
這是一個很有趣的問題,當大家都排擠Table排版投靠CSS,應該會遇到當一個大問題,當div內又包著二個div,二div內容又會隨時增減,若要讓某一個區塊向右下靠齊時,這問題可大條了,CSS似乎無法達成,而這問題則發生在孫夫人身上,前幾天出了一個這樣子的考題給梅干,但梅干最後想想,只能用jQuery來解決,當時只為了快速解決所以都是寫死的,今天花了點時間,與男丁討論了一下,將之前所寫的改良一下,日後只要在div中直接設定,就可完成自動對齊,目前只支援齊左、齊右或齊上、齊下。
放在<head>…..</head>之間:
<script type=“text/javascript” src=“http://code.jquery.com/jquery-latest.pack.js"></script> <script type=“text/javascript” src=“http://img.minwt.com/js/jquery.abgne-minwt.divalign.js"></script>
css碼:
#footer{
border:solid 1px red;
width:530px;
float:left;
}
.div1{
width:200px;
border:solid 5px #666;
}
.div2{
position:absolute;
top:50px;
left:20px;
width:250px;
border:solid 1px #000;
float:left;
}
.div3{float:left; border:solid 5px #ff0000;}
.div4{float:left; border:solid 2px #ff00ee;margin-left:50px;}
放在<body>…..</body>之間:
<div id=“footer”>
<div class=“div1” maign=“left” mvalign=“bottom”>這是div1</div>
<div class=“div2”>
<pre>
這是div2
1
2
3
</pre>
</div>
<div class="div3" maign="right" mvalign="top">
<pre>
這是div3
</pre>
</div>
<div class="div4">
<pre>
這是div4
</pre>
</div>
</div>
使用說明:
只要div內加入malign與valign就可以完成靠齊的動作,設定如下:
malign:left、right
mvalign:top、bottom
mvalign:top、bottom
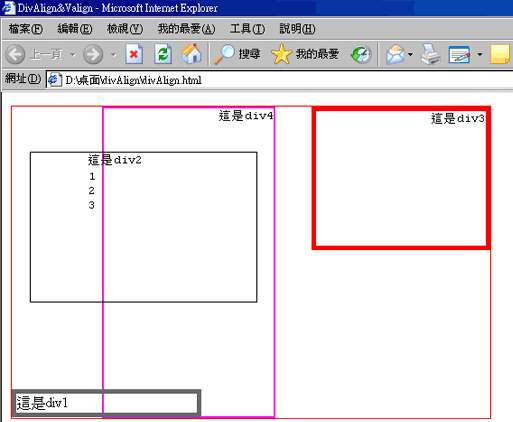
範例中div1是向左下對齊,div3是向右上對齊。
[範例預覽] [範例下載]
※解壓密碼:minwt.com

