
早期可透過微軟的MSN變成網站的線上客服,讓網友可以即時的與客服人員溝通,但自從MSN與Skype合併之後,這服務也跟著消失了,因此先前梅干也曾分享過免費的線上客服系統zopimchat,透過這服務,就可讓網站擁有線上客服,同時該服務除了web也有推出APP,讓新訊息可以即時的通知線上客服人員,而除了zopimchat外,現在就連Facebook也可變成線上客服系統,同時方法很簡單,只需透過MsgUs.io這個平台,立即就能產生出Facebook網站上線客服的機制,且只要有Facebook都可使用,至於要怎麼設定呢?現在就一塊來看看吧!!
MsgUs.io
網站名稱:MsgUs.io
網站連結:http://msgus.io/
網站連結:http://msgus.io/
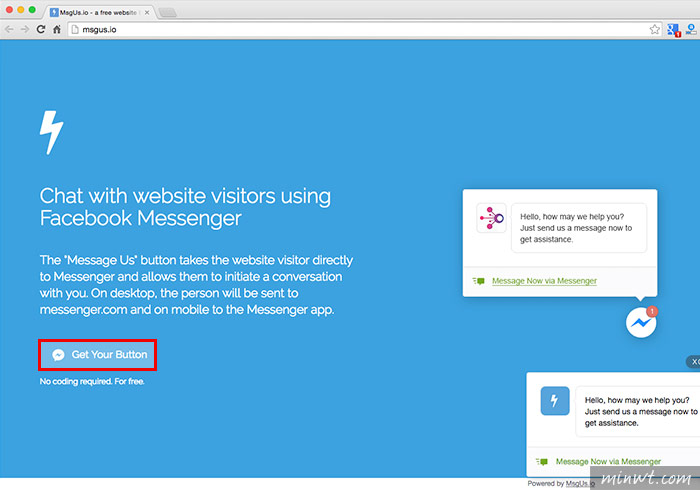
Step1
進入MsgUs網站後,點一下Get Your Button鈕。

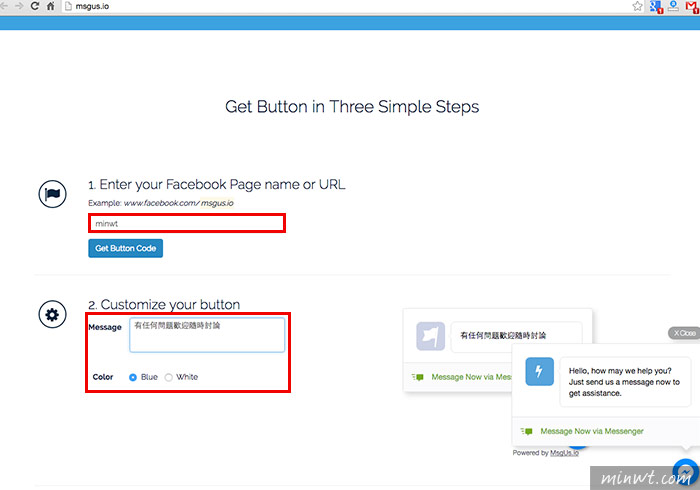
Step2
接著輸入自己Facebook的頁面名稱,與輸入框要出現的訊息,和按鈕的圖示,目前只有藍、白二色可選擇。

Step3
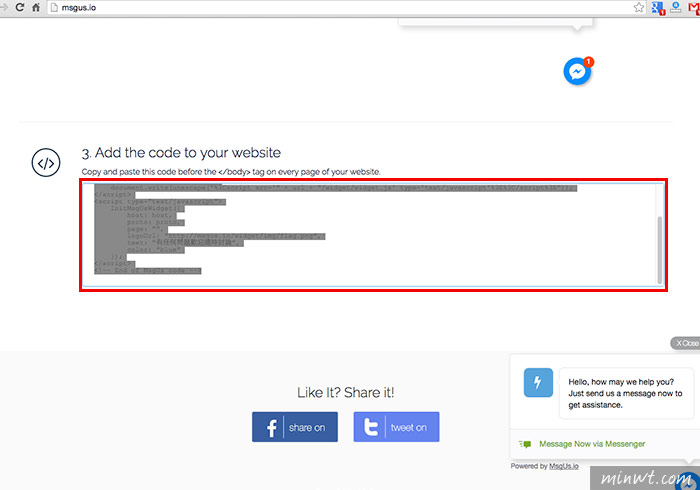
都設定後好後,向下拉將第三步驟中輸入框的原始碼複製起來。

Step4
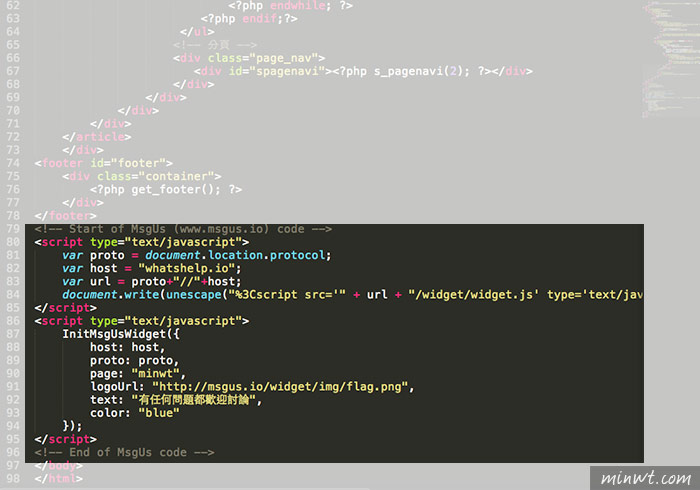
貼到網頁</body>結尾上方,這樣就大功告成。

Step5
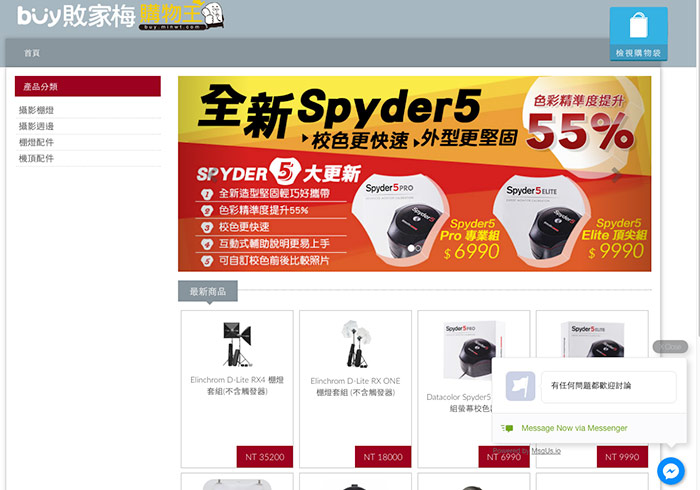
重新整理網頁後,在畫面的右下角就會看到Facebook的圖示,點一下後會登入Facebook Message,當網友發送來訊息,會在自己Facebook的聊天室中出現,因此有了這服務後,就可增加與網友的黏著度,有在經營網站的朋友,千萬別錯過了。