
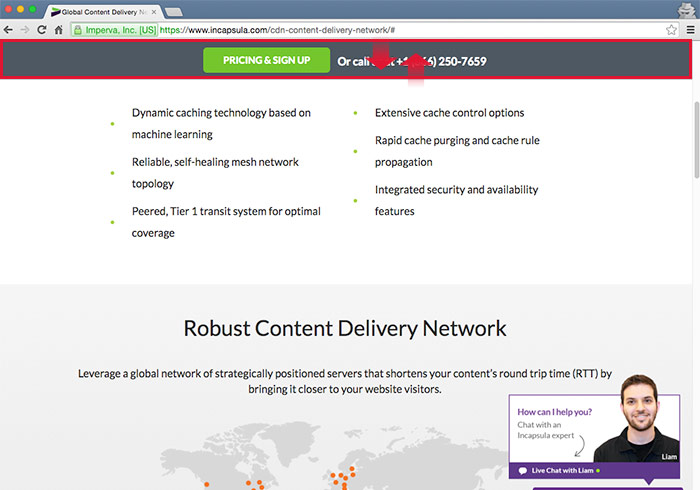
那天好友正好北上,就來找梅干聊聊天,就與梅干分享了一個免費的CDN服務,同時就近主機節點就在香港,這與目前知名的cloudflare相較下,還真是近多了,雖然說cloudflare的速度也不差,但礙於中華線路每當晚上時,總會有點卡卡的,因此梅干則是有必要時,才會將它開啟,所以那天梅干就抽來研究一下這免費的CDN服務,結果看著看著,竟然對於上方的導覽列給吸引,這時職業病又來了,雖然這個已不是新作法,但想看看寫法有沒有更簡易些,結果才意外的發現到,原來這間CDN竟然也是使用Bootstrap,同時置頂也是使用Bootstrap內建的Afiix,而這滑出滑入的效果,竟然是用CSS3的動畫語法製作的,而非使用javascript,所以梅干也稍稍整理,並加了一點簡易的判斷,讓選單在版頭下方,當頁面滾動超出多少範圍時,才滑動效果套入,至於要怎麼做,現在就一塊來看看吧!!
Step1
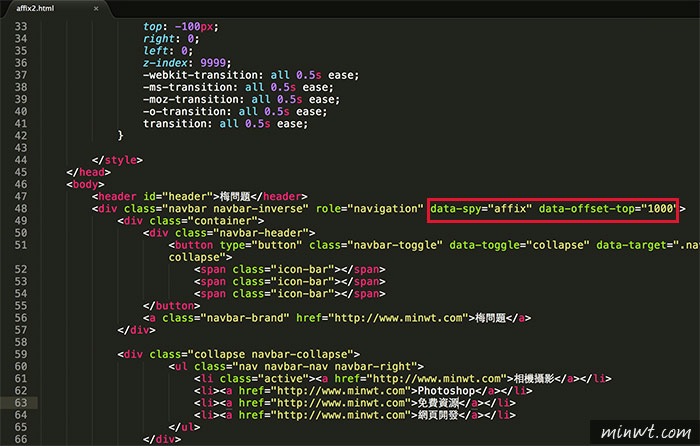
首先,在導覽列後方,設定區塊滑到指定的高度後,加入affix的類別名稱,這邊梅干設定了1000像素。

Step2
接著在下方的動畫效果,加入CSS樣式中。
.fixed-strip.affix {
top: 0;
}
.fixed-strip {
position: fixed;
top: -100px;
right: 0;
left: 0;
z-index: 9999;
-webkit-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
top: 0;
}
.fixed-strip {
position: fixed;
top: -100px;
right: 0;
left: 0;
z-index: 9999;
-webkit-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
Step3
接著在/body前,加入javascript判斷,當上方的藍色版頭區塊,大於滾動高度再把動態的效果加入,這時再滾動到1000像素時,就會將剛所設定的動畫效果給套進去啦!。
$(window).scroll(function(){
var win_h = $(document).scrollTop();
if(win_h >= $(‘#header’).height()){
$(‘.navbar’).addClass(‘fixed-strip’);
}else{
$(‘.navbar’).removeClass(‘fixed-strip’);
}
});
var win_h = $(document).scrollTop();
if(win_h >= $(‘#header’).height()){
$(‘.navbar’).addClass(‘fixed-strip’);
}else{
$(‘.navbar’).removeClass(‘fixed-strip’);
}
});
Step4
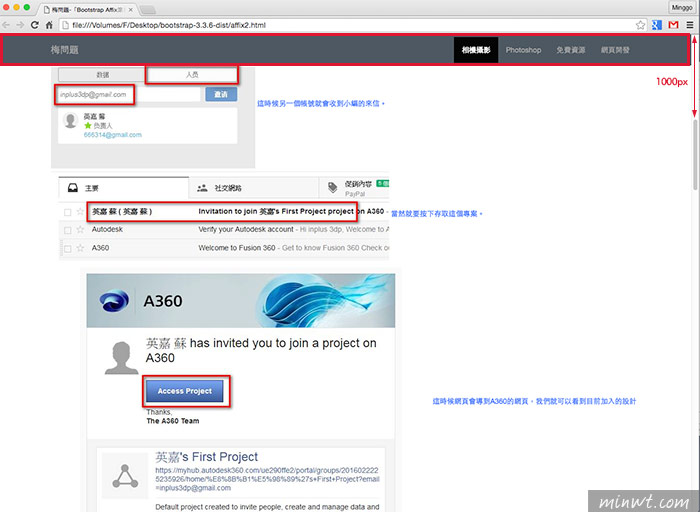
當完成時,畫面滾動到1000像素時,上方的導覽列,就會由向上向下滑出,當小於1000時,就會再向上滑動收回。

[範例預覽] [範例下載]

