
很早之前梅干曾想過,將圖片縮到指定的大小後,再設定顯示範圍,再把抓取圖片中間的區域位置,當時光寫完圖片自動縮圖的機制後,就讓梅干死了不少的腦細胞,再加上梅干的數理不好,除了數字算半天外,再來就是程式的邏輯架構一直鬼擋牆,好在身旁有位高手男丁的協助下,才讓梅干的圖片縮圖順利完成,但心中還是一直掛念著裁切的部分,而那一天卻在網路上,無意間的發現到MRMU STUDIO的網誌中,自製分享了一隻縮圖裁切的jQuery外掛,讓使用者可以自行的設定的顯示區塊範圍,程式就會自動縮放圖片到指定範圍中,由於該外掛需在script中作設定,所以梅干稍稍的加工一下,讓它除了可透過script中來設定外,也可直接在img的標籤中來作設定,讓使用上更加的方便,因此有需要的朋友,不妨參考看看囉!!
Mu Image Resize 縮圖裁切外掛:
套件名稱:Mu Image Resize 縮圖裁切外掛
套件語言:jQuery
作者網站:http://www.mrmu.com.tw/2012/05/07/jquery-mu-image-resize/
套件下載:本站下載(梅干加料版) | 作者網站下載
套件語言:jQuery
作者網站:http://www.mrmu.com.tw/2012/05/07/jquery-mu-image-resize/
套件下載:本站下載(梅干加料版) | 作者網站下載
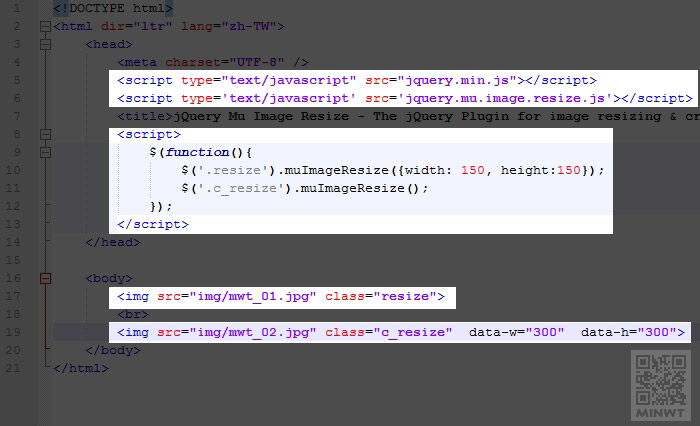
下載完畢,除了引用jQuery與mu.image.resize.js檔後,使用方法有二種:
方法一、在Script中設定:
$(‘.resize).muImageResize({width: 150, height:150}); //當這樣設定時,所有resize下的圖片都會縮成150×150
說明:
resize:圖片的類別名稱
width:150:圖片的寬度
height:150:圖片的高度
width:150:圖片的寬度
height:150:圖片的高度
方法二、在img標籤中設定:
1.Script中插入$(‘.c_resize’).muImageResize();
2.<img src="圖片檔名" class="c_resize" data-w="300" data-h="300"> //使用此方法,可自行設定每一張圖片的大小
2.<img src="圖片檔名" class="c_resize" data-w="300" data-h="300"> //使用此方法,可自行設定每一張圖片的大小
說明:
c_resize:圖片的類別名稱
data-w="300":圖片的寬度
data-h="300":圖片的高度
data-w="300":圖片的寬度
data-h="300":圖片的高度

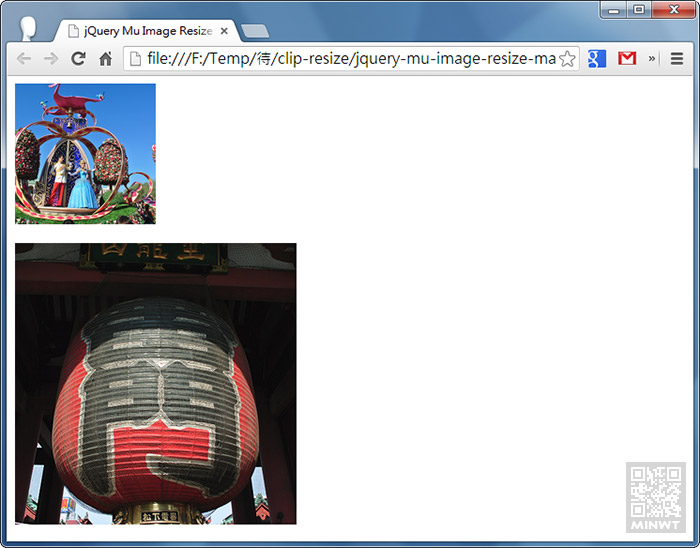
設定好後,圖片就會依照指定的尺寸,縮到指定的範圍中。

[範例預覽]

