
更重要的是日後也相當的好維護,只需要調整HTML標籤的類別,立即就可同步調整CSS的屬性,完全不用再像以前,就得在CSS的檔案中尋找到相關的樣式設定,但要怎麼來使用Tailwind CSS這個CSS框架呢?現在就一塊來看看吧!
Tailwind CSS專案初始化
npm install -D tailwindcss
npx tailwindcss init
npx tailwindcss init
Tailwind CSS設定(tailwind.config.js)
content: ["./src/*/.{html,js}"]
Tailwind CSS設定(src/input.css)
@tailwind base;
@tailwind components;
@tailwind utilities;
@tailwind components;
@tailwind utilities;
Tailwind CSS發佈設定(package.json)
"scripts": {
"dev":"npx tailwindcss -i ./src/input.css -o ./dist/output.css –watch"
}
"dev":"npx tailwindcss -i ./src/input.css -o ./dist/output.css –watch"
}
Tailwind CSS設定(index.html)
<link href="/dist/output.css" rel="stylesheet">
Step1
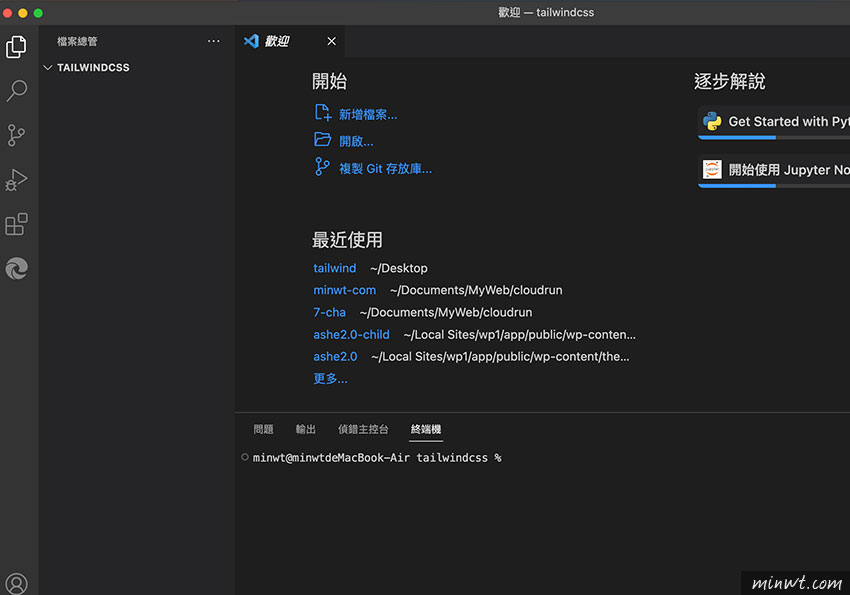
首先開啟VS Code,將專案目錄拖曳到檔案總管後,開啟終端機。

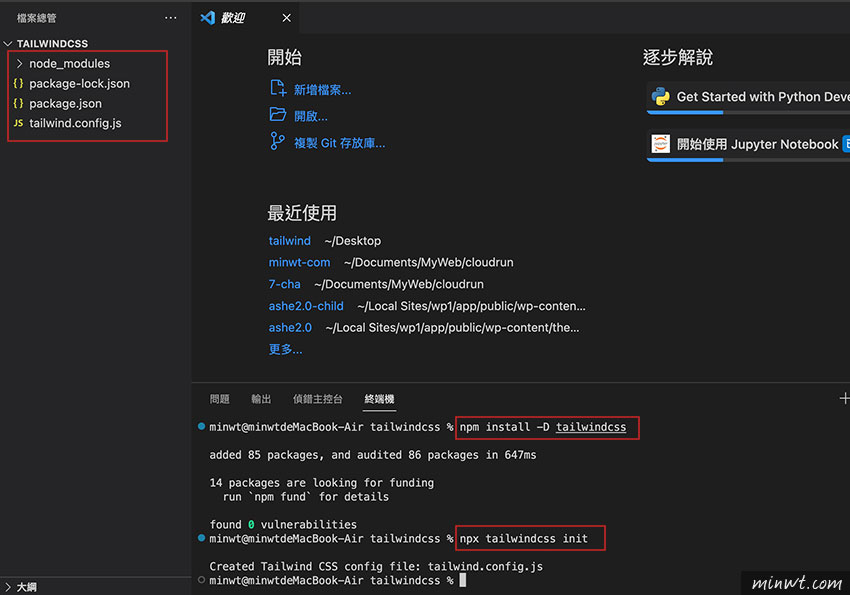
Step2
分別輸入初始化指令,就會自動產tailwind的設定檔。

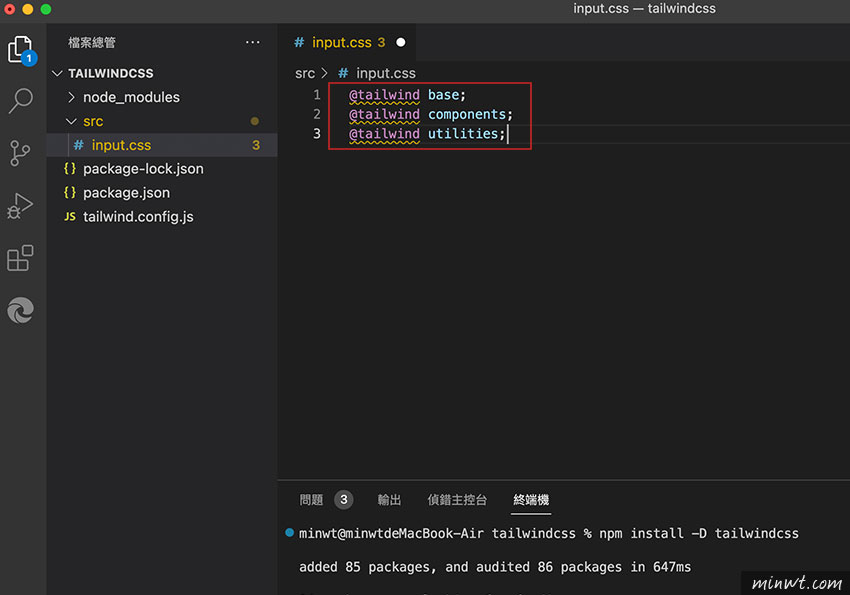
Step3
接著新增一個src資料夾,並建立一個input.css檔,並引用以下三個套件。

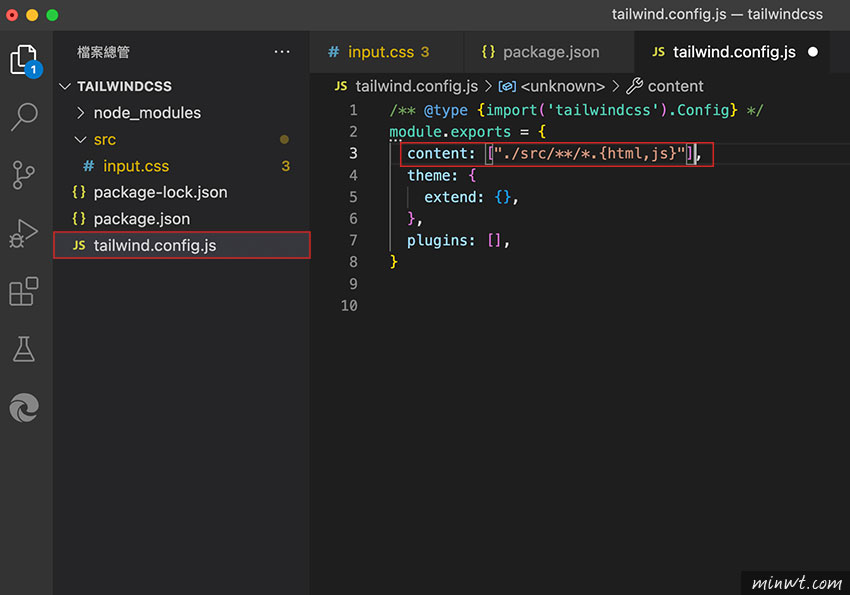
Step4
接著再到tailwind.config.js,將content內設定要監控的目錄與檔案。

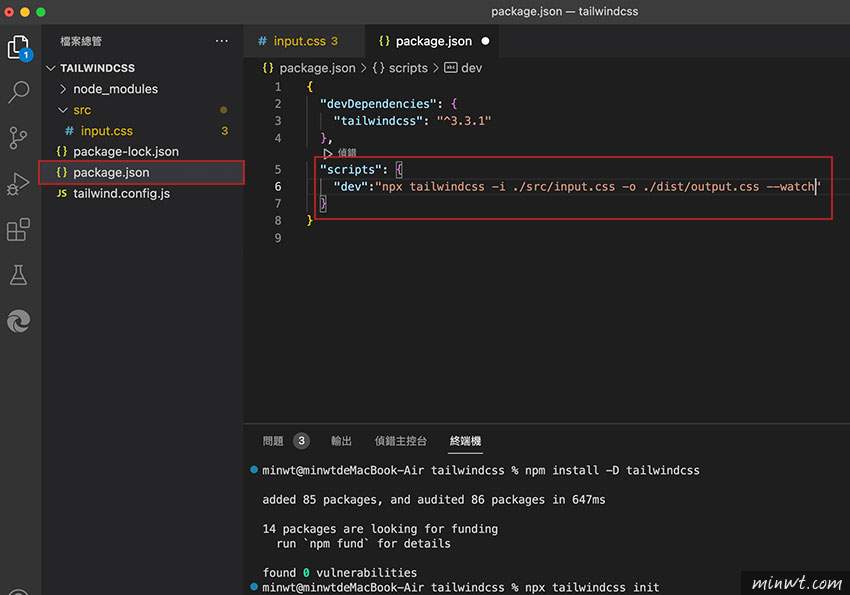
Step5
再到package.json中,加入自動監控指令,以後只要點一下就會自動執行,就不用再背指令啦!

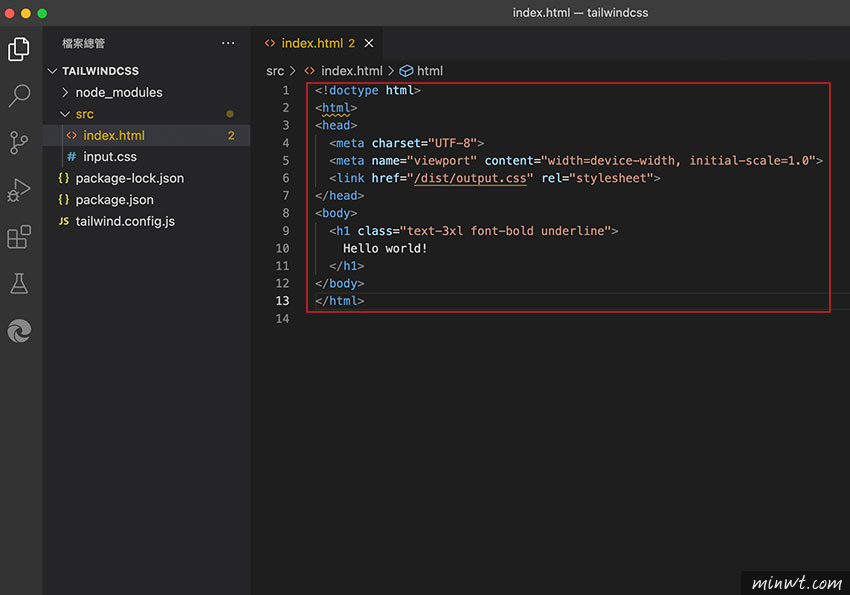
Step6
接著建立一個HTML於src的目錄中,再CSS連結位置為/dist/output.css。

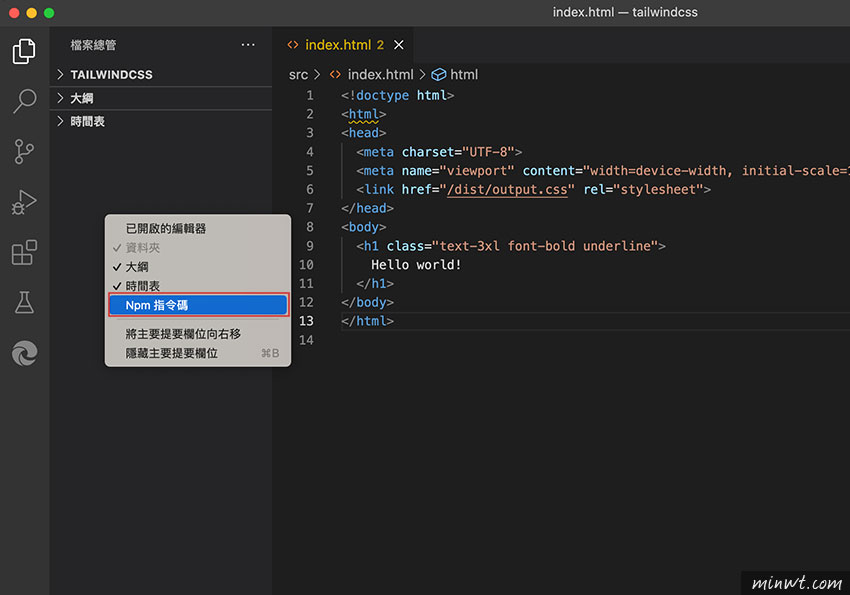
Step7
當要執行自動監控時,若沒看到Npm指令碼的頁籤,可在面板按滑鼠右鍵,將它給勾起來。

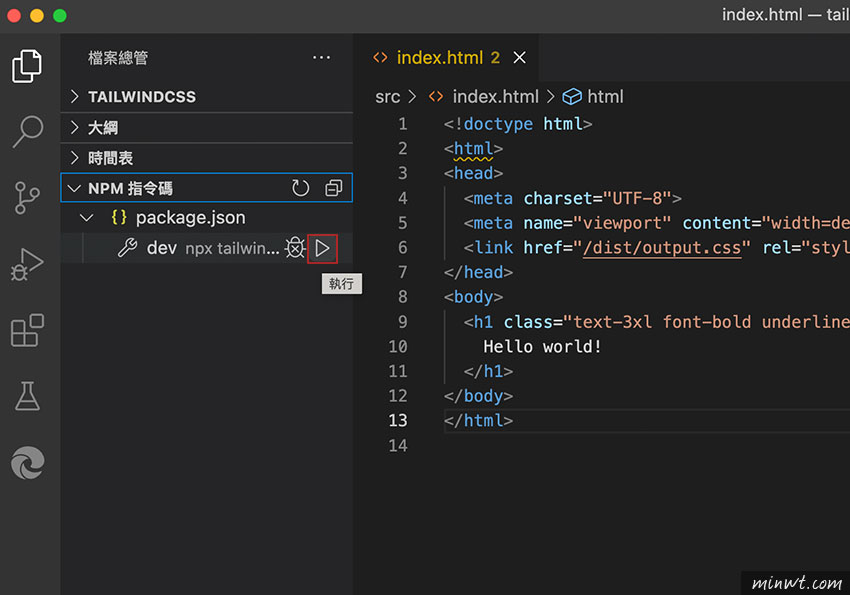
Step8
勾起來後,在頁籤中就會看NPM指令碼,再對著後方的執行鈕點一下。

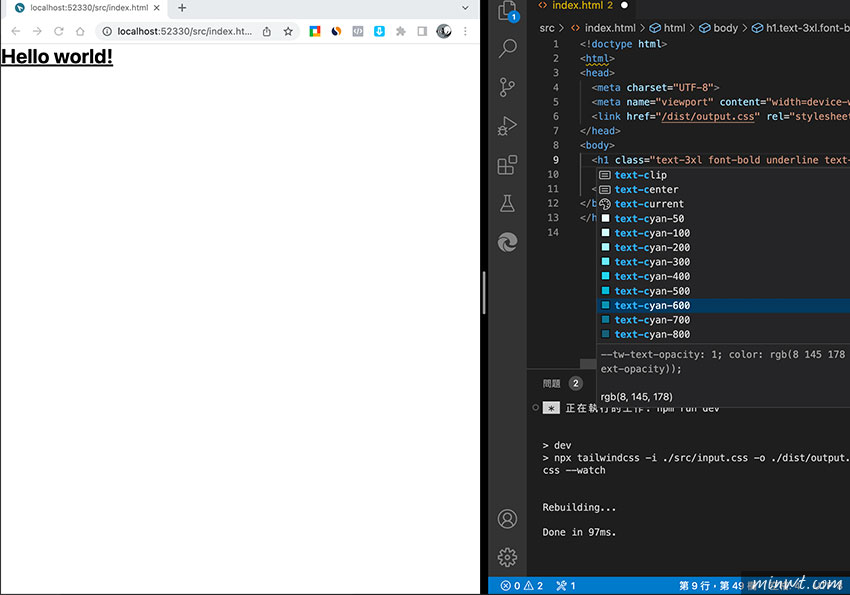
Step9
這時就會即時進行CSS的編譯。

Step10
而tailwindcss寫起來,就像平常我們將css寫在標籤底下。

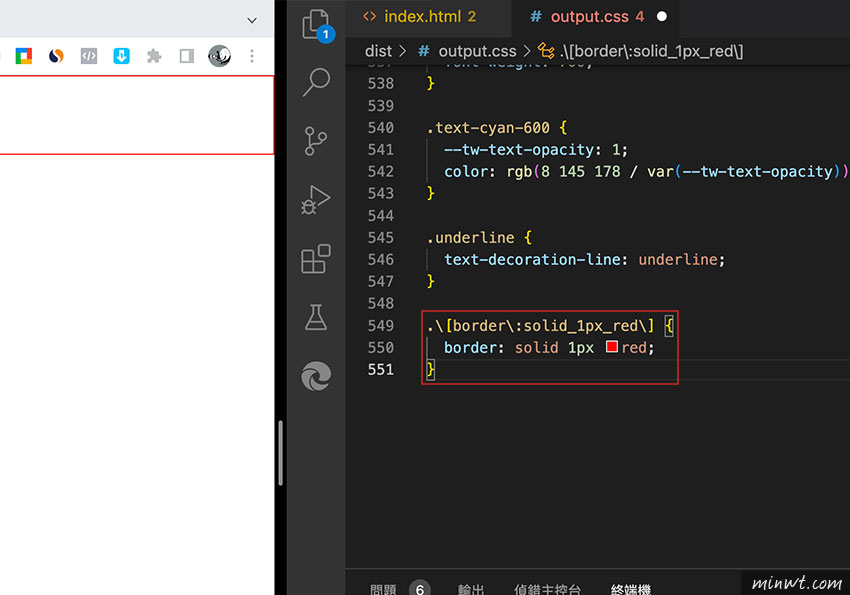
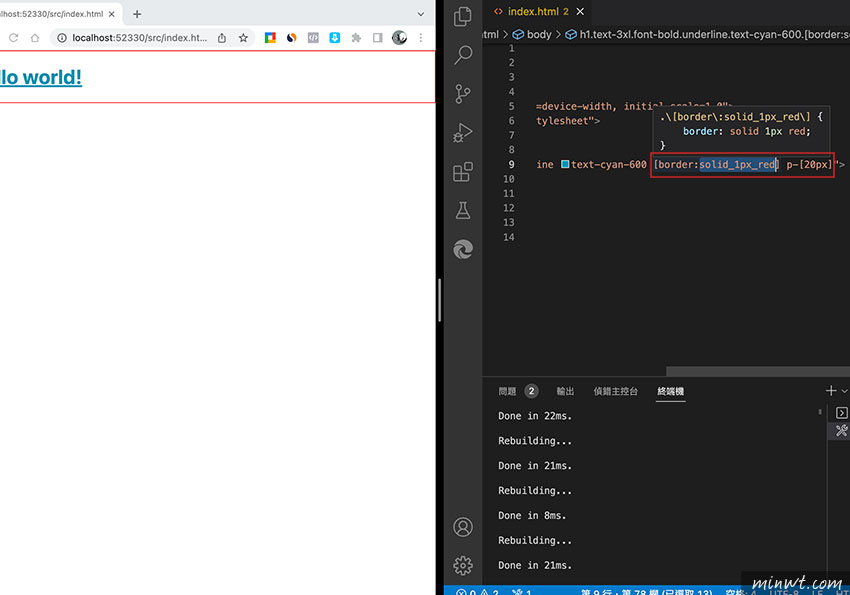
Step11
可在output.css的檔案中,看到輸入的標籤則會自重幫你轉成CSS的類別與設定,從頭到尾完全不用寫到任何的CSS,是不是快樂許多呀!