
這才讓梅干上網看了一下文件,才發現到想要在before與after的的偽元素中的content斷行時,需要再一行屬性,並使用一個特殊字元,隨即就可將content的文字進行斷行,因此下回當也要在偽元素中的content進行斷行的時,不妨可試試看囉!
Step1
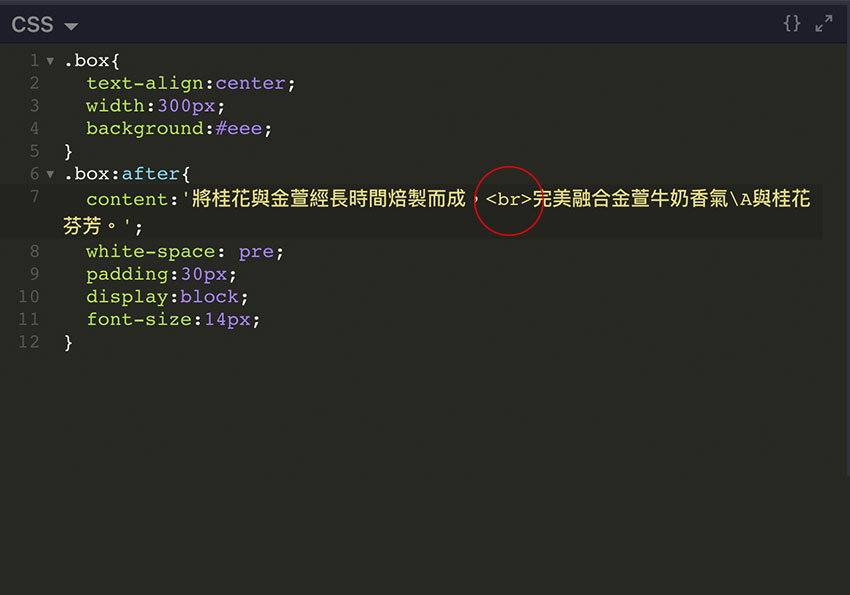
首先將所需的文字,放置在偽元素的content屬性裡。

Step2
接著加入white-space:pre;後,再要斷行的文字地方加入\A,這時神奇的事發生了,文字終於斷行了。

Step3
若有多行斷行時,只需要在content屬性中,加入\A就可以了,因此下回若有需要時,不妨也可試試看囉!


