
雖然說目前CSS3的語法還沒標準化,但CSS3裡所新增的新樣式,也為網頁增添了許多的便利與特色,讓以往用CSS2只能透過圖片的方式來呈現,現在只需用語法就可完成,甚至也突破了以往CSS2所沒有的功能,像是框邊圖,以前只能畫線框,但CSS3已支援邊框圖,讓邊框不再只是死板板的線框與圓角框,裡面已可加入圖片。
而這說語法並不困難,但比較麻煩的是圖片的切割,因此在製作邊框圖時,要自行先把圖框給分割好,再透過CSS3的語法將它組合起來,實在有點小麻煩,但現在網路出現一個好工具,只要將邊框圖載入後,就可用控制把的方式,來分割出邊框圖的區域範圍,同時下方還會即時的顯示分割好的重覆畫面會長怎樣,當確定沒問題後,再把語法複製並貼到自己的網頁中,就大功告成囉!相當的方便好用喔!
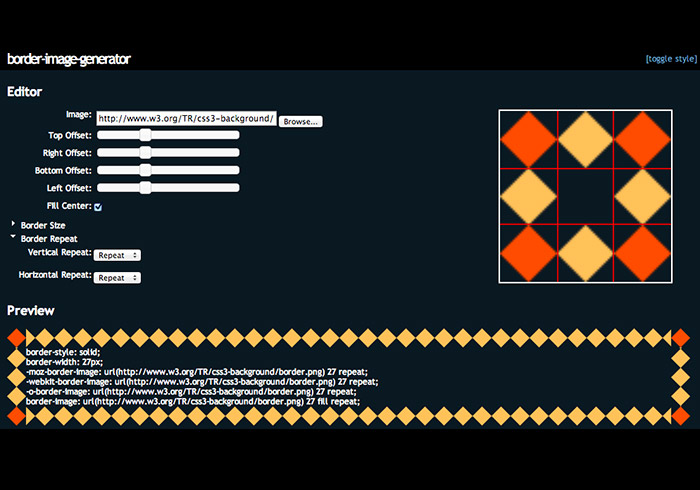
CSS3邊框圖產生器:
Step1
進入網站後,點上方的Browser的按鈕,載入已製作好的邊框圖。

Step2
接著從下方的控制把後,可將載入的邊框圖進行分割,同時右邊是分割的區塊示意圖,下方是分割後的結果畫面。

Step3
當一切都完成後,將下方邊框圖中的語法複製出來。

Step4
再貼到自已的網頁中,但圖片路徑要自行修改一下喔!

Step5
鏘~鏘~這不是底圖喔!而是邊框圖,是不是既方便又好用呀!

[範例預覽] | [範例下載]

![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)