
現在幾乎每個人都有FB或LINE帳號,因此利用FB或LINE作為線上客服是合適不過的了,讓你能即時的與網友進行互動,而今天要來分享一個網站,可在網站的右下角,產生出一個對話小圖示,當使用者點了之後,就會展開當初你所設定的聯絡方式,像是Facebook、LINE、WhatsAPP….等,這時使用者就能直接與你進行溝通,當LINE還可使用LINE@還蠻方便的,這對網站經營者千萬別錯過了。
WhatsHelp.io
網站名稱:WhatsHelp.io
連結網址:https://whatshelp.io/widget
連結網址:https://whatshelp.io/widget
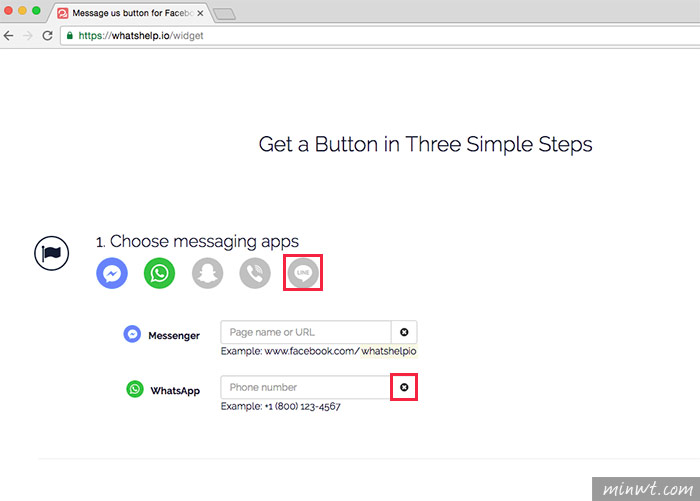
Stepe1
進到按鈕產生器後,選擇自己所要提供的通訊服務,當要新增只要點一下圖示,當圖示變彩色表示已加入。

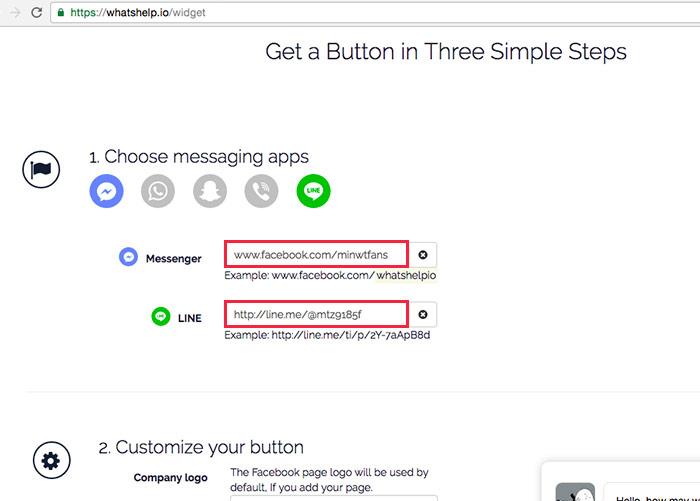
Stepe3
接著再依序的輸入每個服務的帳號ID。

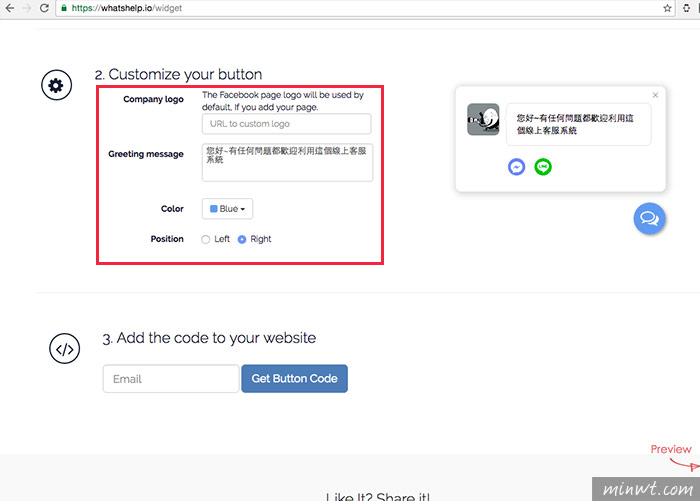
Stepe3
再到步驟二的地方,設定訊息與圖示的顏色和出現的位置。

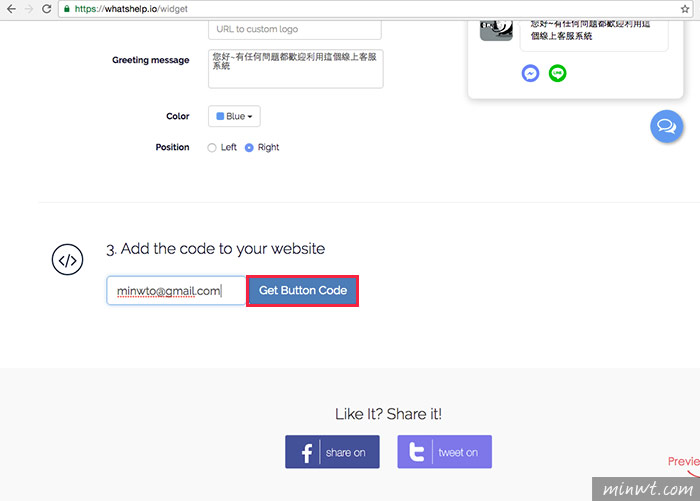
Stepe4
接著到第驟三輸入Email,再按Get Button Code鈕。

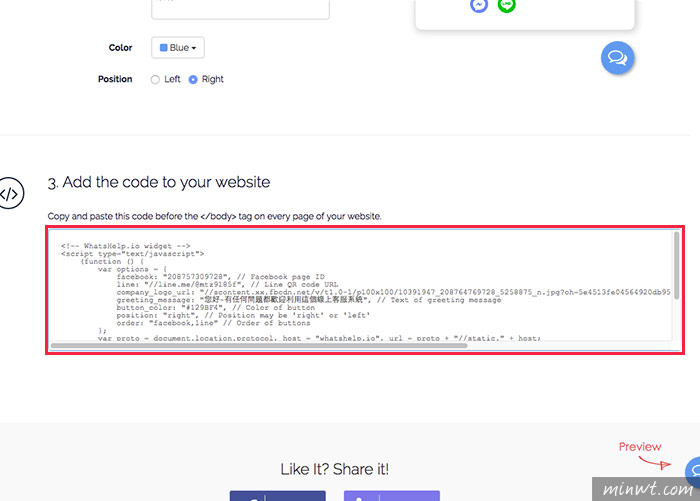
Stepe5
這時下方就會出現剛所設定的碼,再把這些原始碼複製起來,貼到</body>上方。

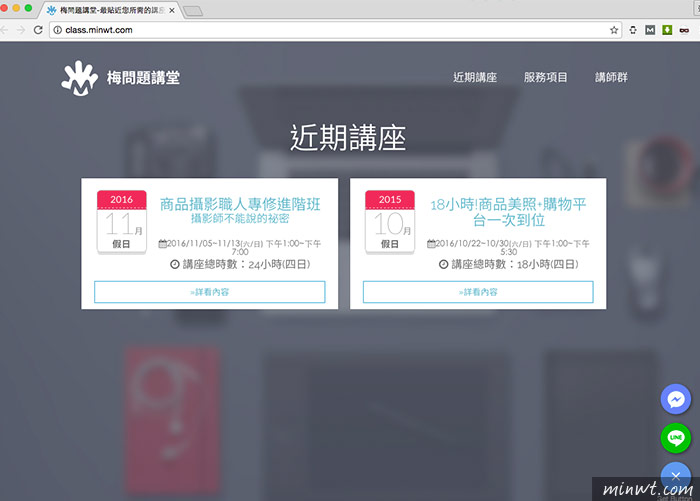
Stepe6
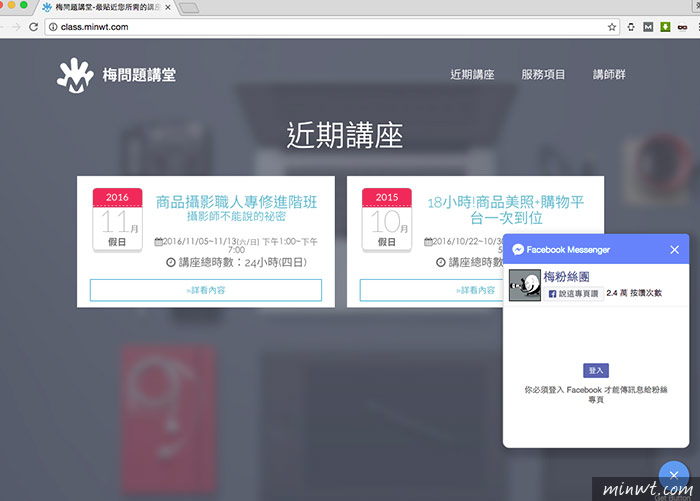
回到網頁前台後,在右下角就會看到剛所設定的支援交談圖示,分別是FB與LINE。

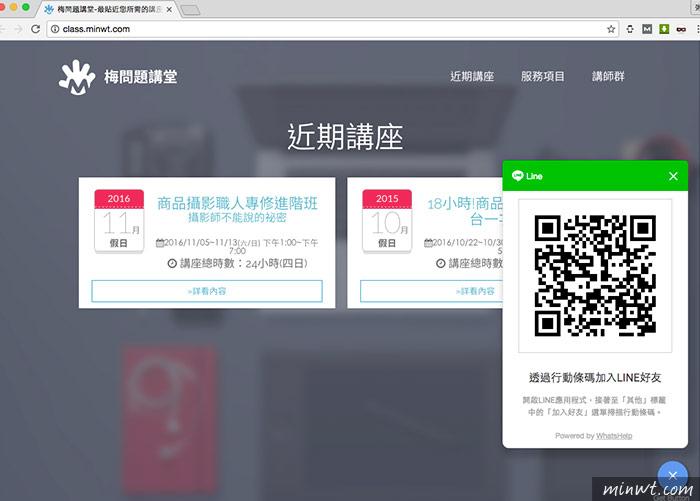
Stepe7
當點LINE時,並非即時交談,而是透過QRCode加入,並進行溝通。

Stepe8
而FB的部分,就可直接此面板直接交談,還蠻方便的,由其是LINE的部分,支援LINE@生活家,就可多管理員一起進行回答,相當的方便喔!