
但要啟用WordPress Photon CDN這服務,需將圖片放在媒體庫中才行,但有不少朋友,應該和梅干一樣,會將WordPress中的圖片放置在其它的圖床主機中,除了分散流量外,再來就是當要搬家時也比較輕量,因此梅干要來分享個小技巧,即便將圖床放置在外部,一樣可使用WordPress官方的所提供的CDN服務,甚至官方提供這個圖片CDN除了暫存圖片外,甚至還支援圖片裁切與縮放的功能,相當的佛心喔!
WordPress Photon CDN
1.CND主機:i0.wp.com、i1.wp.com、i2.wp.com
2.支援檔案:JPG、GIF、PNG
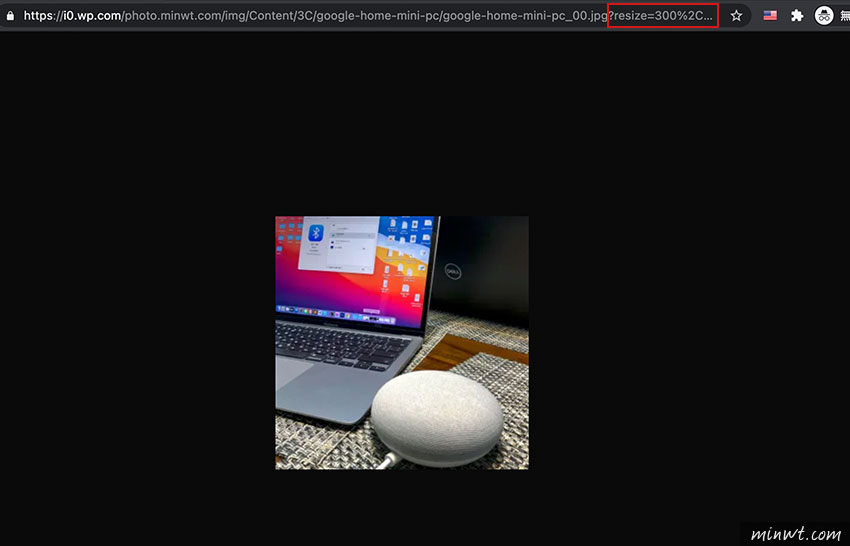
3.圖片裁切:?resize=寬%2C高
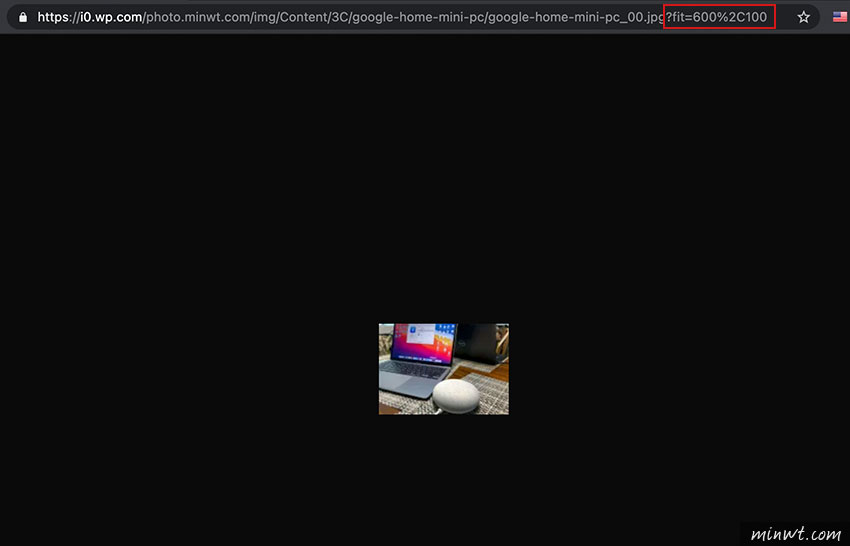
4.圖片符合:?fit=寬%2C高
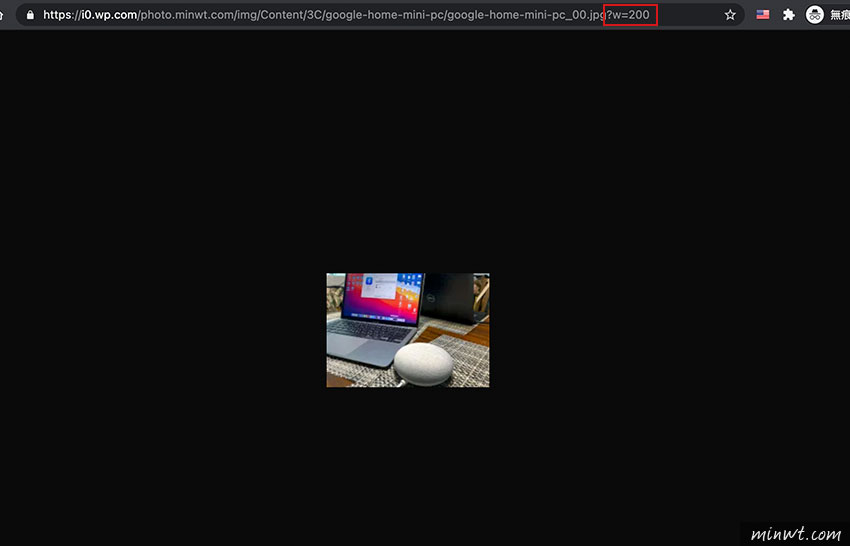
5.圖片縮放:?w=數值
2.支援檔案:JPG、GIF、PNG
3.圖片裁切:?resize=寬%2C高
4.圖片符合:?fit=寬%2C高
5.圖片縮放:?w=數值
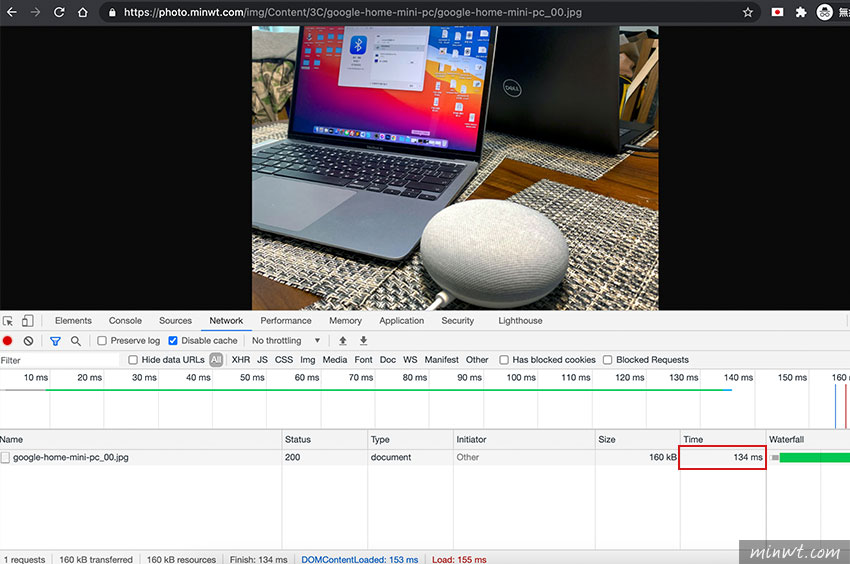
Step1
以梅問題教學網中的圖片,則是放置在日本的機房中,因此在載入時,約134毫秒。

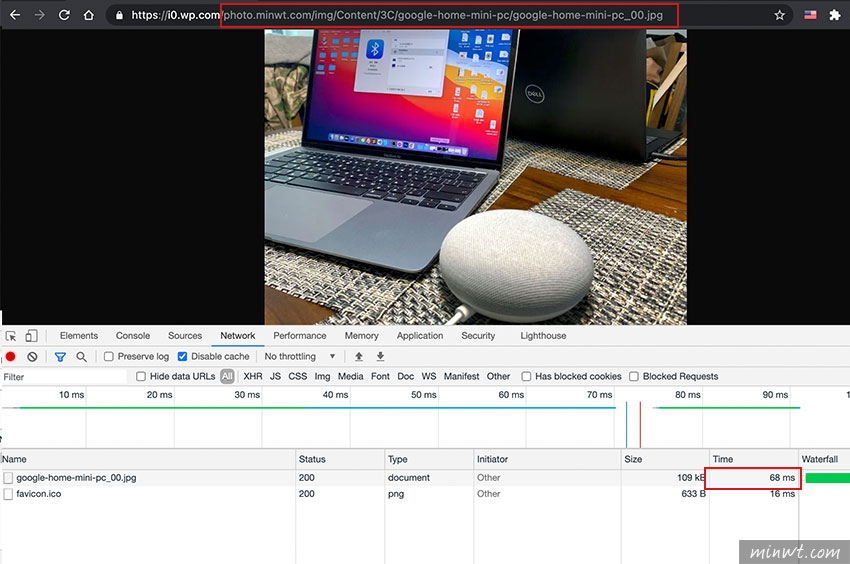
Step2
當要套用WordPress圖片的CDN,只需https://i0.wp.com/圖片完整路徑(i0~i2可用),當第一次載入完畢才會快取,快取完畢再重整,這時會發現到圖片載入的時間變成68毫秒,立即快了一倍。

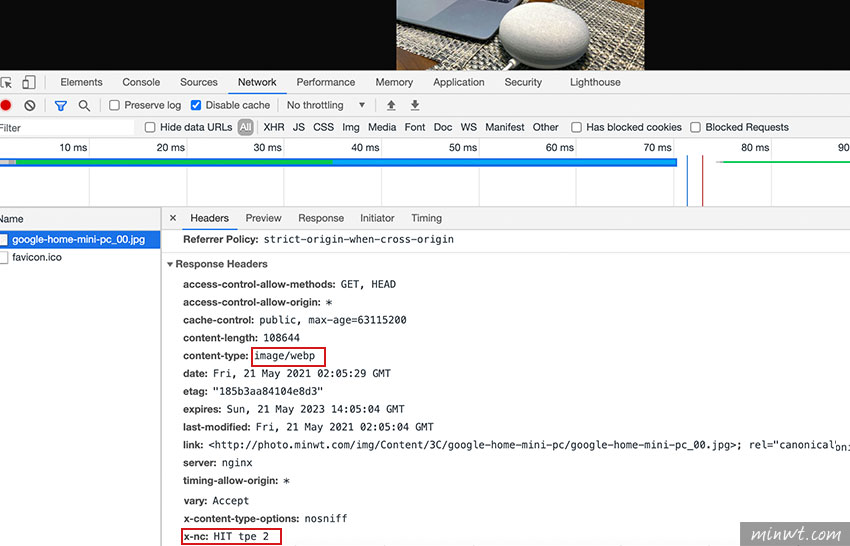
Step3
分別可看到,當圖片透過WordPress CND時,圖片格式會自動轉成wepb並HIT快取。

Step4
若要將圖片縮放,只需在照片後方加入?w=數值,這時照片立即就會等比縮放並快取。

Step5
若要裁切圖片,則在後方加?resize=寬%2C高,這時圖片就會依照所提供的進行居中裁切。

Step6
另外還有一個很特別的參數叫作fit,而這一個fit會依照你所提供的參數,取目前的最小值,並縮小照片,而用法與resize一樣,長寬中間則需用%2C隔開。

因此這時只需修改佈景中的圖片路徑,將圖片前方再加入WordPress圖片CDN的網址,立即就可套用,同時還支援圖片縮放,這對於製作RWD網頁時,是件相當方便的事,同時也有助於網頁在Google Web Speed跑分,讓網站中的照片載入時檔案更小、速度快速。

