
而有經驗的朋友知道,透過「開發人員工具」所作的任何設定與修改,都只是暫時性的,得將剛所設定與參數值,複製並貼回原來的CSS才會永久生效,但一次修正太多時,就是考驗記憶力的時候,雖然說透過外掛,可將在開發人員工具所修正的CSS樣式,回存至原來的CSS檔,但這只限於SASS才可以,若是純CSS的話,該如何將先前所作設定,回存至原來的CSS檔案,其實方法也很簡單,身為網設的你,也趕快來看看囉!
Step1
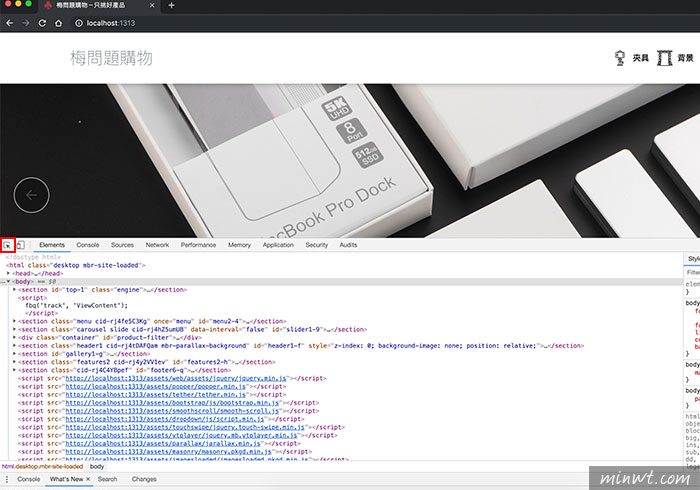
首先開啟「開發人員」工具,並透過「選取」工具,選取要調整的區塊。

Step2
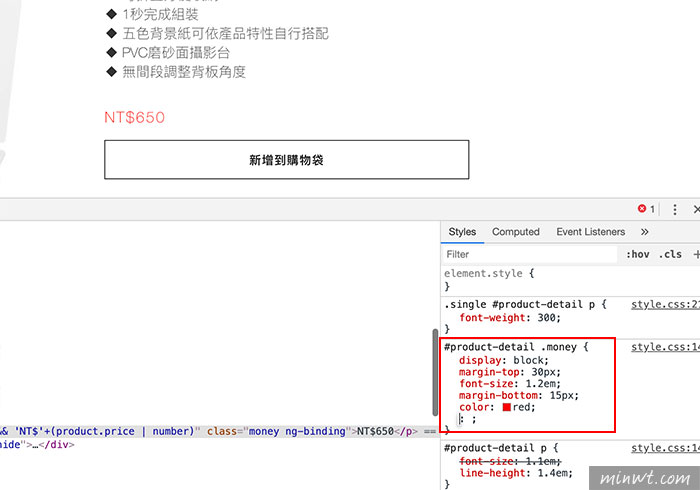
選擇後,就可透過右邊的樣式表,進行修改。

Step3
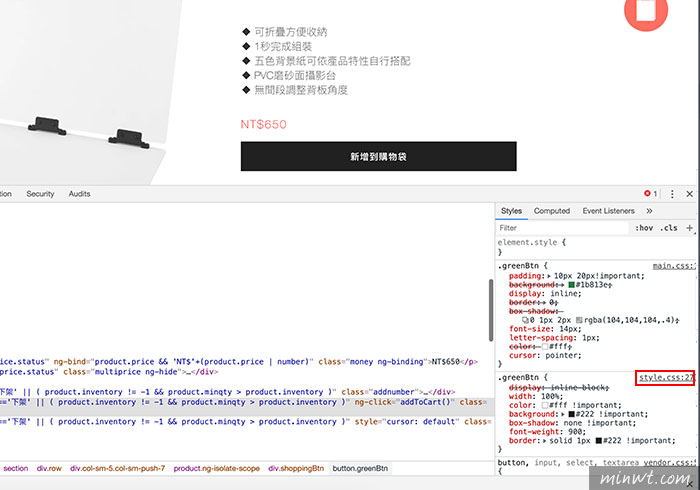
甚至也可以多區塊的設定。

Step4
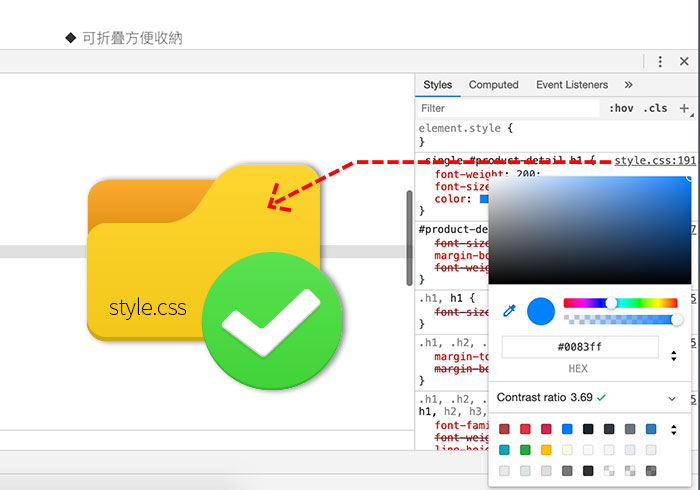
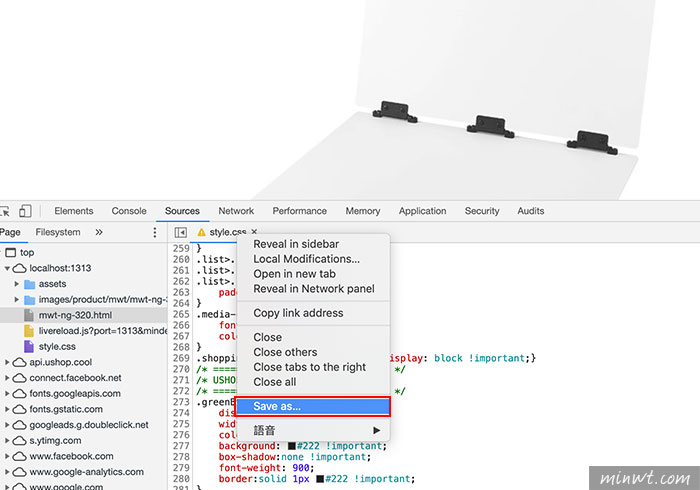
當一切都設定好後,再點一下右上的CSS檔案名稱。

Step5
接著再按「滑鼠右鍵」,選擇「Save as」。

Step6
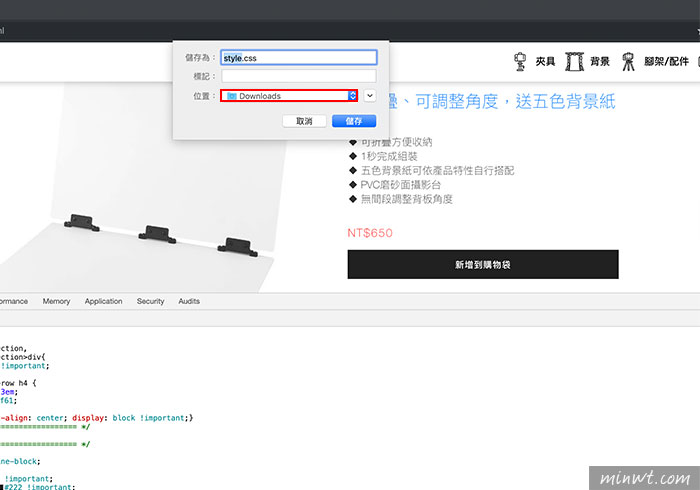
接著再將這個CSS檔案,回存至原來的目錄下,預設為Download資料夾。

Step7
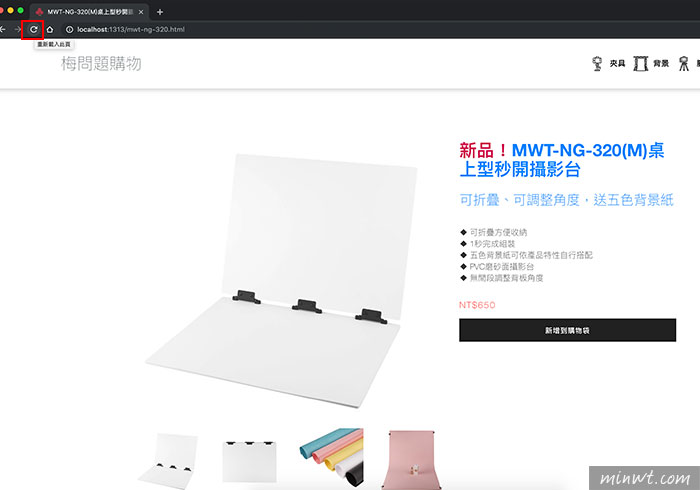
當回存完畢後,這時再重新網頁,哈~哈~剛的設定就不會跑掉,且也不用再記憶大考驗啦!


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)