左邊的List all products全部產品資訊的選項,接著右邊就會出現,該API的呼叫方式。

Step2
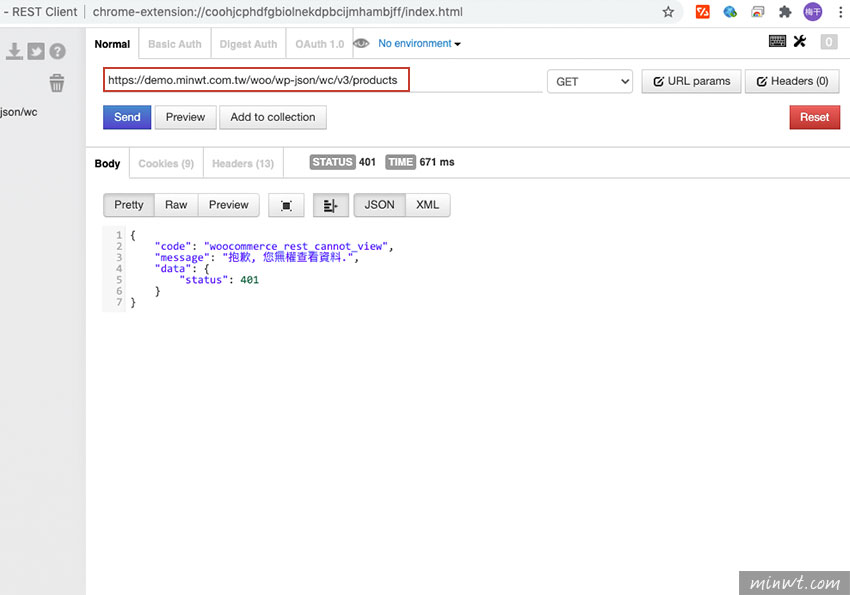
這時可用Postman,將上方所提供的串接方式,輸入到Postman上,再按下「Send」,這時會出現401的問題,會造成這個原因有二個,一個是網址得是https,另一個則是需建立金鑰。

Step3
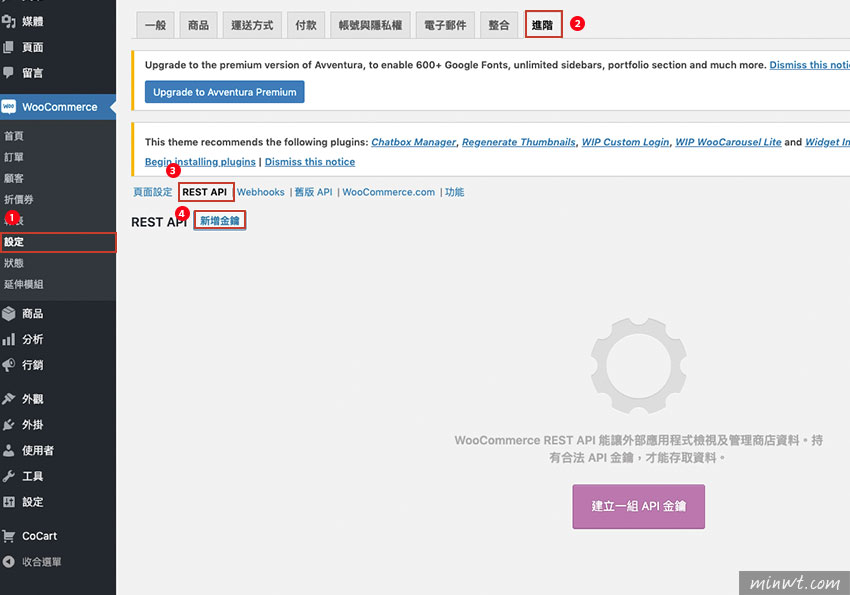
進入Woocommerce的後台,點選 「設定 / 進階 / REST API」,再點「新增金鑰」。

Step4
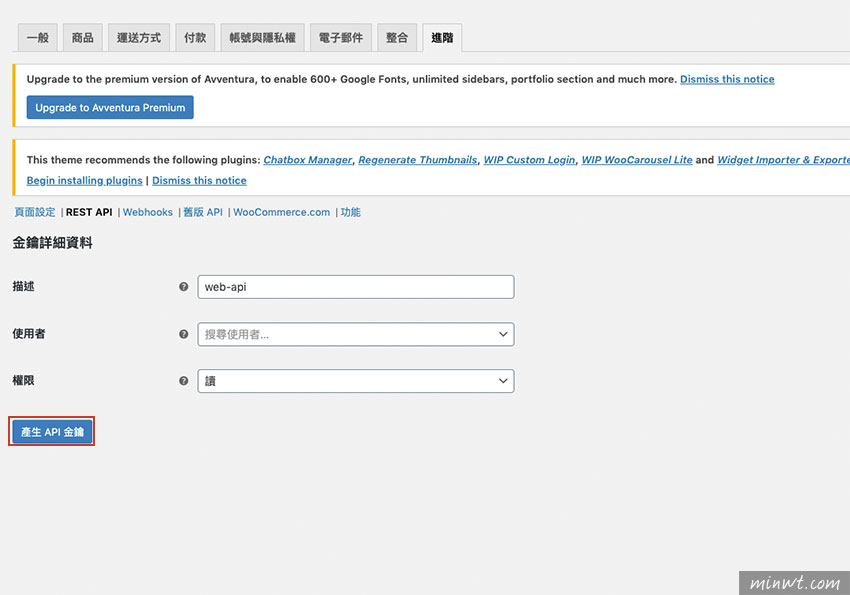
接著設定這組金鑰的用途,同時權限設為「讀」就可以了。

Step5
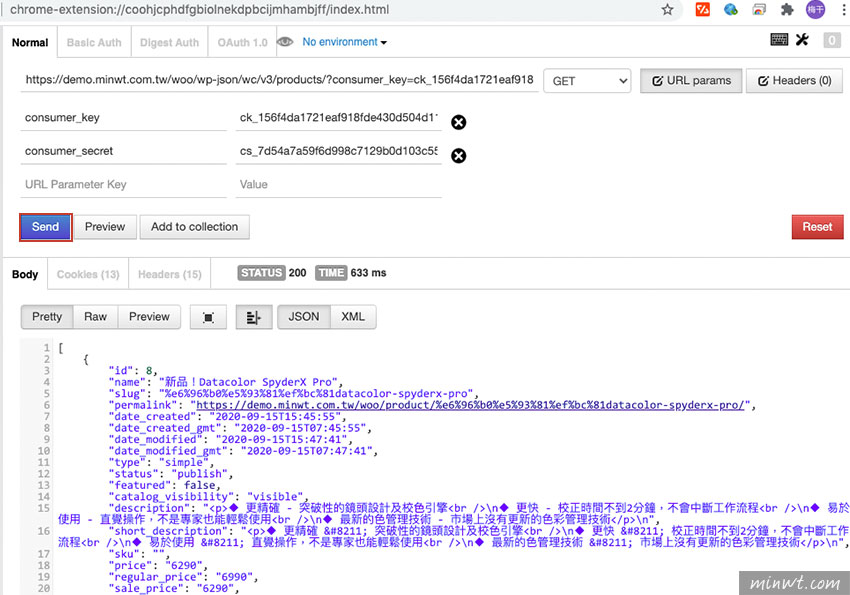
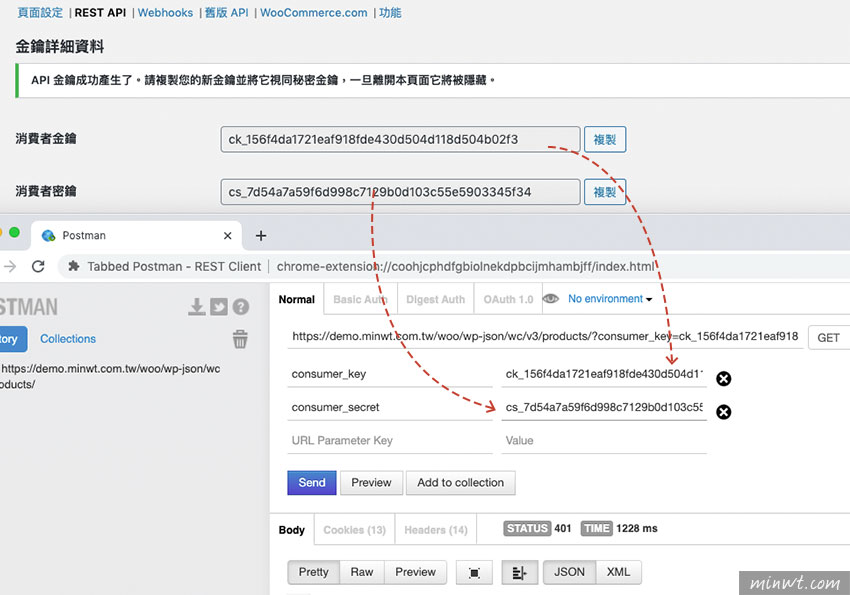
接著分別將剛所產生的二組金鑰,在Postman建立二個參數「consumer_key」與「consumer_secret」。

Step6
這時再按下「Send」鈕,鏘~鏘~完成,有了這組Rest API後,在自訂版面上,就更加自由啦!