 “
“ 說到文字縮排,應該有不少朋友,對於這個設定感到很頭痛,每次在用時都要調半天,才能把段落文字調到指定的位置,其實這個text-indent縮排屬性,最常見就是用於連結上,透過縮排屬性,就可把連結文字給擠出畫面,讓原來的連結,可用圖片來取代,但這個縮排屬性,不只可用於連結標籤上,也可用於段落文字上,透過text-indent就可將文字進行縮排、凸排,相當的方便,現在就一塊來看看,這個text-indent要如何來作設定。
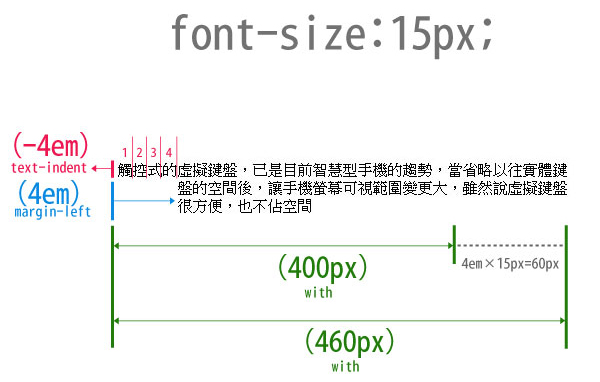
text-indent 首行凸排:
<style>
p{
width:400px;
font-size:15px;
margin-left : 4em;
text-indent : -4em ;
p{
width:400px;
font-size:15px;
margin-left : 4em;
text-indent : -4em ;
}
</style>
<body>
<p>
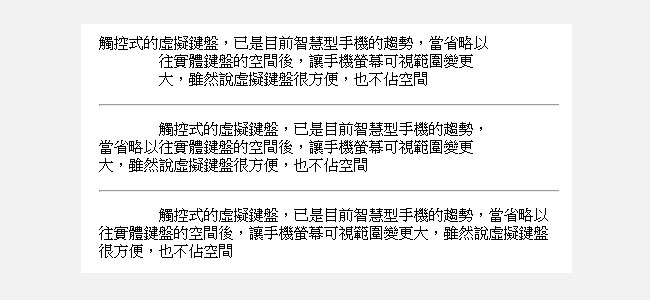
觸控式的虛擬鍵盤,已是目前智慧型手機的趨勢,當省略以往實體鍵盤的空間後,讓手機螢幕可視範圍變更大,雖然說虛擬鍵盤很方便,也不佔空間
</p>
</body>
當要作凸排時,當把text-indent設成-4em時,表示向左靠,而em代表什麼意思呢?其實em與百分比有點像,它基準則取決於文字的尺寸,比方文字設15px,這時1em=15px,所以當前面要向前四個字,就可用4em,正負代表方向,當向左移4em,又用margin推4m,這時區塊大小,就由原來的400px變成460px,若希望讓區塊,還是保持400px時,就得將with設成340px,才能維持一樣的大小喔!才不會在那擠來擠去,造成版面的跑位。

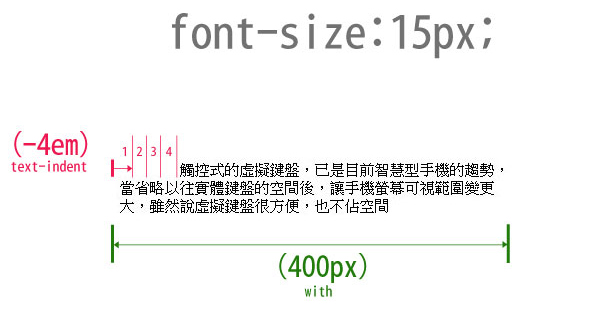
text-indent 首行縮排:
<style>
p{
width:400px;
font-size:15px;
text-indent : 4em;
p{
width:400px;
font-size:15px;
text-indent : 4em;
}
</style>
<body>
<p>
觸控式的虛擬鍵盤,已是目前智慧型手機的趨勢,當省略以往實體鍵盤的空間後,讓手機螢幕可視範圍變更大,雖然說虛擬鍵盤很方便,也不佔空間
</p>
</body>
縮排就比剛的凸排,來的簡單許多,只要下text-indent,立即就可段落字的首向縮排,但在縮排時,寬度則不會受任何的影響,原來設定多少就是多少囉!

[範例預覽]

