
由於Bootstrap簡單好上手,同時內建了許多製作網頁常會用到的特,因此在短時間內,也變成主流的是RWD Framework,同時將RWD的網頁製作完後,大家最習慣的檢測方式,就是透過拖拉視窗,或是安裝改變視窗大小的外掛套件,針對個各種不同的解析來檢測,而最近梅干發現一套專為Bootstrap的視窗檢測工具,就可知道,所作的RWD自適應網頁,是否都有符合各裝置的解析,因此有在使用Bootstrap設計RWD網頁的朋友,這一個工具千萬別錯過了。
Bootstrap 3 Resize Tool
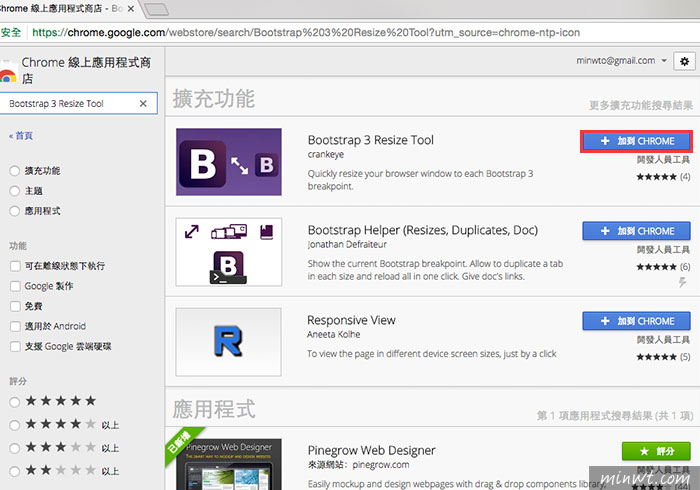
Step1
進入Chrome線上應用程式,搜尋「Bootstrap 3 Resize Tool」關鍵字,接著再對著Bootstrap 3 Resize Tool按「加到CHROME」鈕。

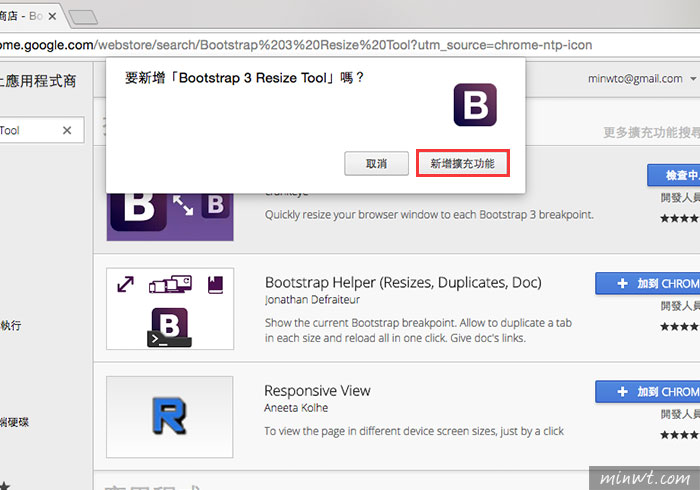
Step2
再按「新增擴充功能」鈕。

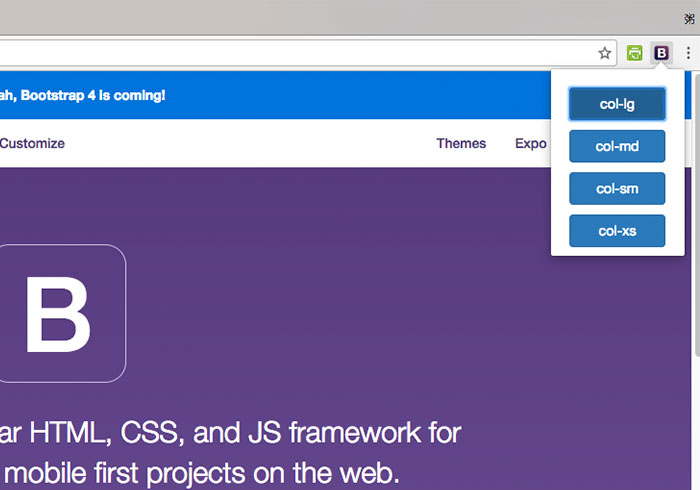
Step3
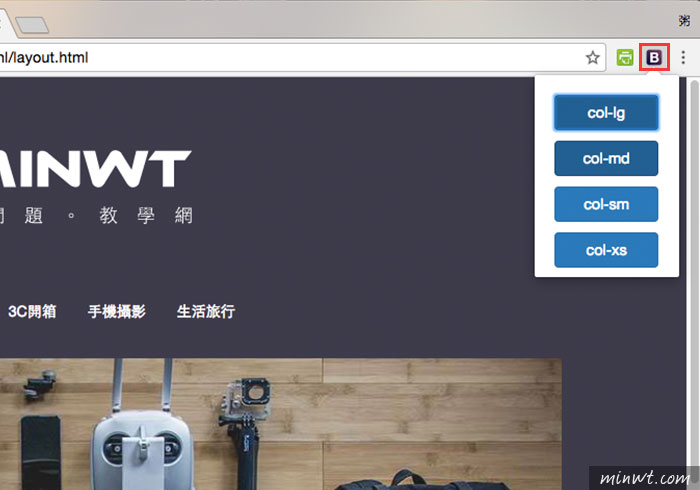
當安裝完畢後,在右下角就會看到一個Bootstrap的「B」圖示,點一下就會展開Bootstrap的檢測尺寸,像是lg、md、sm、xs。

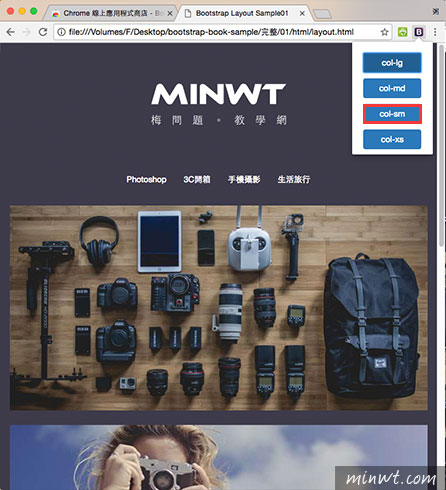
Step4
點選要查看的裝置名稱後,立即視窗就會縮到指定的大小,如此一來就可知道,所寫網頁是否都能正常的縮放,並完整的呈現。