
當今天在挑選WordPress佈景時,每當看到Demo頁面,總是覺得很漂亮,也很有fu,但下載回來套用後,總覺得跟當初的Demo有些落差,其實最主要的原因就在於,必竟中文與英文字型,在字型結構上,差異就相當的大,由於中文字,都接近方型,因此感覺起來,相當的工整,所以每當把佈景一套用後,就覺得怎沒有當初,那種的空間感,因此每當梅干在挑選佈景主題時,都會先用網頁開發工具,將區塊一個一個改成中文字,先試套一下,整體看起來的效果如何。
但有用過的朋友都知道,需要將要修改的區塊,一個一個選取起來,當選取到後,再透過原始碼,將原來的文字,修改成自己所需要文字,因此當區塊一多時,就得花不少時間,進行選取與修改,但現在有一個更簡單的方法,只需在Console,輸入designMode的指令,就可將網頁從原來的閱讀模式,變成編輯模式,這時就可任意的修改網頁中的文字,甚至也可將不必要的項目給刪除,因此有了這個指令後,下回在挑選佈景時,就更加的方便啦!至於要怎麼用,現在就一塊來看看吧!
Step1
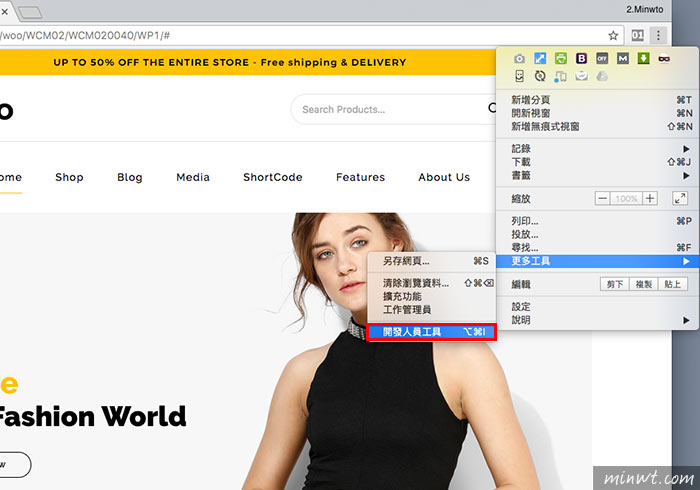
首先,從右上角,選擇 「更多工具 / 開發人員工具」的選項。

Step2
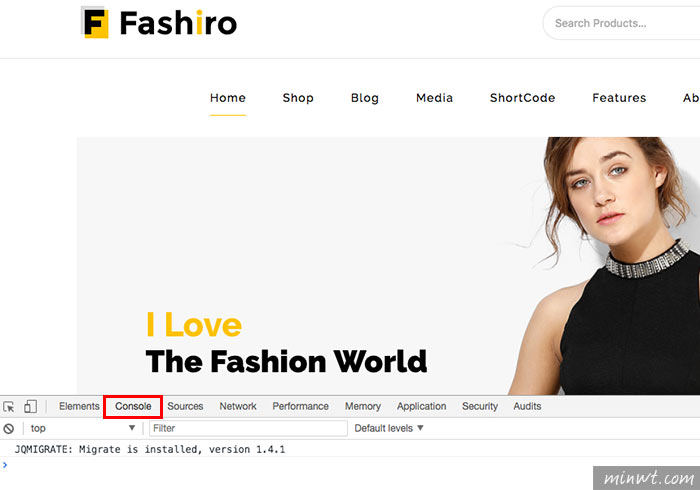
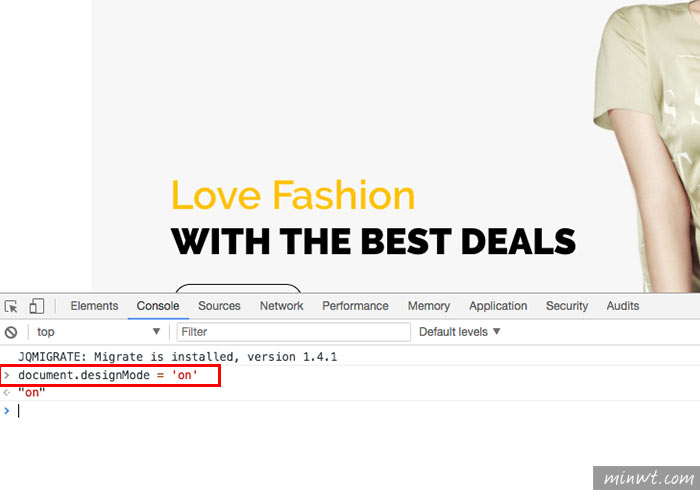
接著切到「Console」頁籤。

Step3
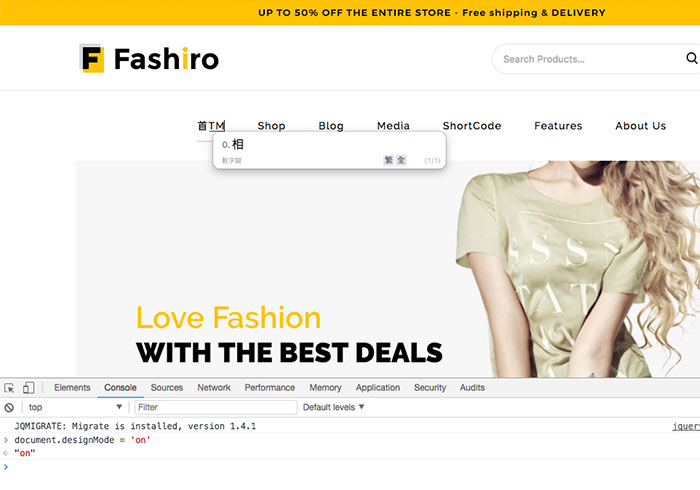
接著在下方的輸入框中,輸入「document.designMode = ‘on’」,在按下Enter鍵後,當開啟成功時,下方就會出現on,表示目前已進入編輯模式了。

Step4
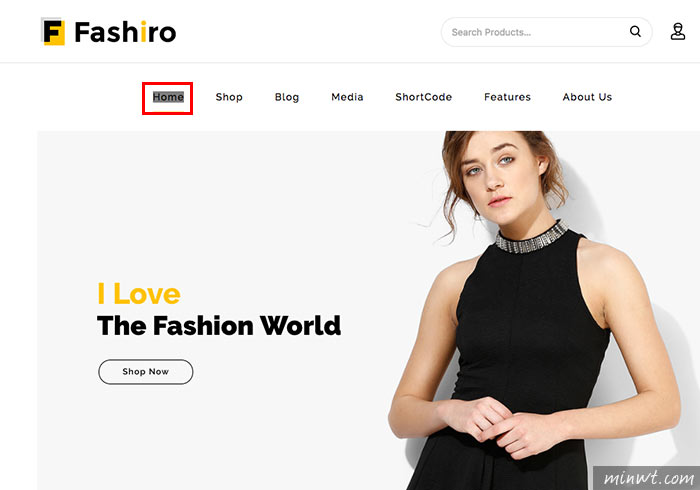
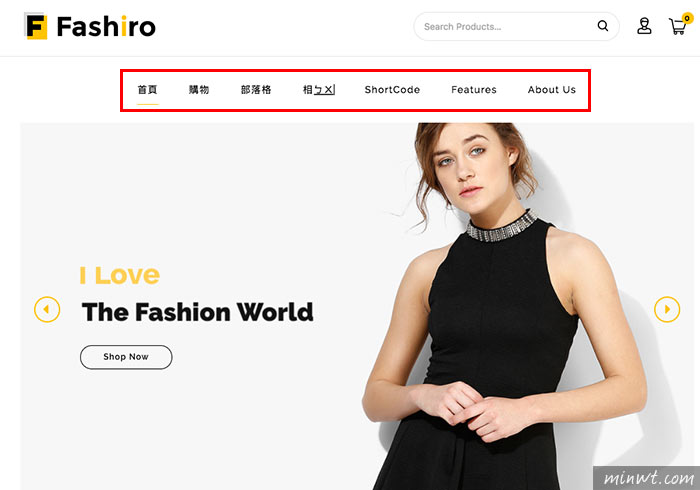
回到網頁後,就可將網頁中的文字選取起來,並直接進行修改。

Step5
這樣子是不是超方便的呀!

Step6
同時只要網頁中的文字都可進行修改,因此當下回相中喜歡的版型時,不妨可透過此方法,試著假性的套用看看。