
HTML裡除了提供各種可用的網頁標籤外,還有許多特殊的符號,像是星星、箭頭、幣值….或是數學符號,如此一來就無需將這些符號變成圖像,就能讓這些符號正常的顯示,而網路上也有不少熱心的網友,將HTML的特殊符號整理成頁,方便大家一一的尋找,但說真的光是這些特殊符號加一加就有上百個,光用看的也看到眼花。
由於這些都是特殊符號,因此無法透過Ctrl+F的方式進行搜尋,而現在有個更直覺、更方便的搜尋器啦!直接用畫的,立即就能尋找出相似的特太殊符號,同時辨示效果還蠻強的,因此有需要網頁特殊符號的朋友們,這個平台千萬別錯過了,讓你能快速的找到所需的特殊符號喔!
Mausr
網站名稱:Draw a symbol – Mausr
連結網址:http://www.mausr.com/
連結網址:http://www.mausr.com/
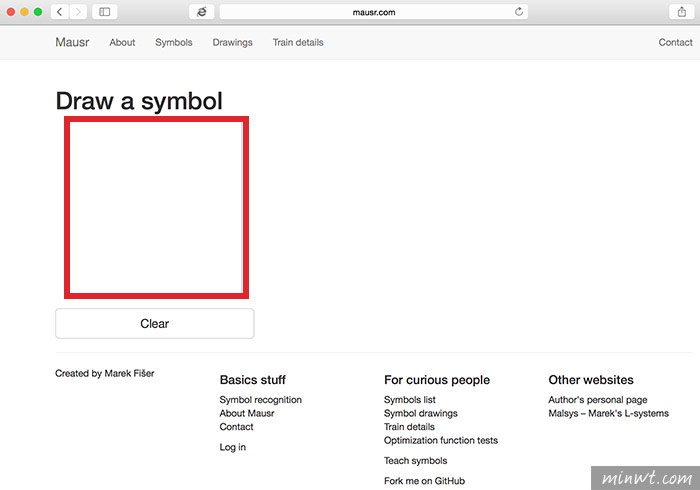
Step1
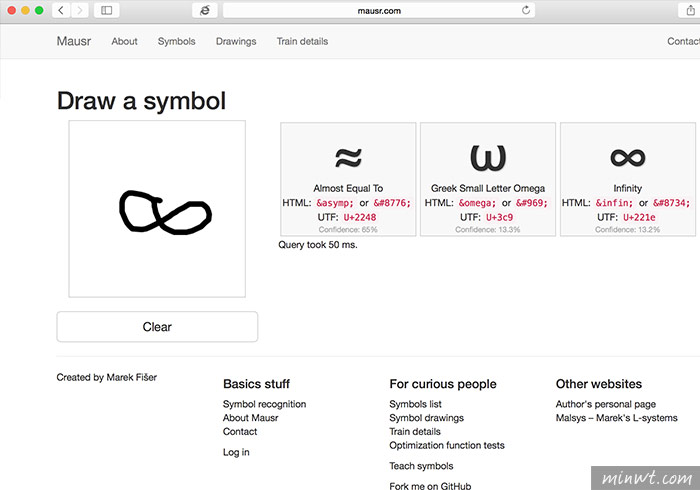
進入網站後,左邊的框框中,就是繪製區,只要將要的特殊符號,畫在方框中。

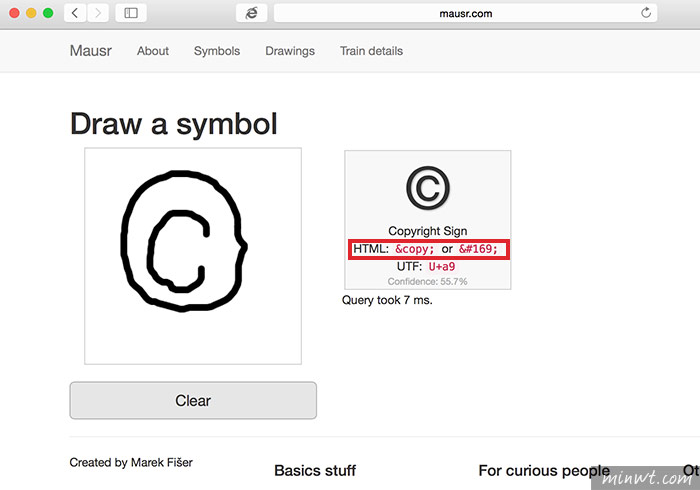
Step2
當在邊繪製的過程中,右邊就會開始進行比對與搜尋,當找到所需的符號時,下方就會顯示該符號的HTML編碼。

Step3
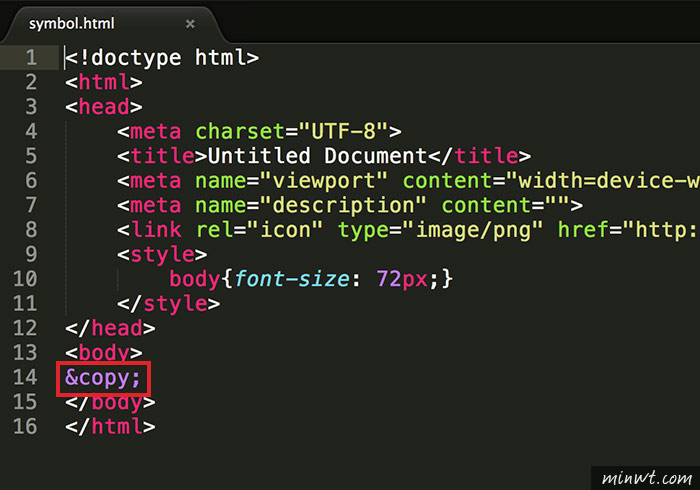
再把剛的HTML編碼複製,並貼到網頁的原始碼中。

Step4
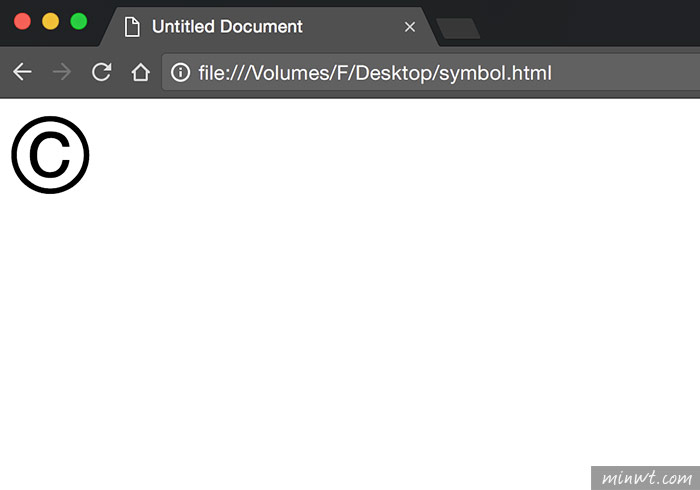
接著開啟瀏覽器,就能顯示此特殊符號,同時還可任意改變它的大小與顏色。

Step5
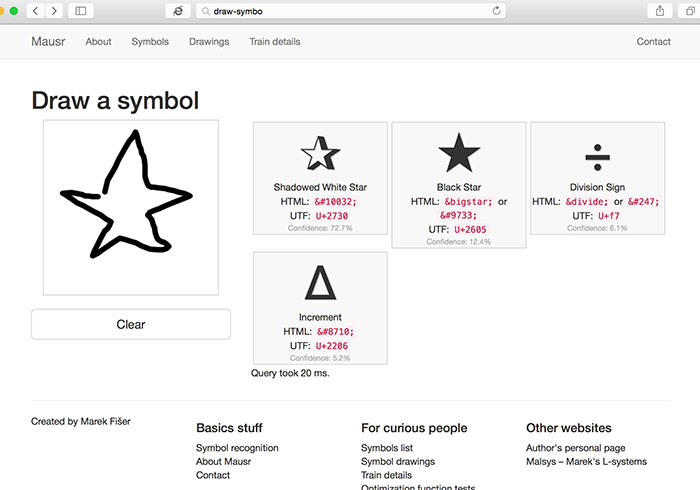
甚至也可搜尋數學符號、幣值、表情…..符號。

Step6
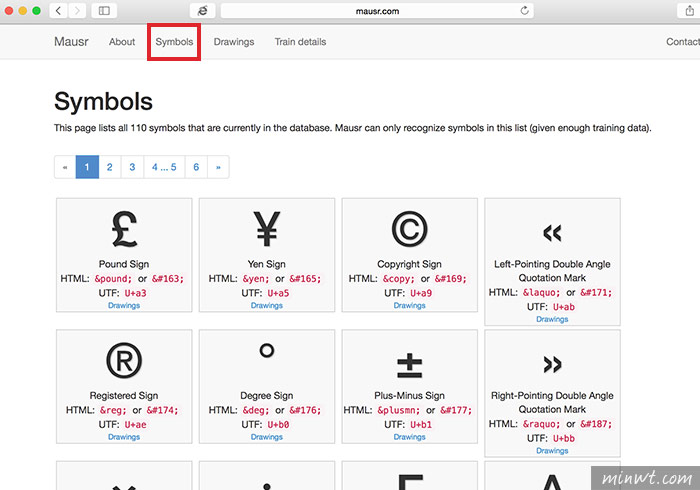
萬一畫半天都找不到的話,可切到Symbols頁籤,再一個一個的找吧!