
一直有人問梅干桑,怎麼從平面設計轉網頁設計,而梅干桑總是回答說,其實你已經會網頁設計啦!大家都用很驚訝的表情看著我,毫不猶預的回答~你~唬~爛!真的沒唬爛,這是真的,其實在製作網頁前,還是得透過影像軟體把版設計好,再利用切片工具將平面轉成網頁,別小看這工具,光是這工具就已經幫你完成了八、九成,接下來只要再用DW稍作編排,就已大功告成!但接下來的部分,只為各位介紹如何從Photoshop中所製作好的平面稿轉成網頁格式,至於DW的部分,就留給各位去學習啦!
Step1
這邊請各位朋友要留意一下,要將平面轉成網頁時,有二點要注意:
1.色彩模式:RBG
2.解析度:72dpi
Step2
以下圖為例,由於此範例為一張EDM,右上角的地方製作了一塊Gif動態影像。

Step3
選取工具箱 / 切片工具,先將我要購買的區塊框出來,如下圖所示。

Step4
將 功能表 / 檢視 / 靠齊 的選項勾起來,再依續將圖片作分割,如圖下。

Step5
選擇 功能表 / 檔案/ 儲存為網與裝置,接著先對著我要購買點一下,並將格式設為Gif,之後依序將其它區塊選取起來,再統一選為JPG格式,如圖下。

Step6
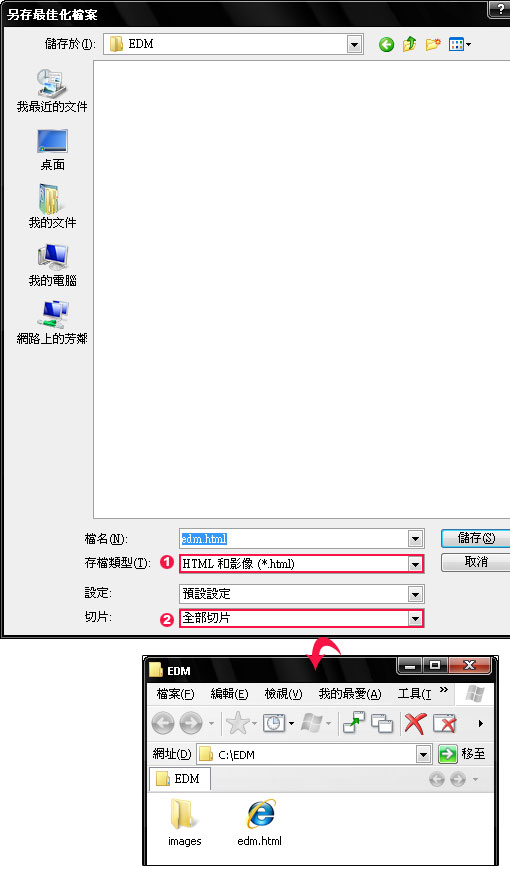
按下 儲存後,先選擇儲存路徑,並將存檔類型選為HTML和影像,以及切片為全部切片,完成後到剛所指定的儲存目錄下,分別會看到images資料夾與edm.html。

Step7
雙響edm.html,隨即便會開啟瀏覽器,簡單吧!恭喜你已經跨入網頁設計,接下來微調的部分就仰賴DW啦!


