
說到網站的下拉選單,是最常見也是最實用的操控方式,但這需要點程式背景,才有辦法來完成,偏偏網頁設計都是視覺出生,因此就會四處上網找相關範例來套用,但在套用的過程中,運氣好沒問題,運氣差一點不是跑版就是沒反應,總是套的一把眼淚一把鼻涕的,因此梅干今天要來分享個好東西,那就是Easy CSS Menu,可說是視覺設計人員的救星,透過它就可快速完成各種的下拉選單,同時還可套用各種不同的樣式,且過程也很簡單,只要點一點立即就可完成,因此身為設計人員,這個工具絕不容錯過喔!
Easy CSS Menu:
軟體版本:v3.2
軟體語言:英文
適用平台:Windows XP+
官方網站:http://www.easycssmenu.com/
軟體下載:本站下載 | 官方下載
建立下拉選單列表:
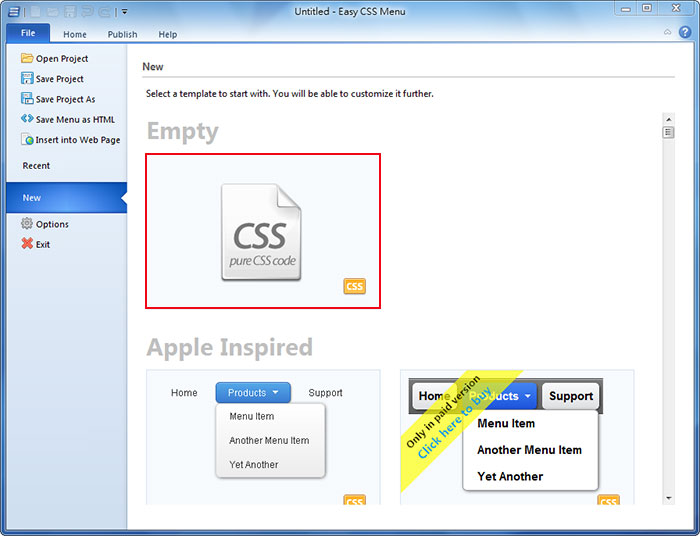
Step1
下載完畢解壓,雙響安裝完成後,進入「Easy CSS Menu」應用程式,點右邊的CSS文件圖示。

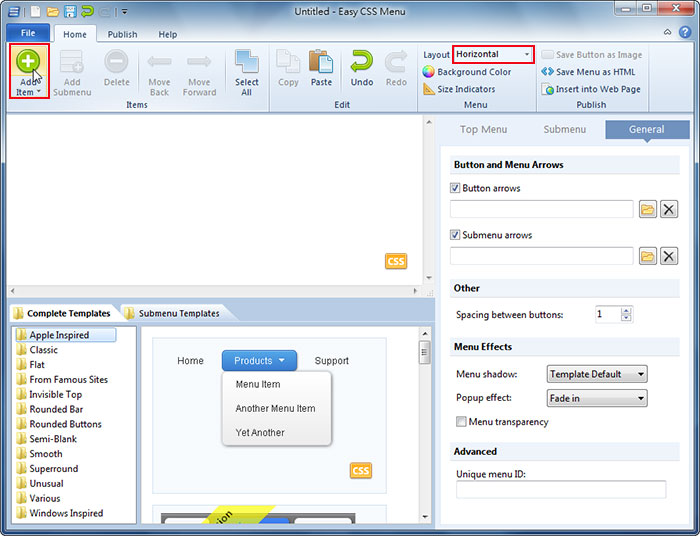
Step2
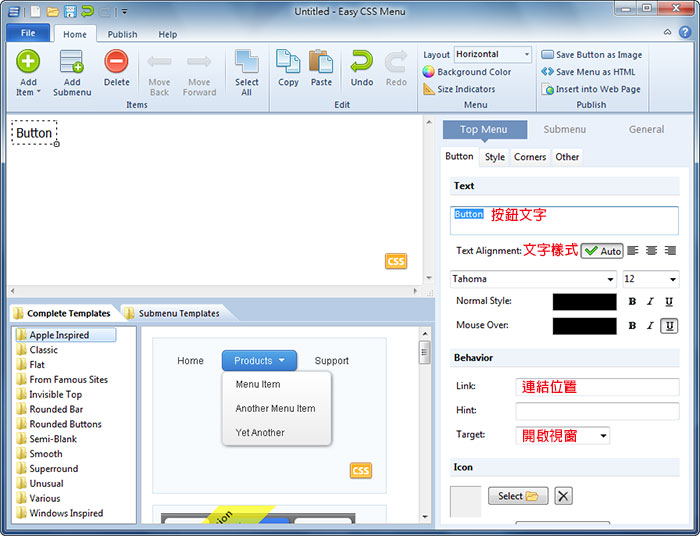
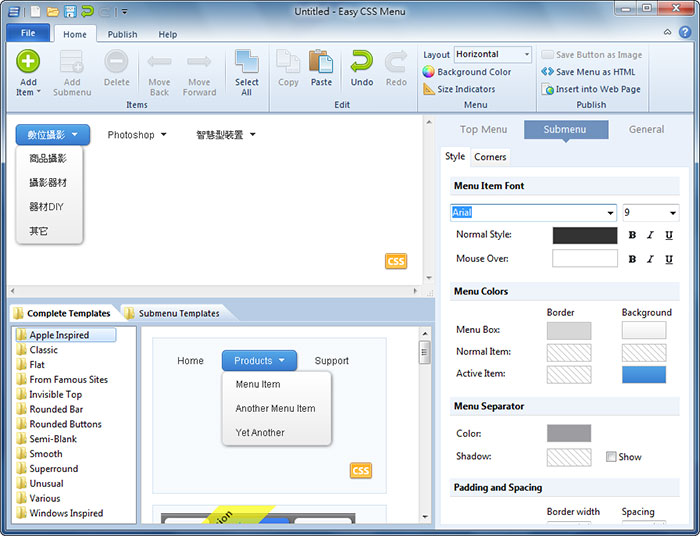
進入後,在Layout中,可設定下拉選單的方向,是要橫的還是直的,預設Horizontal為橫向,接著點左上的Add Item圖示,建立按鈕選單。

Step3
接著在右下角,可設定按鈕的文字、樣式,與連結。

Step4
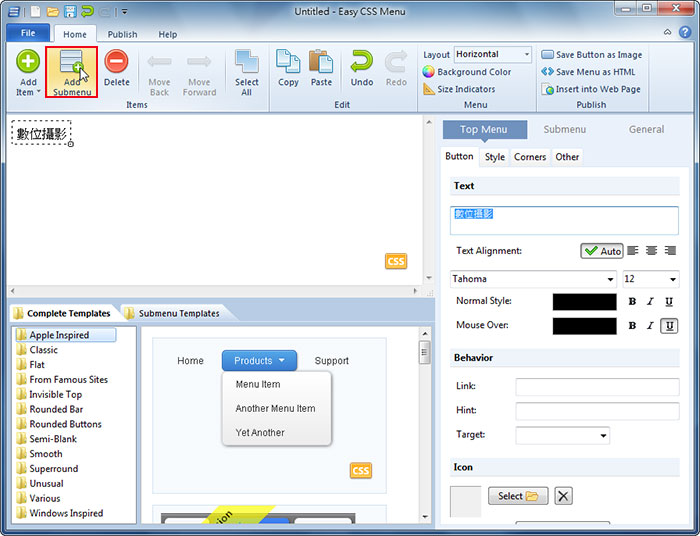
若要建立次選單,則點上方的Add Submenu圖示。

Step5
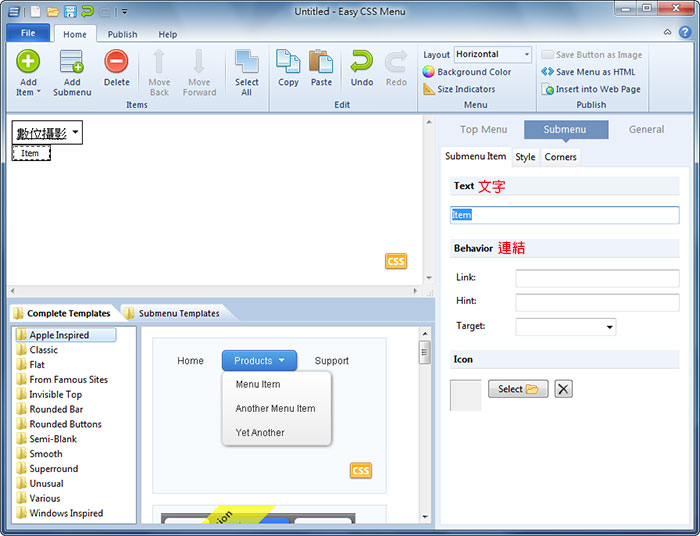
一樣的右邊可設定選單文字與連結,若要再建立多個選項,這時不是按Add Submenu,而是Add Item喔!

Step6
依序就可完成,下拉選單的基礎模型啦!

套用下拉選單CSS樣式:
Step1
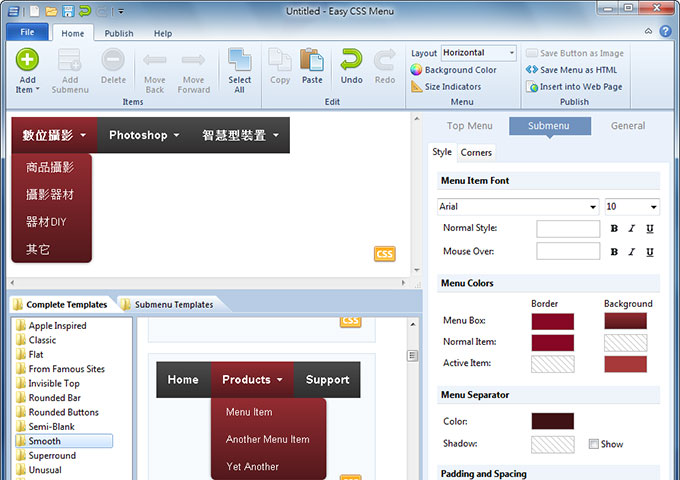
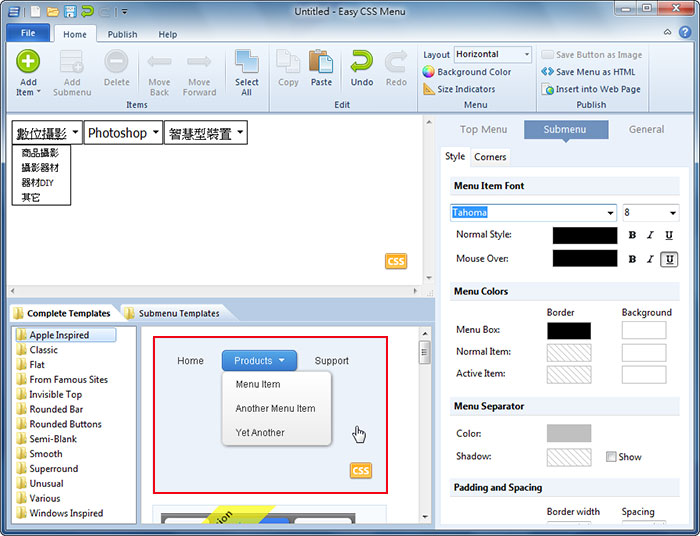
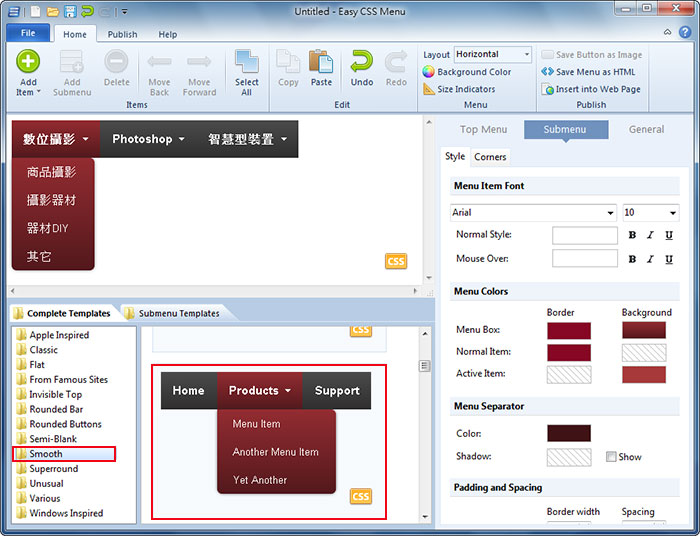
下方就有各式的模版可套用,左邊是樣式類別,右邊會有該類別的各種模式,只要點一下右邊的樣式型態,立即就會套用。

Step2
就可任意的選擇各種樣式,隨點隨套用。

輸出下拉選單:
Step1
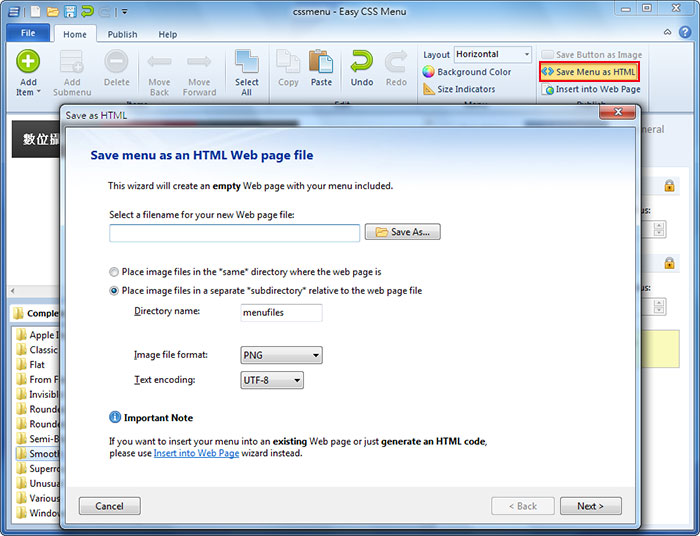
完成後,點右上角「Save Menu as HTML」。

Step2
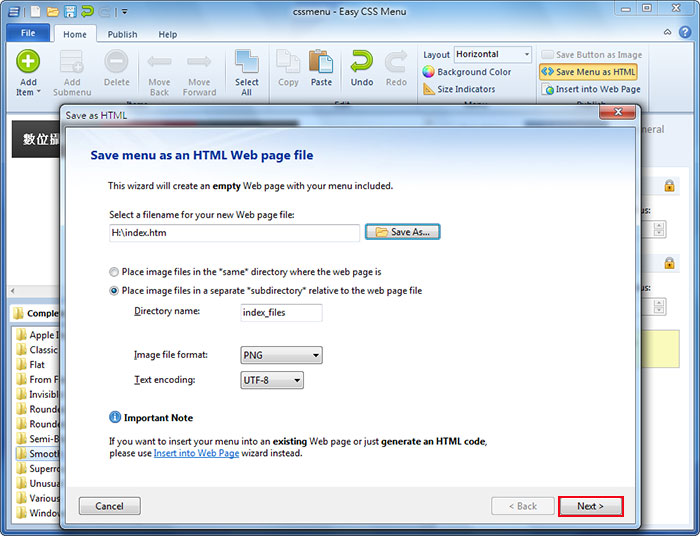
設定好儲存路徑與名稱後,再按Next。

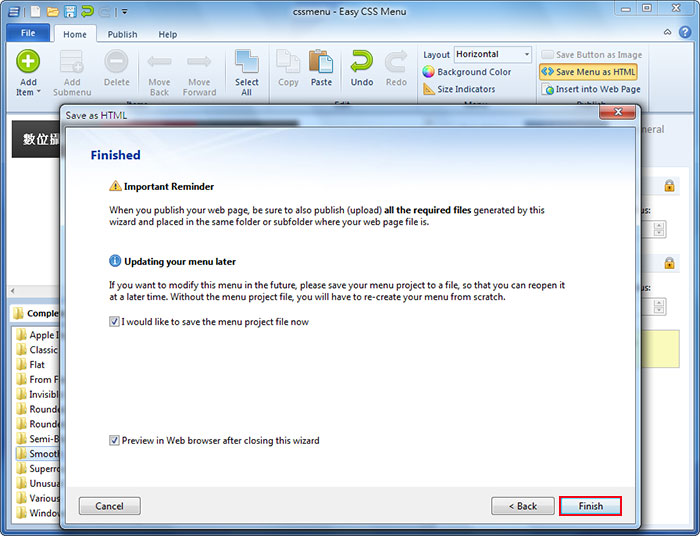
Step3
再按下Finish就完成囉!

成果預覽:
Step1
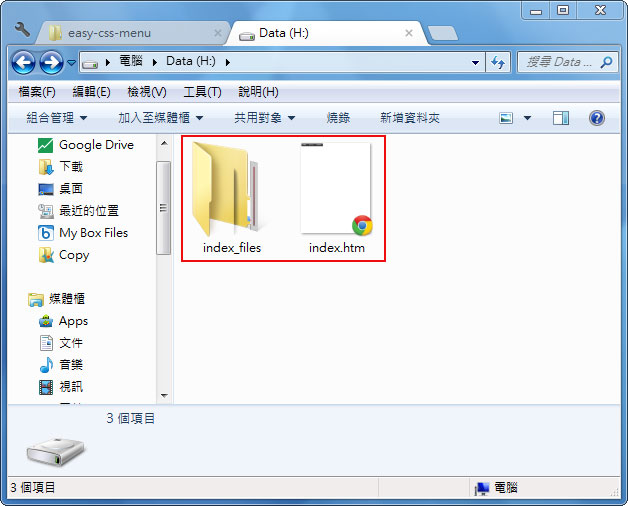
接著到剛所設定的目錄下,就會看到一個資料夾與HTML檔。

Step2
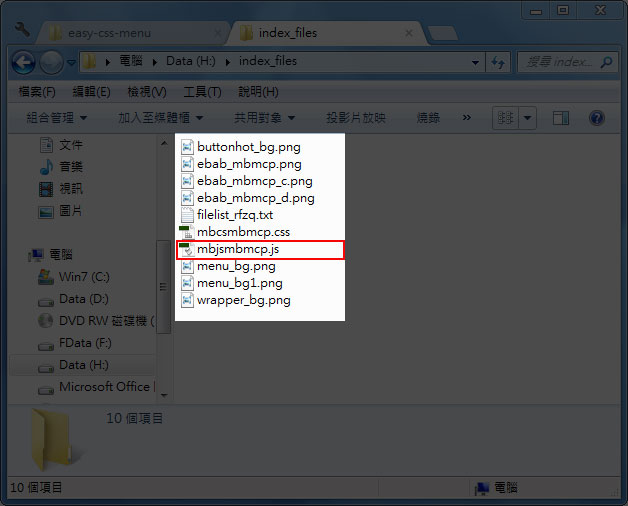
進到目錄後,除了有一些圖檔外,還有css與js檔,因此該選單並非單純的CSS,而是有透過js來輔助。

Step3
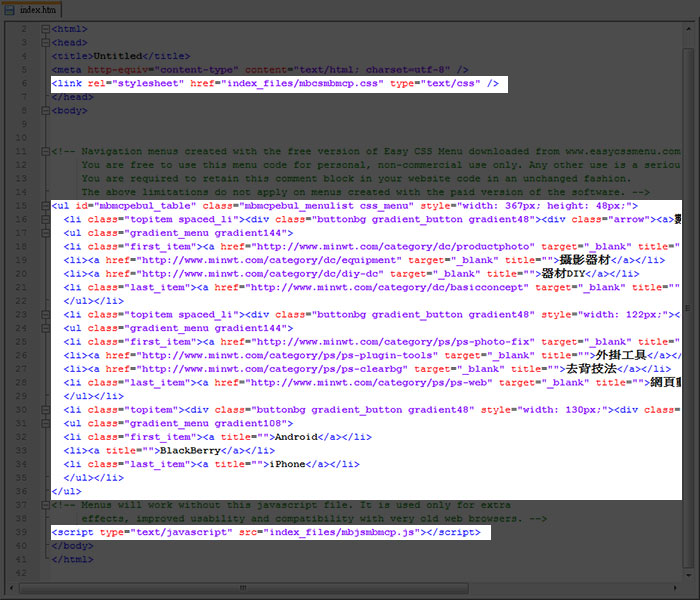
之後要套到自已的版型時,以下這幾個區塊,依照它的架構,貼到你的網頁裡。

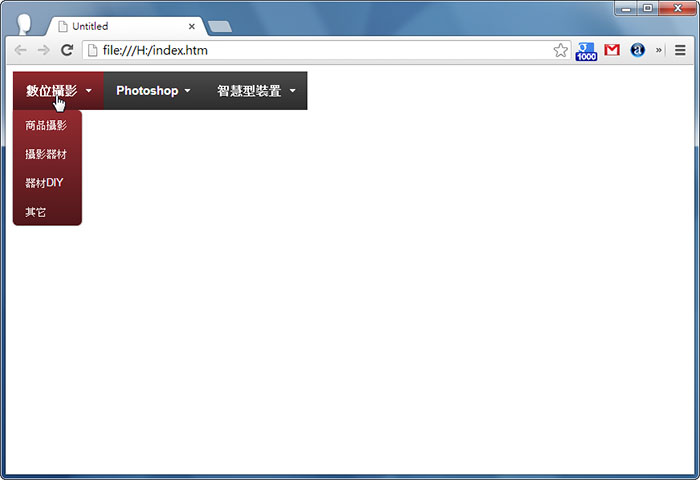
Step4
雙響那htm檔,就可預覽結果畫面囉!夠簡單吧!