
由於這個功能算是梅干最常使用,同時也是最方便修正網頁的版面與區塊,但有用過的朋友,應該有發現到,當在開發人員工具無法設定斷點以及手動的設定值,之後要再尋找時,有些不太方便,其實有個小密技,讓你透過開發人員,除了可設定斷點外,甚至還可以快速的尋找到先前的設定值,因此想知道要如何在開發人員工具設定斷點與手動的設定值,現在也一塊來看看囉!
Step1
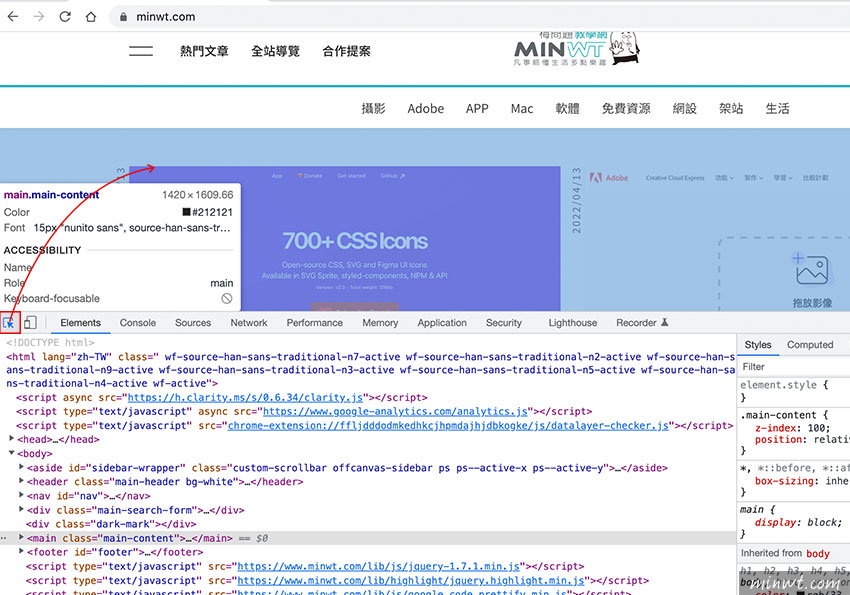
首先在開啟開發人員工具後,透過選取工具,選取要修改的區塊。

Step2
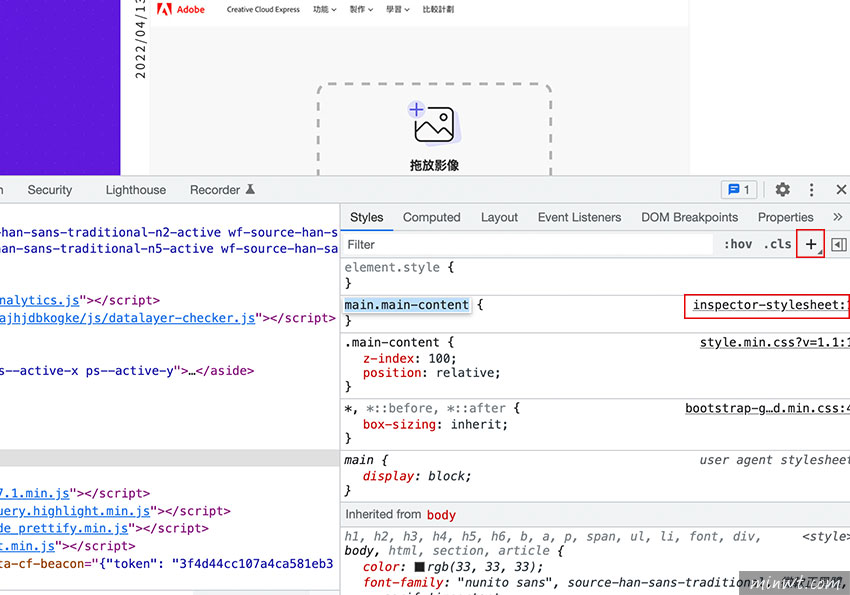
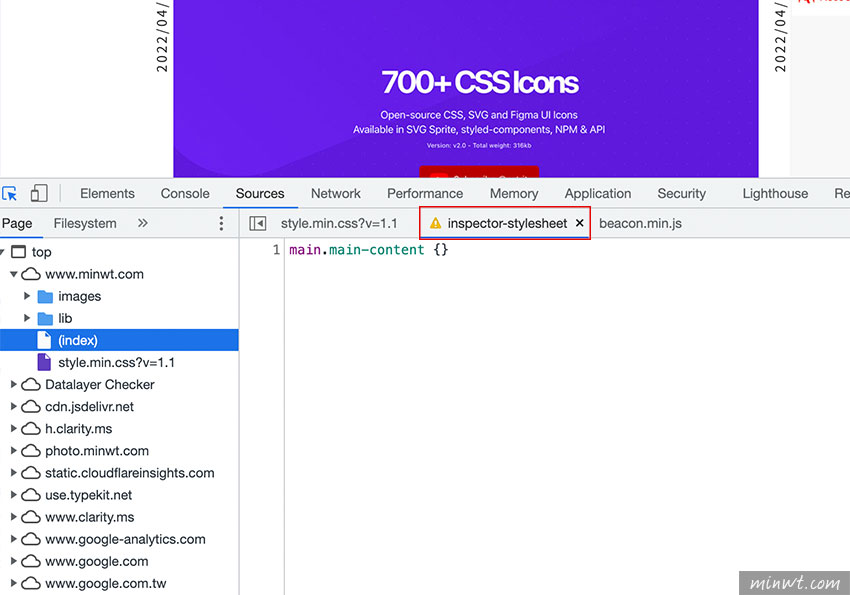
接著按下加號 再點inspector-stylesheet。

Step3
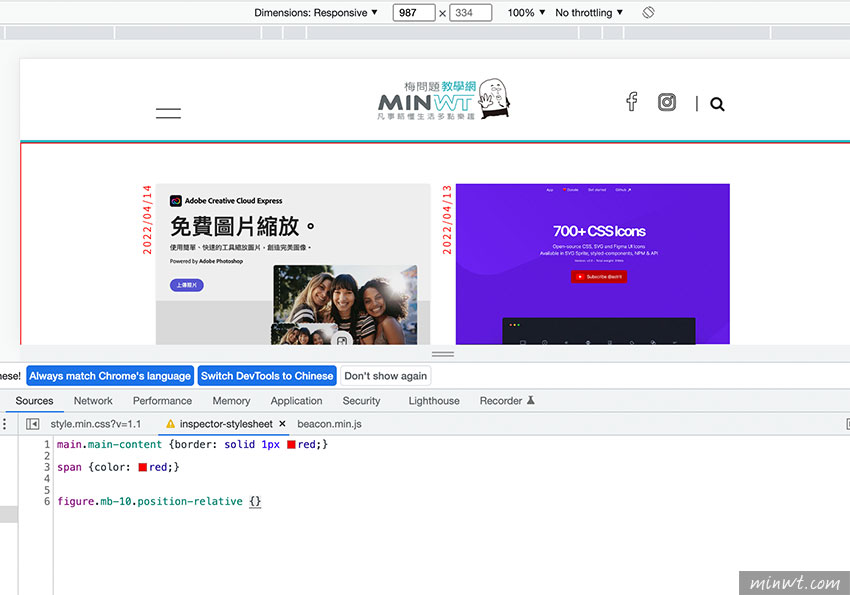
接著頁籤就會跳到Sources後,同時會開啟inspector-stylesheet的設定頁面。

Step4
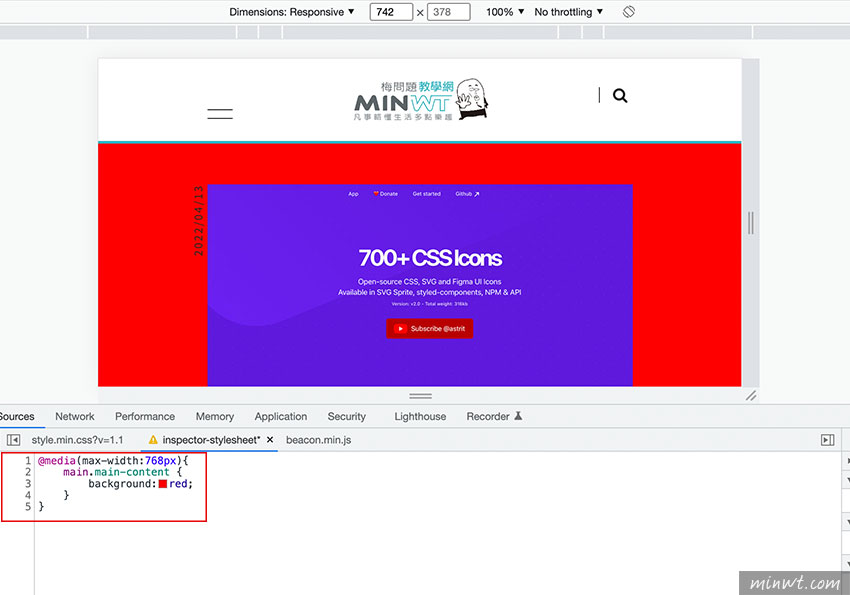
接著在這就可使用@media的斷點功能,同時設定完畢後,立即也可進行檢測。

Step5
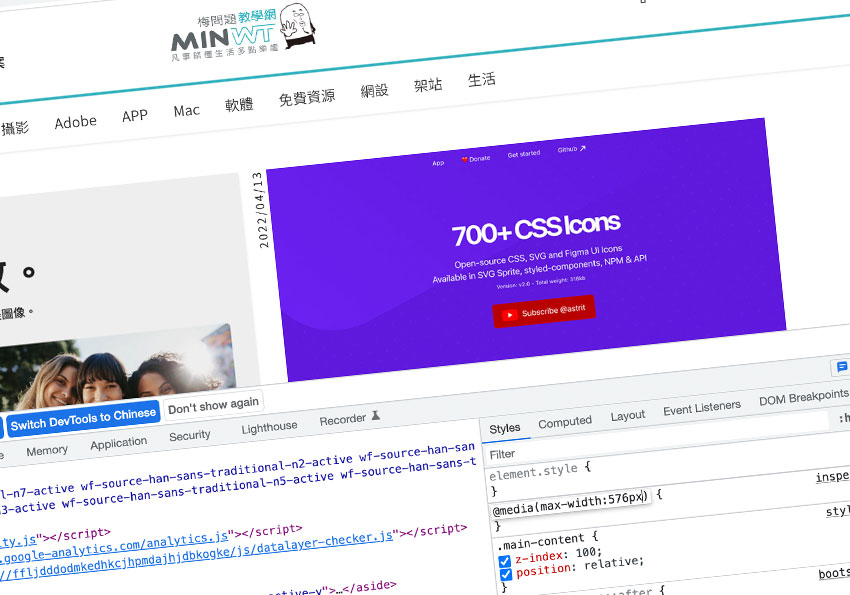
當先前有作任何CSS的設定,也會在這個檔案中顯示,因此下回當要設定斷點或是尋找先前的設定值,不妨也可進到inspector-stylesheet底下看看囉!