
之前曾分享過,在Sublime Text中安裝LiveReload,當安裝完畢後,以後只要在Sublime Text中編輯網頁時,當按下儲存後,瀏覽器立即就會更新,即時就可預覽結果,相當的方便,但最近卻有不少的朋友遇到,當在瀏覽器上,要啟用LiveReload時,就會出現「Could not connect to LiveReload server. Please make sure that LiveReload 2.3 (or later) or another compatible server is running.」的錯誤訊息,原來梅干以為是電腦的問題,結果試了許多方法,最後才知道,原來會出現這個錯誤訊息,大概有二種狀況,一種是Sublime Text中的LiveReload安裝失敗,或是在執行的過程中,順序有錯才會造成此問題,因此若你也遇到此問題的朋友們,不妨也一塊來看看囉!!
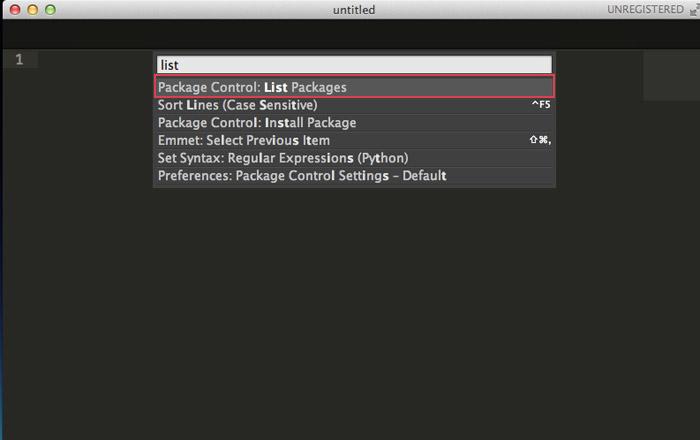
首先,先檢查Sublime Text中看是否已安裝了LiveReload,開啟Sublime Text並按Ctrl+Shift+P,再輸入List Packages。

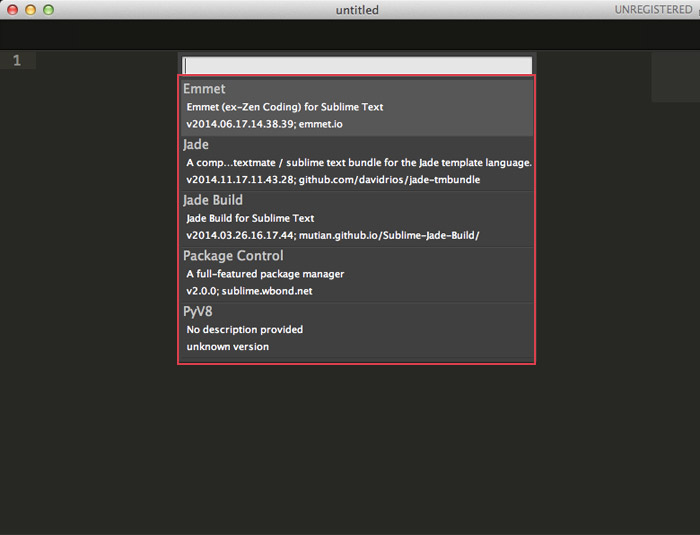
接著就會秀出所有已安裝的外掛清單,哈~果真沒有LiveRload。

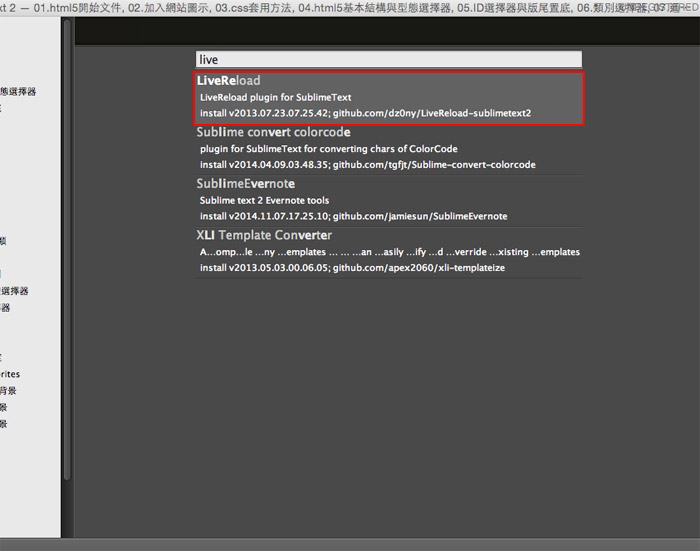
接著再把LiveReload的外掛安裝起來,若裝不起來的話,再透過手動的方式進行安裝。

當有看到這畫面,就表示已安裝完成囉!

這時要啟用LiveReload模式時,需先開啟Sublime Text才能啟用LiveReload的服務,因為瀏覽器會把Sublime Text當成是台Server來運行,就有點像fire的概念,因此下回若也遇到此狀況時,不妨先檢測看看後,再看執行的順序是否正確,應該就可解決此問題了。


