
即便是套用到網頁中,也不會顯示突出,甚至Google所推出的Emoji表情圖示,還支援雲端字型,甚至還可自行選擇所需的線條粗細,且將線條版的Emoji表情圖示,運用在自行的網頁中,不但相當的有設計感,還可透過CSS的方式,來設定Emoji表情圖示的大小與顏色,因此身為網頁設計的你,也趕快來看看囉!
Google Noto Emoji表情圖示
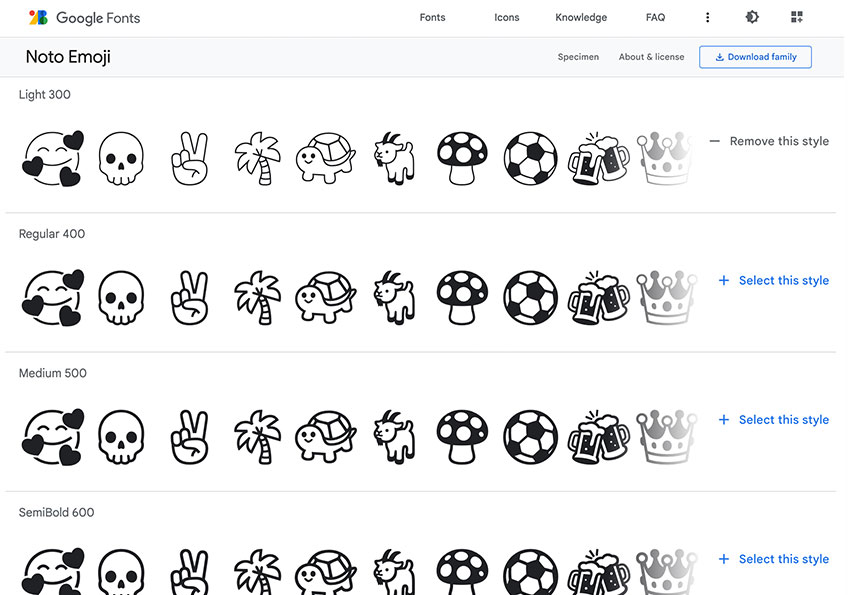
Step1
首先在進入Google Noto Emoji的表情圖示字型後,可從右邊勾選所需的Emoji線條粗細。

Step2
在勾選完畢後,將右下的二個方框的文字複製起來。

Step3
分別將link放置在HTML中,接著在CSS中建立一個類別,再把文字字型貼上。

Step4
都完成後,接下來就尋找所需的Emoji的表情圖示後,將它選取並複製。

Step5
接著再把它貼它icon類別的標籤中,這時會發現到,在HTML中的Emoji則是彩色的,在經由CSS套用後,就變成線框樣式。

Step6
這時就可透過CSS的文字字級與顏色,來改變Emoji的大小與色頁啦!有了Google Noto Emoji表情符號的雲端字型,讓網頁使用Emoji變得更加有質感啦!


