之前在WordPress安裝一個聯絡表單的外掛時,當建立好所需的表單後,就會自動生產一個短碼,並將這短碼貼在頁面中,就會秀出剛所建立的資料欄位,而梅干當初並不以為意,只知道就是短碼的呈現方式而己,而最近有好友買了一個佈景主題,請梅干幫忙微調一下, 這時才讓梅干恍然大悟,原來它這新版型中, 所有版面都是透過一段又一段的短碼所組合而成,不但版面調控更自由,同時筆數也可直接透過短碼來設定,所以最近梅干就一直在研究短碼的寫法,而梅干就稍稍整理一下,手邊的一個小範例與大家來分享,其實WordPress中的短碼還蠻有趣的,且建制上還蠻容易的。
Step1
首先,開啟WordPress佈景主題中的functions.php,分別將下方的語法加入,而這段語法相當的簡單,只是取出目前最新的文章,同時在$atts是用來設定筆數的,若要抓取不同的分類時,只要修改query_posts中,就可依自己所需進行調整啦!
functions.php(shortcode)
<?php
function recent_posts_function($atts){
extract(shortcode_atts(array(
‘posts’ => 1,
), $atts));
$return_string = ‘<ul>’;
query_posts(array(‘orderby’ => ‘date’, ‘order’ => ‘DESC’ , ‘showposts’ => $posts));
if (have_posts()) :
while (have_posts()) : the_post();
$return_string .= ‘<li><a href="’.get_permalink().’">’.get_the_title().’</a></li>’;
endwhile;
endif;
$return_string .= ‘</ul>’;
wp_reset_query();
return $return_string;
}
//建立一個短代碼
function register_shortcodes(){
add_shortcode(‘recent-posts’, ‘recent_posts_function’);
}
//新增至佈景主題中
add_action(‘init’, ‘register_shortcodes’);/文章頁面/
add_filter(‘widget_text’, ‘do_shortcode’); /小工具/
?>

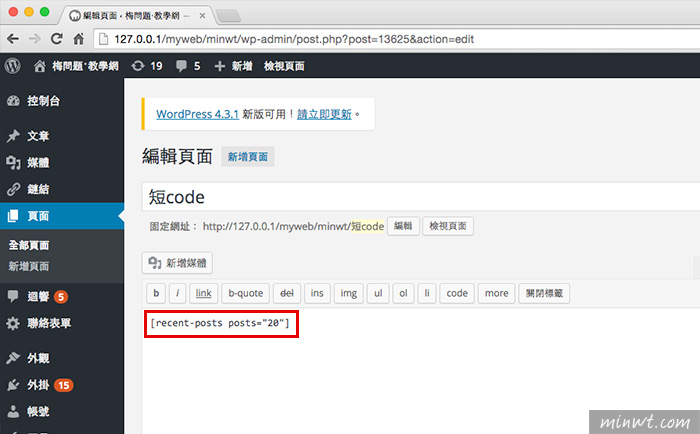
Step2
完成後,接著到WordPress後台,新增一個頁面,並在文章輸入框中,建立剛所設定的短碼名稱,並且輸入所需的筆數。

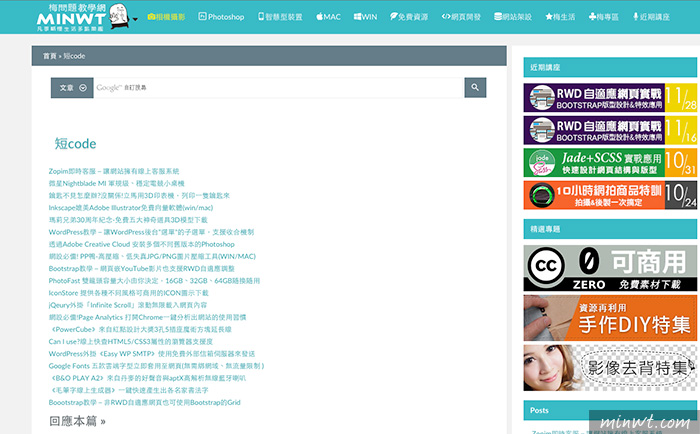
Step3
哈~立馬就會依剛所設定的將資料給秀出來啦!至於樣式的部分,可再CSS樣式中來作調整。

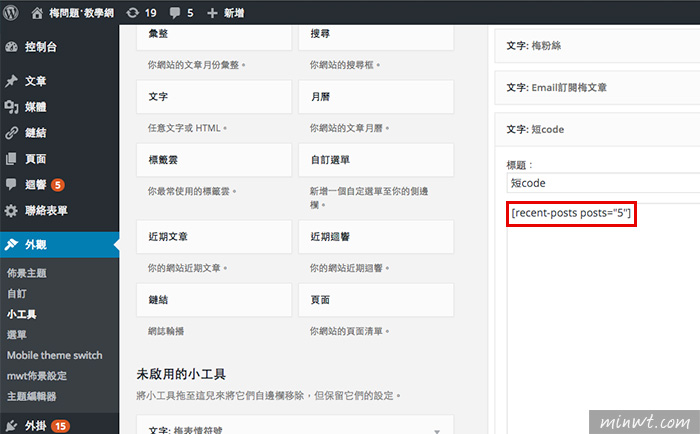
Step4
接著到佈景的小工具中,一樣也可將剛的短代碼輸入,而這時改設為5筆看看。

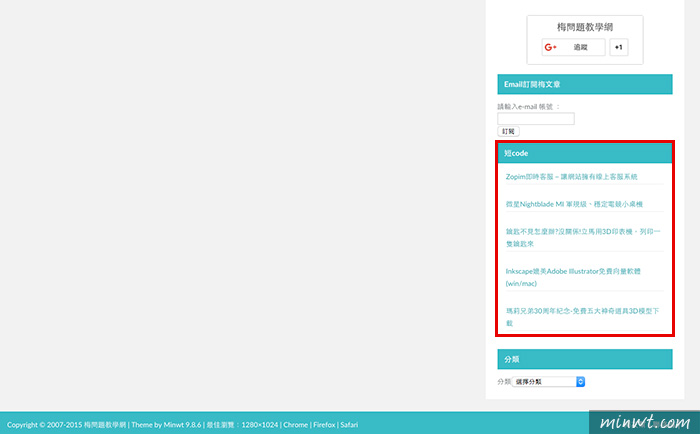
Step5
回到前台,在側邊欄的區域中,就會看到剛所定的短碼,以及所設定的筆數啦!有了這短碼後,對於在版面的控制上就更加方便與自由,是不是既簡單又方便。