
那天在Facebook中,看到奶綠老師,分享一個很棒的Photoshop外掛,可將製作好的手機APP樣版,直接輸出成iOS、Android、PC用的格式,同時還會自動命名,這對於身為視覺設計的朋友來說,可說是一件相當棒的事,之前梅干都是利用Photoshop的分割工具,將要用的區塊一一的分割,再轉存成png檔,現在只要利用「Cut&Slice me」,點一下就可快速的將製作好的APP樣版,直接輸出成手機APP專用的格式,同時還支援Retina,經梅干實測後,真的很不錯,同時該外掛有個相當特別的地方,就是利用群組資料夾命名規則,來辨示所要轉出的檔案,真是簡單又方便,現在就一塊來看看吧!
Cut&Slice me:
Cut&Slice me外掛安裝:
Step1
下載解壓縮,雙響「CutAndSliceME.zxp」檔。

Step2
按「接受」。

Step3
安裝成功後,在Adobe CS6擴充元件清單中,就會看到CutAndSliceMe的資訊。

Cut&Slice me應用:
Step1
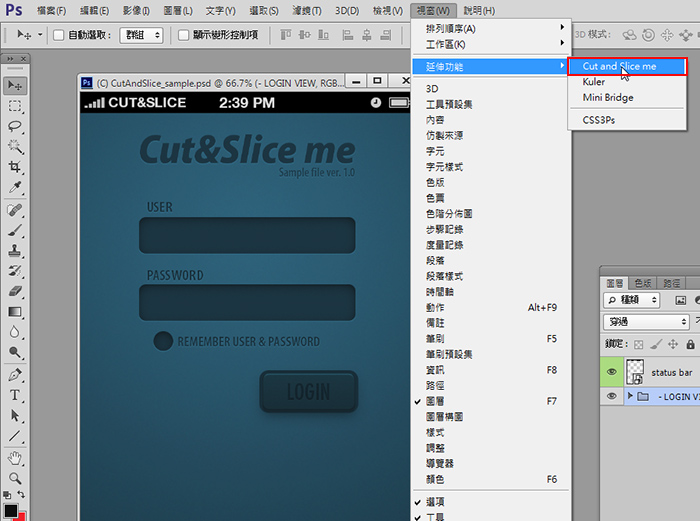
開啟Photoshop,接著點視窗 / 延伸功能 / Cut and Slice me 選項。

Step2
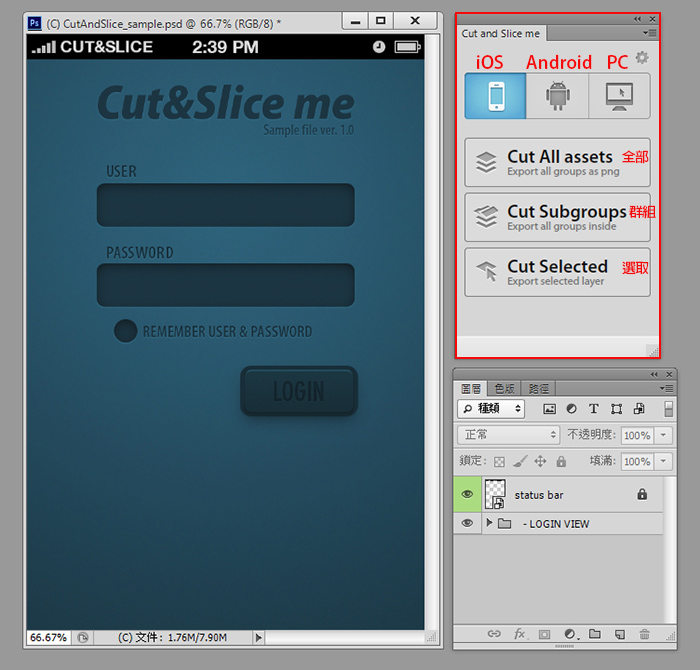
接著就會看到Cut and Slice me控制面板,上方可切換要轉出的裝置,下方則會要轉出的方式,可全轉也可單一轉出。

Step3
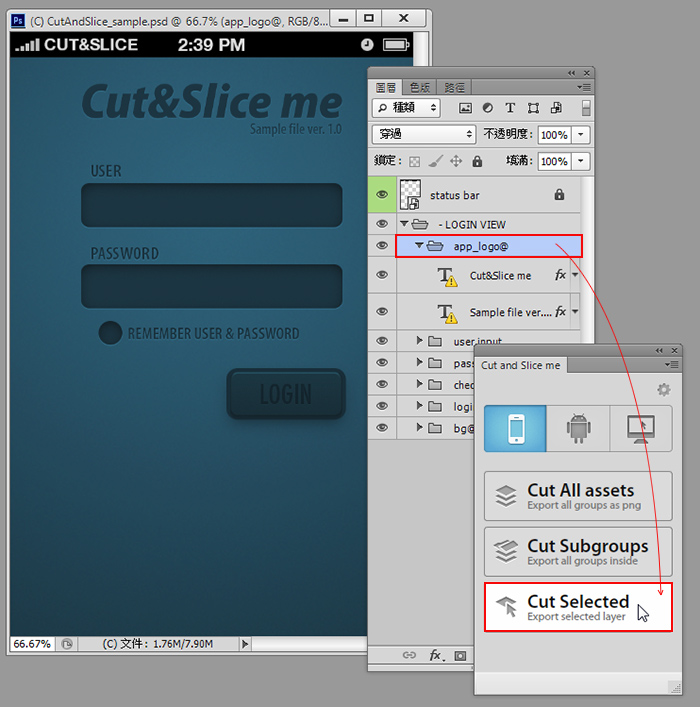
比方要輸出LOGO,只要點一下app_logo@群組名稱,再點Cut and Slice me面板的Cut Selected。

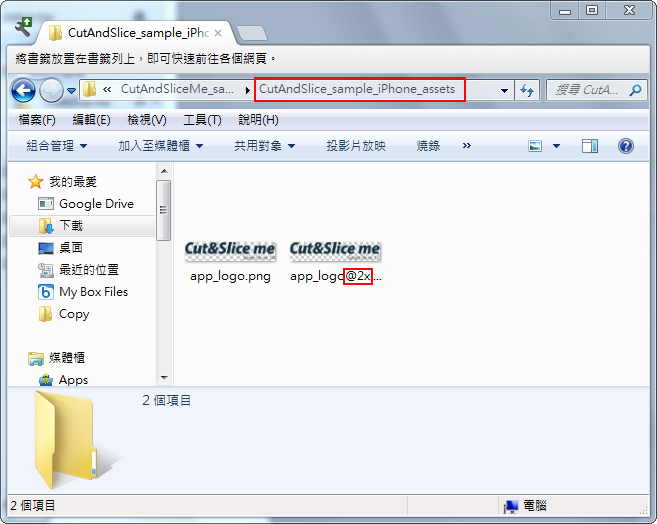
Step4
接著在檔案的同一目錄下,就會看到一個資料夾,點進去後會看到一個app_logo.png檔,和一個@2x而檔,這一個就是給Retina用的。

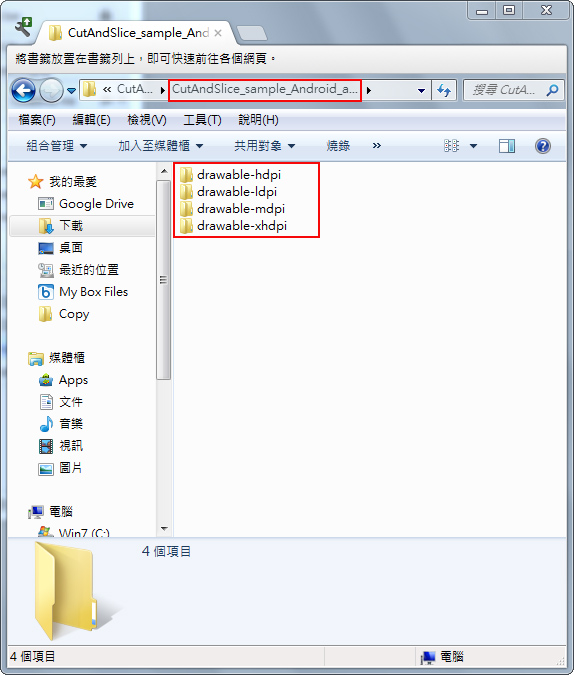
Step5
若選擇Android的話,就會將logo放到一堆資料夾中,由於梅干對於Android開發並不是很清楚,因此不確定這樣的目錄結構是否正確。

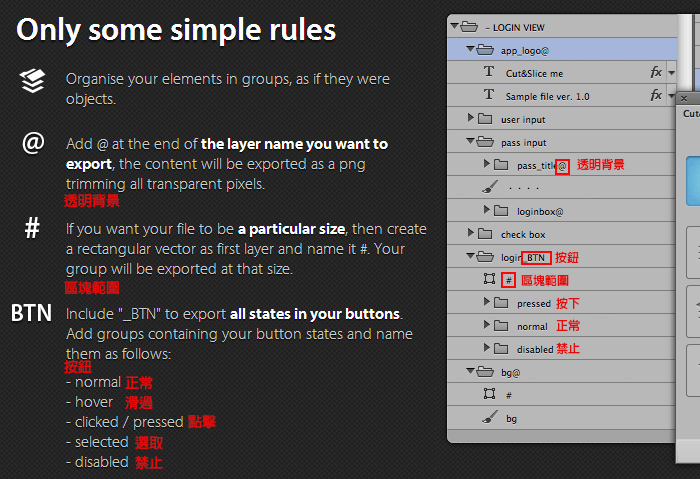
Cut&Slice me命名規則:
而Cut&Slice me的外掛中,有幾個命名規則需要注意的,所有的東西都要放到群組資料夾中,群組名稱為輸出後的檔名。
#:表示該圖層是用來,標示圖示的區塊範圍,因此該圖層不會被輸出。
BTN:表示該群組為按鈕結構,這時裡面的子群組目錄,需命名為normal、hover、clicked、selected。