
雖然目前Html5與CSS3還沒有個最終版,已經吵的沸沸揚揚,就目前而言,Html5與CSS3確實比之前來的靈活許多,也大幅的減少作圖部分,但在IE還居高不下,以及有些朋友們,對於IE6還一直念念不忘的情況下,現在使用Html5與CSS3來製作網頁,是件相當冒險的事,因此目前最好的使用環境,大概就是行動裝置了,就目前的二大平台來看,無論是iOS還是Android,皆支援Html5與CSS3,因此可以很放心的使用,但此次的新版中,多了許多的新標籤與屬性,說真的梅干到現在還背不太起來,每次都要copy來copy去的,實在有夠麻煩,找了好久的開發工具,一直找不到合適的,還不如直接用Dreamweaver CS6來的省事與方便多了,無論是CSS3還是Html5,都會有相關的提示詞,且屬性還會帶出相關可用的類型與可填參數,相當的方便,對於編輯Html5與CSS3真是一大利器,古人說「工欲善其事 必先利其器」一點也沒錯,現在就一塊來看看吧!
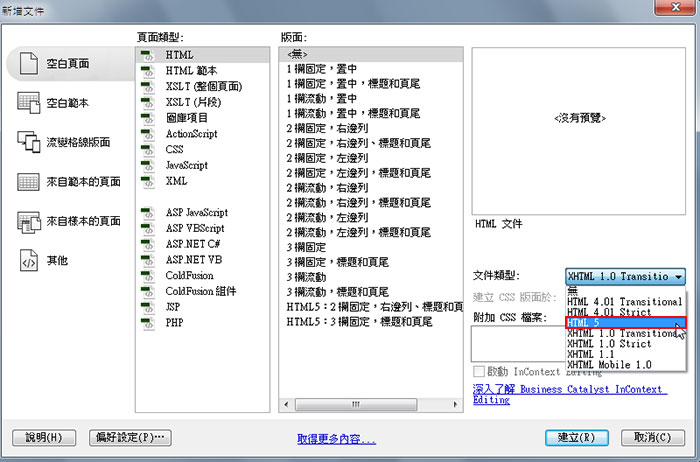
進到Dreamweaver CS6,在開啟新檔案時,可選擇文件類型,是要Html5還是Mobile網頁,或是Html4。

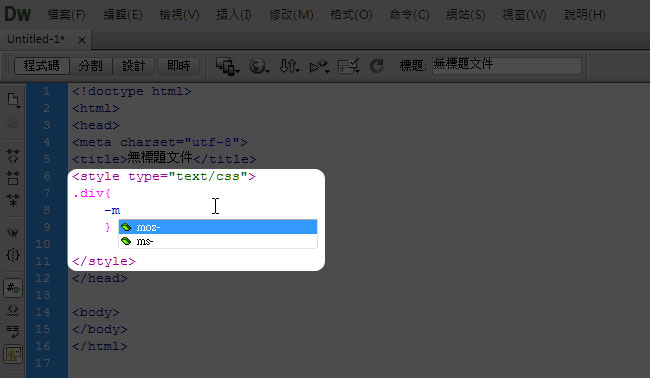
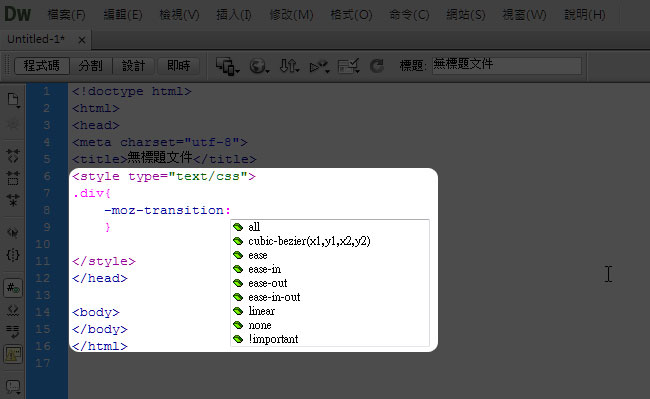
選擇好後,由於目前CSS3還沒Final,因此各個瀏覽器,則各自表述,當打-時就會帶出相關可用的屬性名稱。

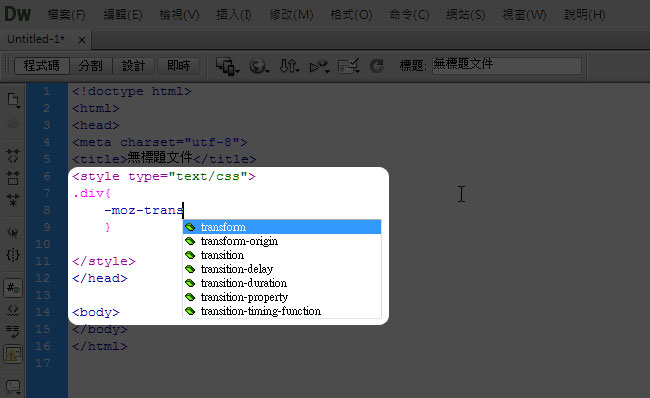
再繼續往下打,則會依照所打的關鍵字,列出相關可用的屬性名稱,這樣真的方便許多,很適合梅干這種懶人使用。

在打了冒號後,就會列出相關可用的參數,這樣編輯起來超ez的。

梅干也簡單的寫了一個小範例,各位可玩玩看,順便也體驗一下CSS3帶來便利,當滑鼠移入時,圓球會變大,移開就會再縮回去。

