
之前曾分享《SVG Loading》線上Loading動態圖示產生器,就可選擇各式各樣的Loading圖示,同時還可任意的放大縮小不失真,再搭配CSS3的動畫,就可完全的取代傳統的Gif動畫,但無論是SVG還是CSS3,都限於新版的瀏覽器才有支援,因此若是舊版的瀏覽器就無法使用,因此梅干最近找到一個不錯的線上Loading產生器,可設定Loading動畫的速度、方向、線條粗細…等,同時還支援舊版的瀏覽器,且動畫還相當的順暢,因此有需要的朋友,不妨參考看看囉!
spin.js:
Step1
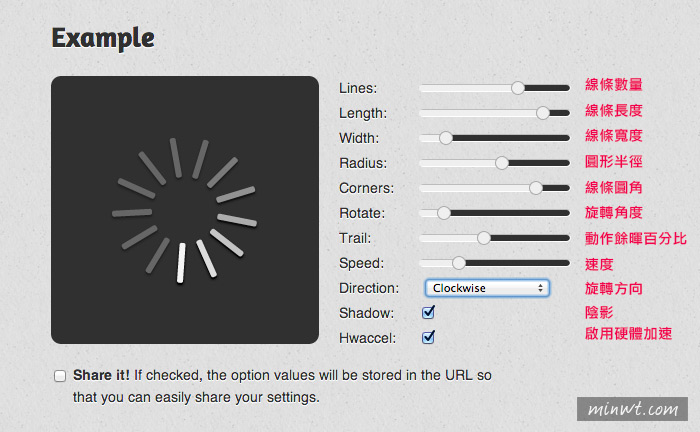
進入網站後,從右邊的控制軸,分別可設定Loading動畫的樣式與速度。

Step2
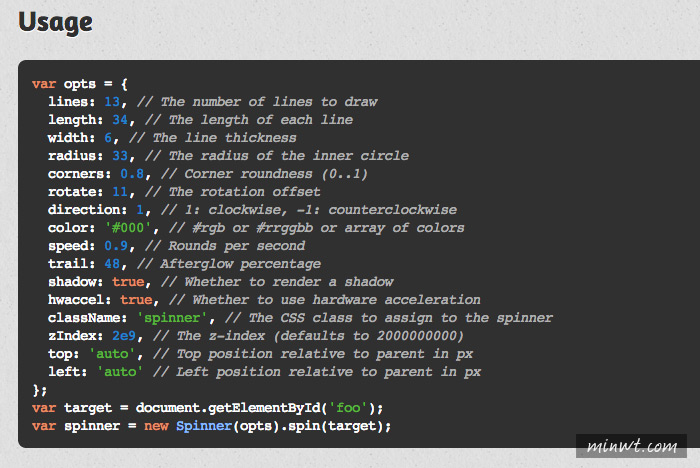
設定好後,將下方的程式碼拷貝下來。

Step3
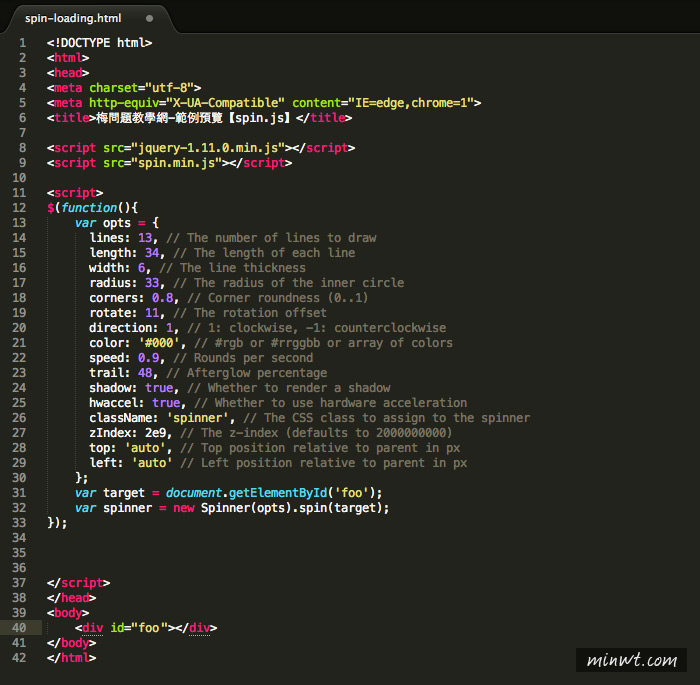
再將程式碼,貼到頁面裡。

Step4
接著預覽一下,會發現圖示,只出現了四分之一。

Step5
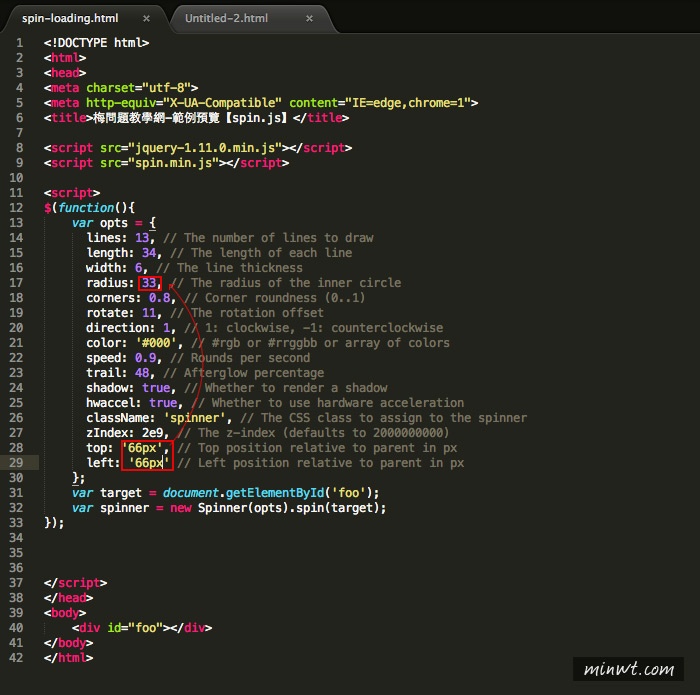
回到程式碼的地方,將left與top後方,輸入半徑值的二倍。

Step6
哈!這樣就會看到完整的Loading動畫圖示啦!

Step7
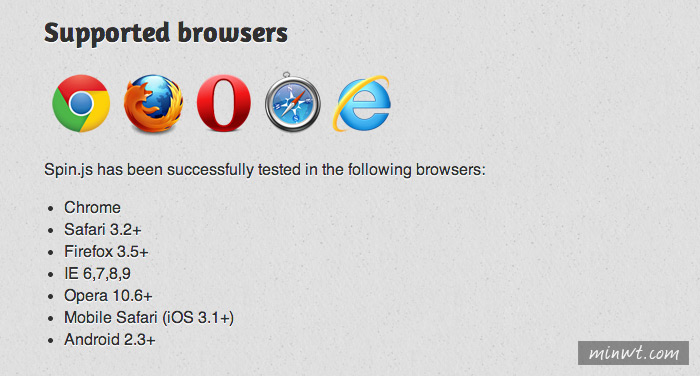
在網站中可看到,所支援的瀏覽器與版本,連IE6都可跑,真是太酷了。

[範例預覽] [範例下載]

