
因此最近梅干發現一個好物,就是WhatRuns透過此外掛,就能透過瀏覽器,立即顯示該網站使用了那些的元件,以及架設的環境,甚至這個外掛還有個相當棒的功能,當條列出來的套件時,還可以開啟該元件的相關連結,如此一來也可針對一些有趣的外掛,快速的了解該元件要怎麼來使用,因此身為網設的你,WhatRuns 這個外掛可千萬別錯過了。
WhatRuns
Step1
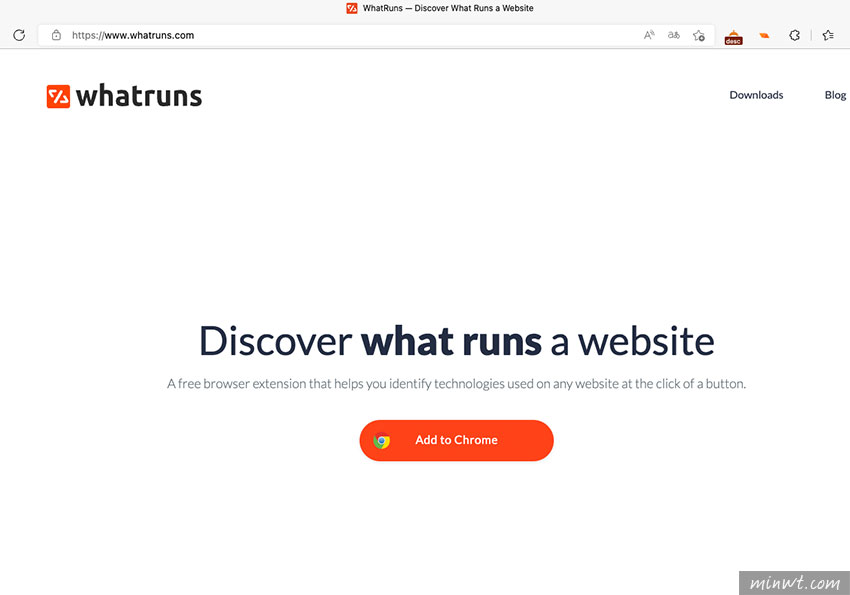
首先進到whatruns的網站後,點下方的按鈕。

Step2
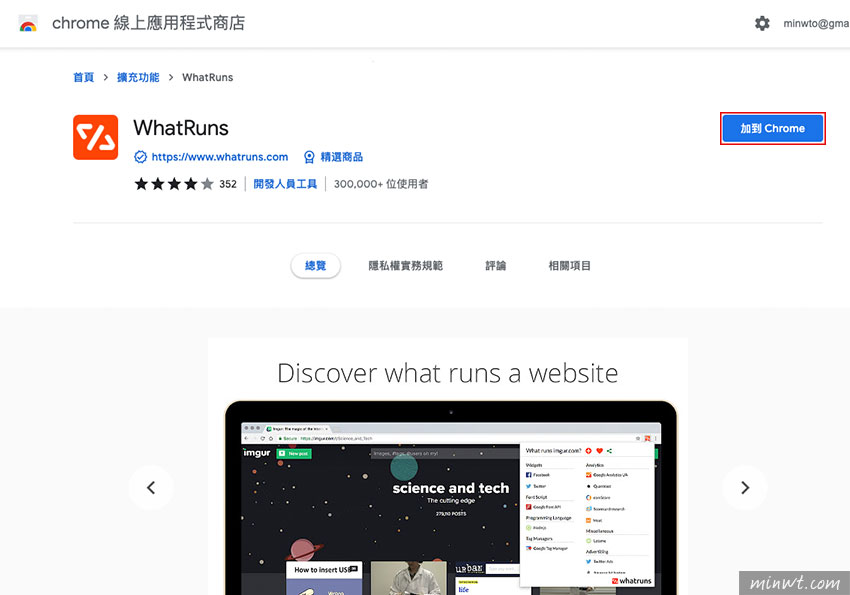
接著就會進入該外掛的安裝畫面,再點一下加到Chrome鈕,就可完成安裝。

Step3
當安裝完畢後,在網址列後方就會看到一個原始碼的圖示。

Step4
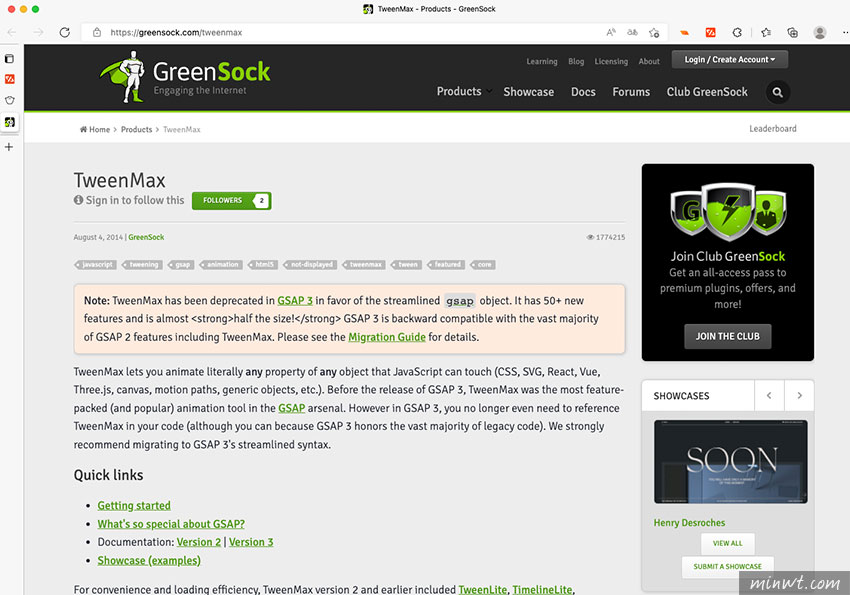
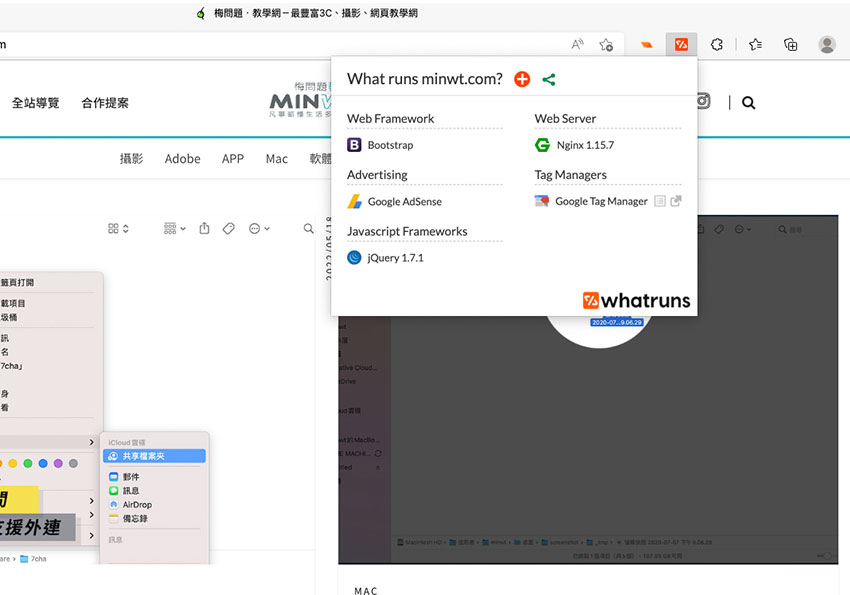
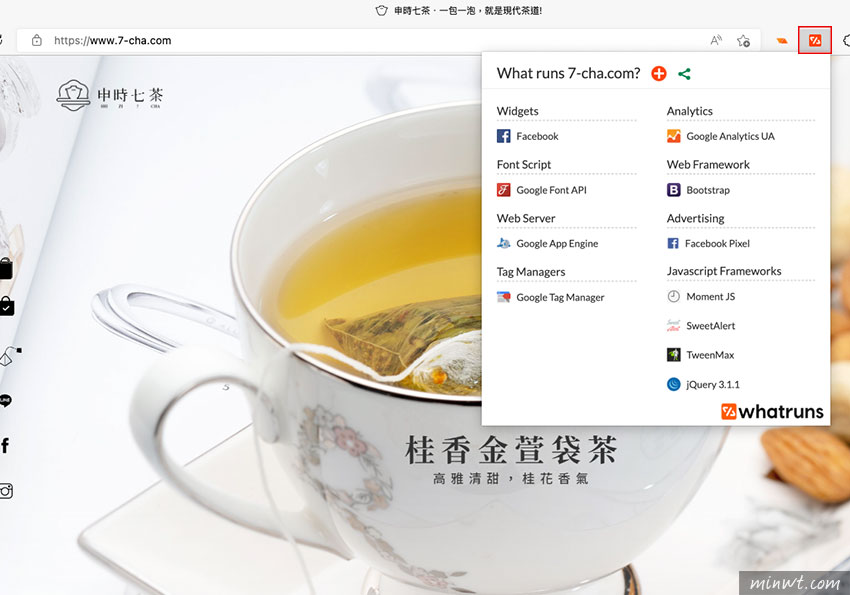
以後當要檢視網站使用那些元件與環境時,只要點一下那圖示,立即就會快速的搜尋出該網站使用那些的技術與元件。

Step5
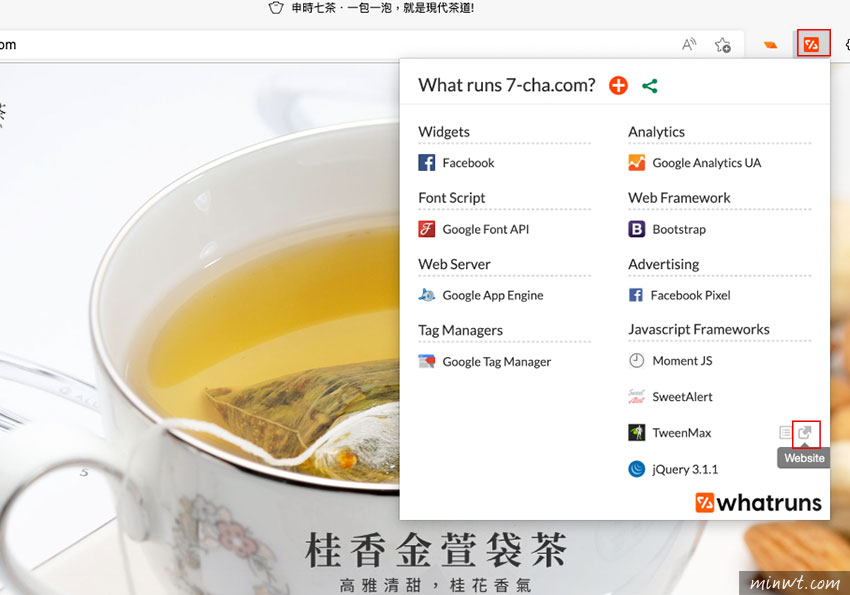
當看到陌生的套件時,也可將滑鼠移到套件右邊,就會出現一個連結圖,點一下立即就可啟。

Step6
再進入外掛的官網後,就可好好的來研究一下,該元件要怎來作使用,因此你跟梅干也時常習慣,觀察別人的網站使用了那些元件,不妨也可安裝一下這個外掛囉!