
CSS3新增許多方便的屬性,像是之前與大家分享的calc,讓在CSS下也能加、減、乘、除,同時支援不同單位的運算,相當的方便,最近CSS3又新增了變數的屬性,讓在CSS中也能像平常在寫SASS或LESS一樣,將重覆的參數,直接用一個名稱代替,比方像常遇到的色碼,當今天將版型設計好後,一旦有一個區塊的色碼要修改時,那就相當的累人,得將用到的色碼,全部給替換掉,但現在有了這變數的功能後,當下回要修改色碼時,只要改一個值,立即全部的套用的色碼,就會變成新的,相當的方便,而目前除了IE外,其它瀏覽器皆支援,也可正常的運作,而這麼好用的變數功能,要如何使用呢?現在就一塊來看看吧!!
Step1
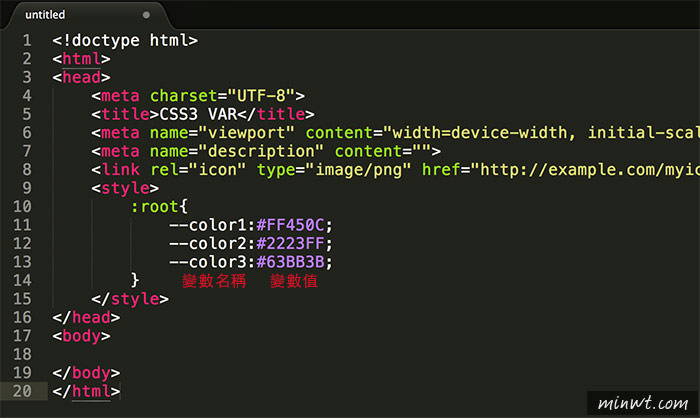
使用方法相當的簡單,只要–變數名稱,後方就是變數的值,這邊梅干分別建立了三組色彩的變數,分別為color1~clor3,這名稱可以任意設定。

Step2
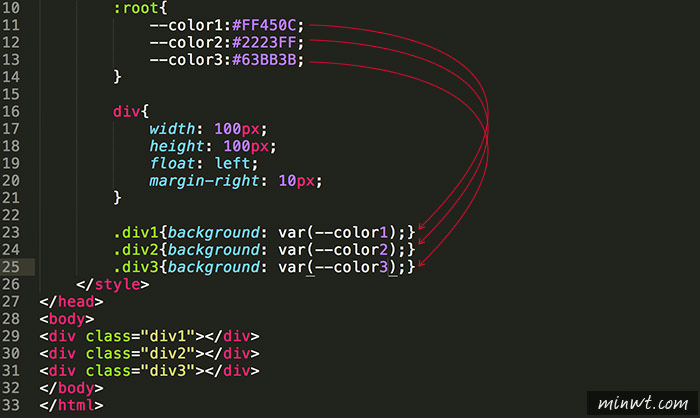
設定好後,當要使用時,只要var()並在括弧間,加入剛所設定的變數名稱,就可將設定好的變數給套用進去啦!

Step3
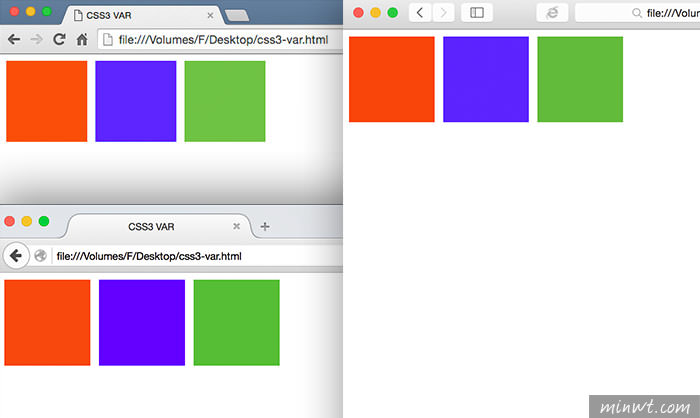
當套用後,區塊就會變成指定的顏色,同時支援Chrome、Firefox、Safari,至於IE目前依然是不支援的。