
現在製作網頁已不像以前那麼單純,只要把畫面切一切,表格套一套就好了,隨著網頁技術不斷的進化,光是CSS也從1.0一直到3.0,所以現在製作網頁,也比以前繁索的許多,有時CSS的碼都比js的還多,但CSS本身不會有除錯的功能,因此當寫完落落長時,有沒有那邊寫錯,也不得而知,所以今天要來分享個好網站,只要將CSS的原始碼貼入,立即就會檢測出,那邊有問題,甚至還會列出行數,與問題描述,方便你進行作修正,因此身為網頁設計的你,也趕快來檢查一下囉!
CSS LINT:
網站名稱:CSS LINT
連結網址:http://csslint.net/
連結網址:http://csslint.net/
Step1
當進入CSS LINT的網站後,將自己寫好的CSS碼,複製貼到輸入框中,完畢後再按LINT鈕。

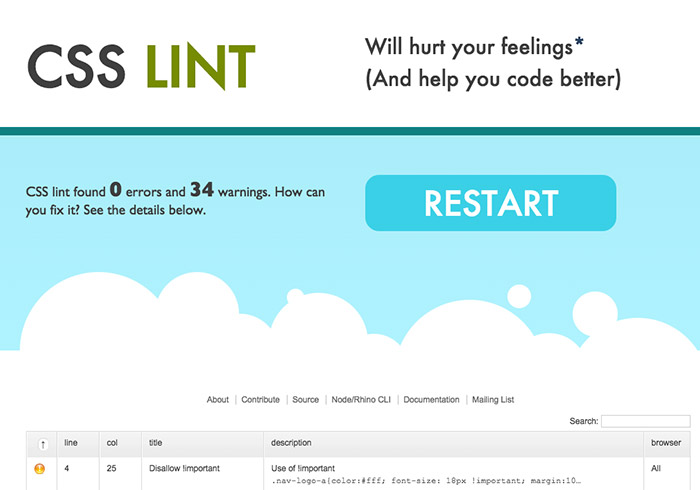
Step2
接著就會秀出,目前的CSS碼是否有錯誤或警告的,從下方可看到0錯誤與34個警告。

Step3
下方就會列出所有警告的清單,包含行數與問題解說。

Step4
就可開啟CSS碼一一的來作修正。

Step5
當修正完畢後,再把碼貼回檢測一次,就會看到當修正後,就會減少一個啦!


