
設計師們盼望已久的 CSS 混合圖層功能又往前邁進一步!Compositing 跟 Blending 屬性歷經了三年的草案,終於在 2015/4/26 進入了候選標準,離HTML+CSS可以盡情使用混合模式的日子越來越近了!
其實現在就可以用啦,只是目前支援度還太低了,讓我們來看看目前的瀏覽器支援度。
整體來說台灣的支援度只有剛剛好超過60%,畢竟IE整個不能看還是差蠻多,且iOS Safari的支援度除了版本外,屬性也還並不是全面支援。
CSS混合模式包含 mix-blend-mode、isolation、background-blend-mode 三種屬性。
本篇先來介紹 mix-blend-mode

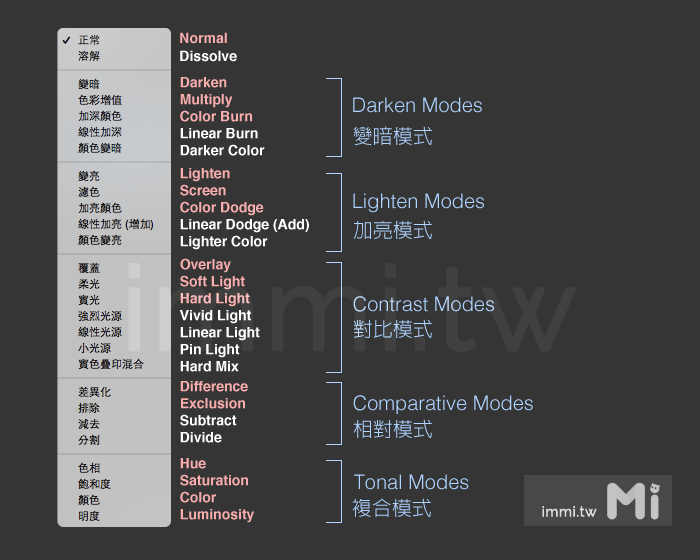
mix-blend-mode 屬性就像 Photoshop 的混合圖層效果一樣,但 Photoshop 的混合圖層有多達27種效果,且有將相似的效果分類集中在一起如下圖,而 CSS 雖不如 Photoshop 的圖層模式這麼多,但 CSS 已經能夠在各種不同的模式中演算出多達 16 種效果,如上圖粉紅色的字。

以下我們將圖片壓在一個粉紅色的背景上來做示範:
mix-blend-mode: normal 一般
為屬性預設的值,沒有被混合只選擇上層圖層的顏色。
mix-blend-mode: multiply 色彩增值
將背景以及來源色彩(上層圖片)的顏色相乘,並替換掉原本的顏色。結果色會至少比來源色或目標色暗。將任何色與黑色相乘則結果為黑色,將任何色與白色相乘則維持原來的顏色。
mix-blend-mode: screen 濾色
將背景以及來源色的補值相乘,得到補色相乘的結果。結果色會至少比背景或來源色還要亮。將任何色與過濾白色則得到白色;將來源色過濾黑色則結果不變。效果近似於將好幾個投影片投影在單一個投影幕上。
mix-blend-mode: overlay 覆蓋
相乘或過濾顏色,取決於背景的顏色值。當來源色過濾背景時保留原本的強光以及陰影,背景顏色並非被取代,而是與來源色混合展現背景的亮部或暗部。
mix-blend-mode: darken 變暗
保留背景以及來源色彩中較暗的色彩。背景會與來源色彩中較暗的顏色混合。
mix-blend-mode: lighten 變亮
保留背景以及來源色彩中較亮的顏色。背景會與來源色彩中較亮的顏色混合。
mix-blend-mode: color-dodge 加亮顏色(減淡)
將背景加亮來展現來源色。如果背景為黑色則不會有任何改變。
mix-blend-mode: color-burn 加深顏色
減低背景色亮度反映出來源色。如果背景為白色則不會有任何改變。
mix-blend-mode: hard-light 實光
將顏色相乘或過濾,取決於來源色的顏色值。效果近似於強烈的聚光燈照在背景圖片上。
mix-blend-mode: soft-light 柔光
將顏色加深或加亮,取決於來源色的顏色值。效果近似於漫射的聚光燈照在背景圖片上。
mix-blend-mode: difference 差異化
用亮色減去兩個來源色中的深色。如果背景為白色則為反轉色,若背景為黑色則不會有任何改變。
mix-blend-mode: exclusion 排除
效果近似於差異化但對比度較低。
mix-blend-mode: hue 色相
用來源色的色相創造出另一個顏色,結合背景原來的飽和度及亮度。
mix-blend-mode: saturation 飽和度
用來源色的飽和度創造出另一個顏色,結合背景原來的飽和度及亮度。如果在背景為灰階(無飽和度)的狀態下則不會有任何效果。
mix-blend-mode: color 顏色
用來源色的色相以及飽和度創造出另一個顏色,結合背景原來的亮度。保留了背景的灰階,且對於單色圖像的色彩化或是圖像的著色很有幫助。
mix-blend-mode: luminosity 明度
用來源色的明度創造出另一個顏色,結合背景原來的色相及飽和度。這與顏色模式的效果正好相反。
混合圖層可以讓設計師在網頁視覺的設計更加活用,比如大標文字或色塊壓在大圖背景上互相疊合後,再加上動態效果就能夠造成與圖層間多樣化的混色效果,就不再只侷限在某些效果只能在 Photoshop 上使用囉!等到之後瀏覽器相容性更高後,設計師們也不妨多多運用 mix-blend-mode 來創造更多漂亮的網站視覺!
ps. mix-blend-mode 值的中文釋義非官方中文翻譯,若有任何問題或錯誤也請不吝提出,謝謝。
參考資料:
http://dev.w3.org/fxtf/compositing-1/
https://css-tricks.com/almanac/properties/m/mix-blend-mode/
https://css-tricks.com/basics-css-blend-modes/

