
隨著網頁技術更新的速度愈來愈快,使得Dreamweaver也慢慢的不符所需,當使用HTML5與CSS3來開發網頁時,即便是在Dreamweaver CC版本的設計模式下,也無法正常的顯示網頁的版型,最後還是只能透過瀏覽器,才能顯示最終的網頁效果,這也是讓許多從事網頁設計的朋友,紛紛的投向Sublime Text的懷抱裡,雖然它非免費軟體,但卻可永久試用,甚至升級成正式版也相當的便宜,同時Sublime Text還有強大的擴充元件可使用。
所以梅干現在也都用Sublime Text來設計網頁,且也將常用一些網頁範本,建立成短code的方式,只要輸入一些短code就會自動產生出自已常用的網頁標籤,真是超方便的,再搭配LiveReloa更加快整個網頁的開發速度,但最近梅干在網路上,無意間發現到,Adobe的研究室也有推出免費版的網頁編輯軟體Brackets,雖然沒有DW的圖形化界面,但功能與Sublime Text有幾分的神似,甚至還有LiveReload的功能相當的方便,且還支援Win/MAC平台使用,經梅干實用一陣子後,發現還真的蠻好用的,只差目前的擴充套件少了點,因此身為網頁設計人員,不妨也一塊來看看囉!
Brackets:
Brackets安裝與應用:
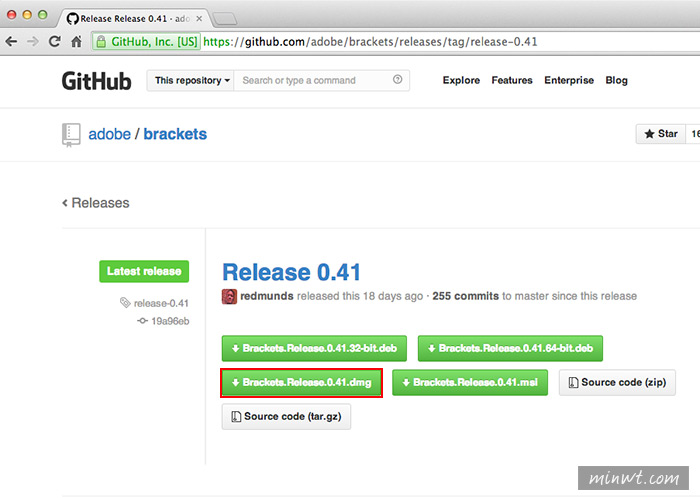
當進入下載頁面後,再選擇目前電腦平台的安裝檔。

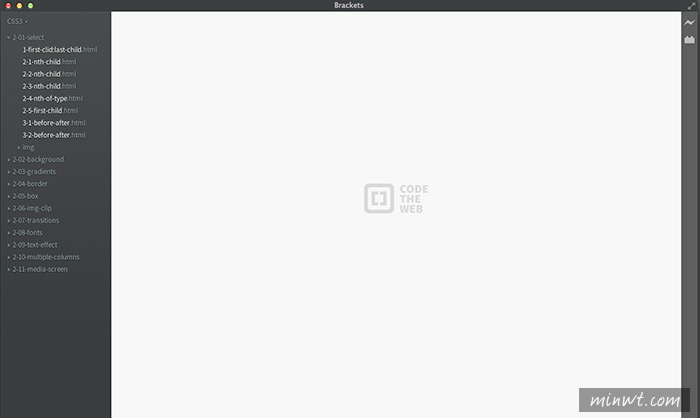
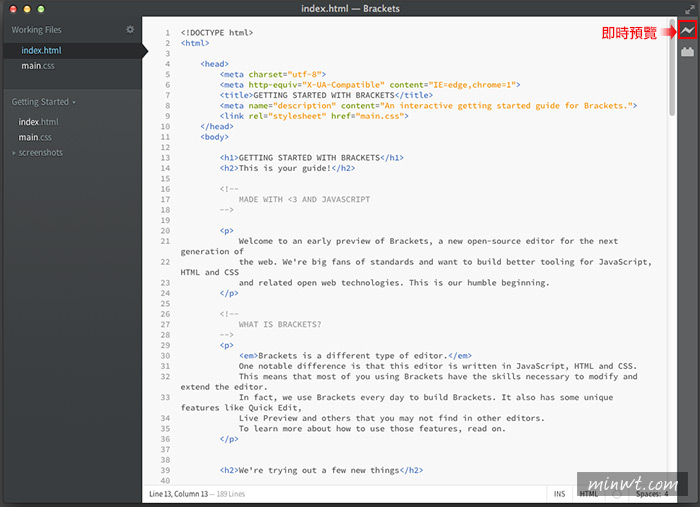
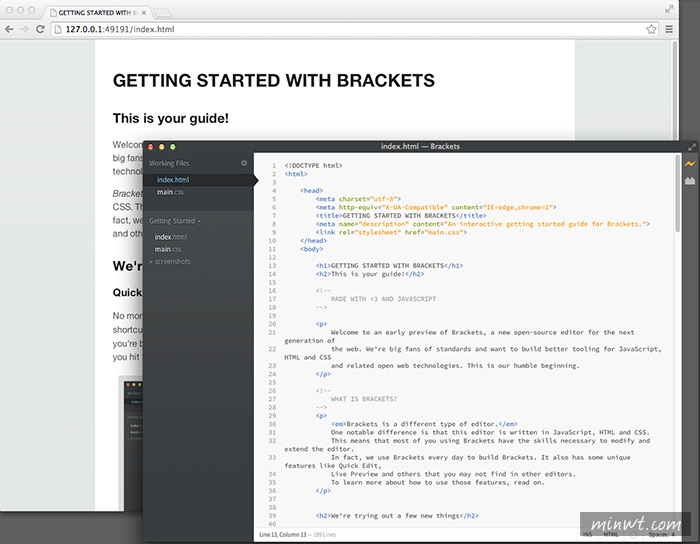
安裝完畢,雙響啟用後,可看到畫面相當的簡潔,以側是專案的目錄結構,中間是編輯區,右上分別有二個鈕,一個是即時預覽,另一個是擴充元件。

當點一下右上的閃電,就會立即開啟瀏覽器,目前只能用於Chrome瀏覽器。

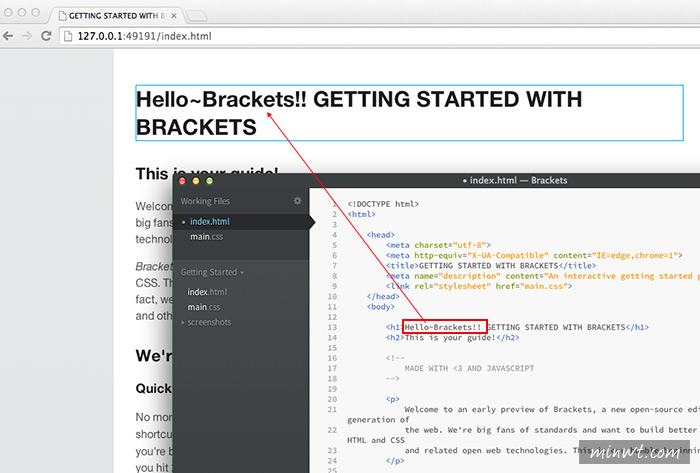
這時只要在Brackets編輯網頁,在不用儲存的情況下,瀏覽器也會同步顯示結果畫面
。

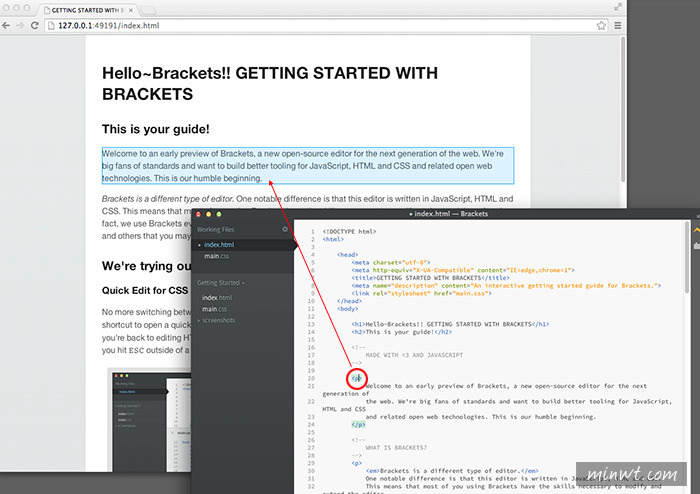
甚至點選網頁中的html標籤,在瀏覽器也會即時的將,目前所選的區塊標示出來
。

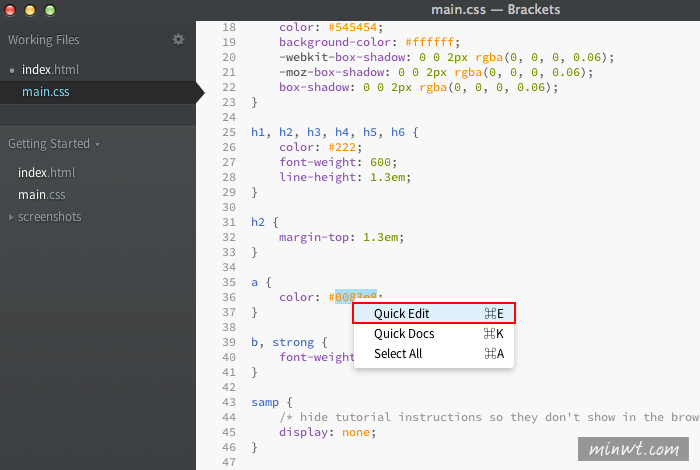
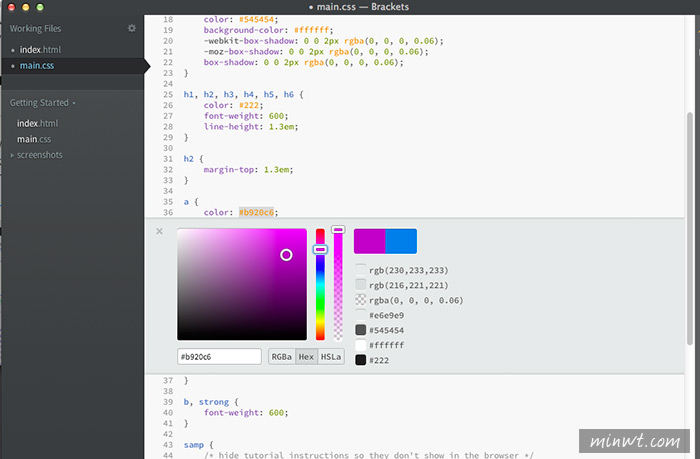
當編輯CSS檔,對著色碼按右鍵,選擇Quick Edit選項。

接著就會開啟調色盤,可進行選色 ,真是超方便的,就不用再開影像軟體來進行選色了。

Brackets安裝外掛:
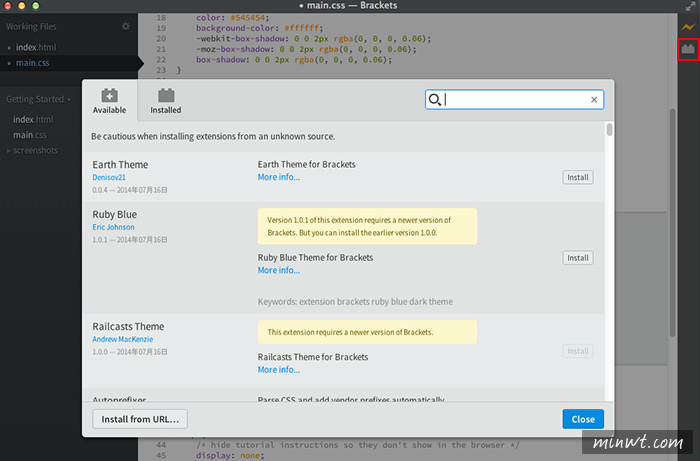
點右側第二個按鈕圖示,就會跳出目前可安裝的擴充套件。

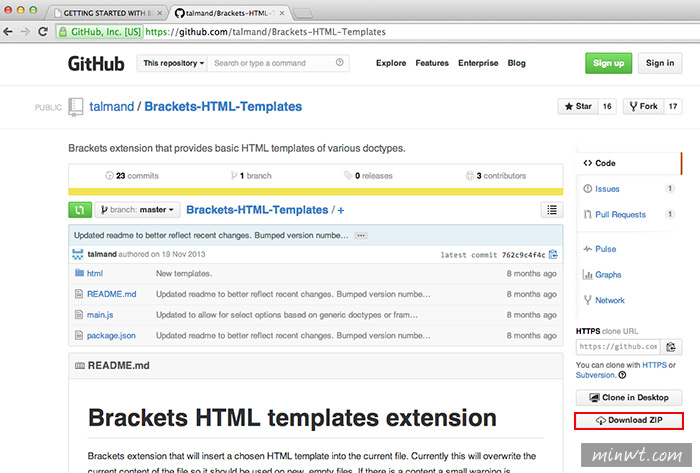
而Brackets有個必裝的套件,那就是網頁的範本,首先進到Brackets-HTML-Templates外掛頁面,點一下右下角的Download鈕,將套件下載回來。

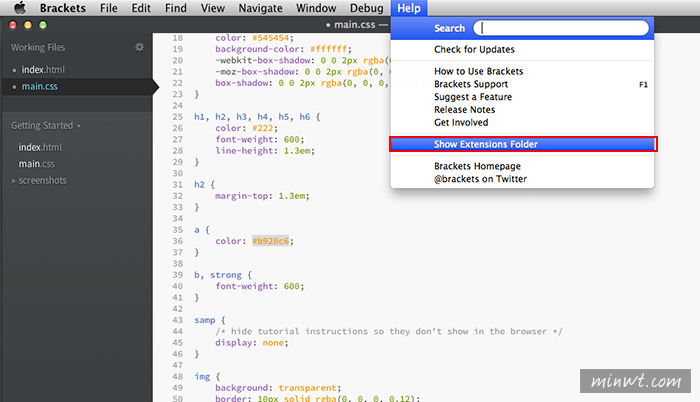
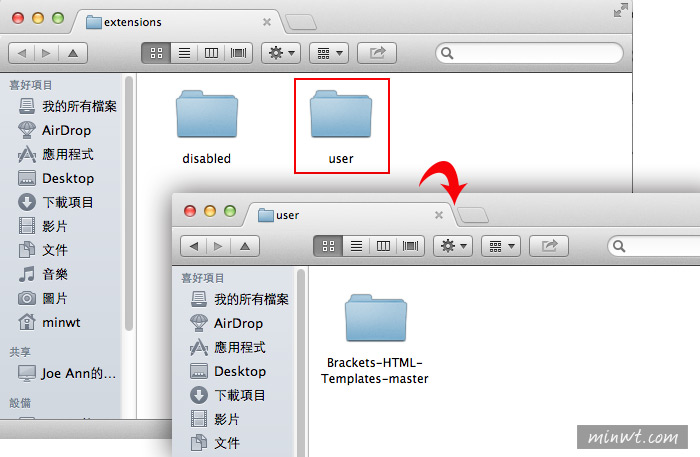
接著點上方的Help / Show Extenslons Folder選項。

接著會看到二個資料夾,進入user資料後,將剛下載回來的擴充套件,貼到裡面去
。

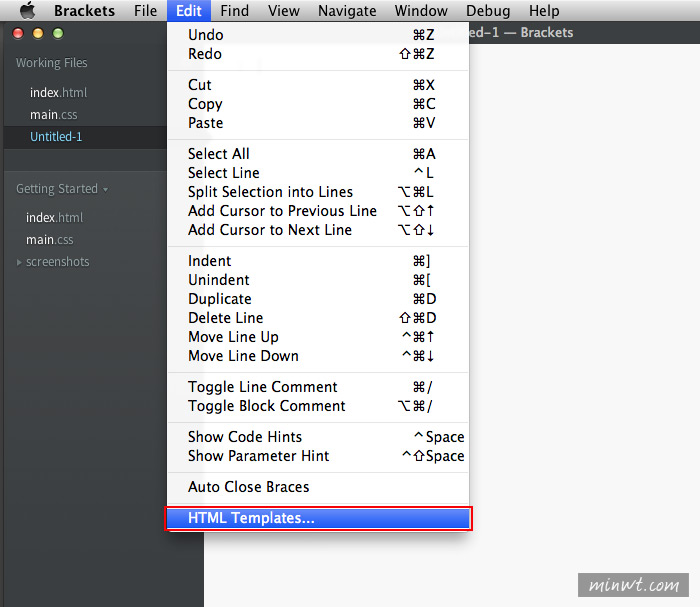
以後當要建立基本網頁範本時,在開新檔案後,點選上方功能選單的Edit,在最下方就會看到HTML Template的選項。

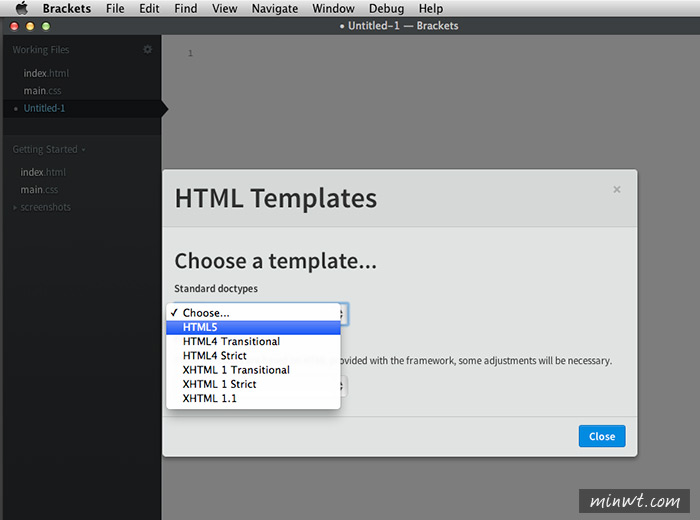
接著在下拉選單中,就可選擇所需的HTML範本。

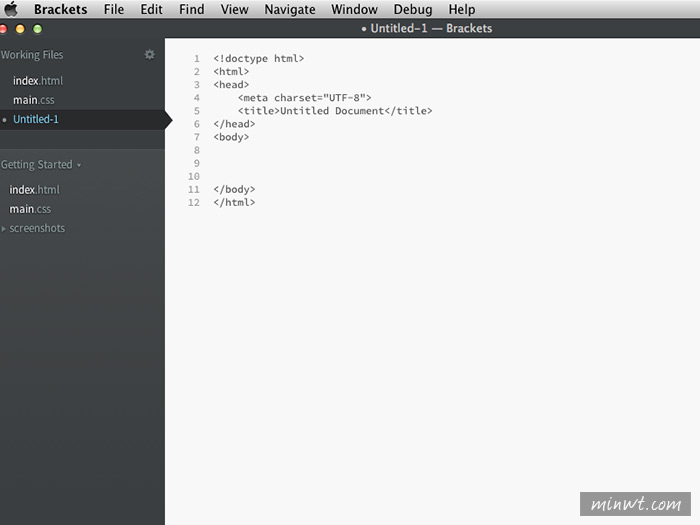
這樣就會快速產生了,與Sublime TEXT一樣。

Brackets建立專案:
甚至點左邊的Getting Started,再點Open Folder選項,就可建立自已的專案目錄。

接著左邊就會秀出整個專案的清單列表了。