
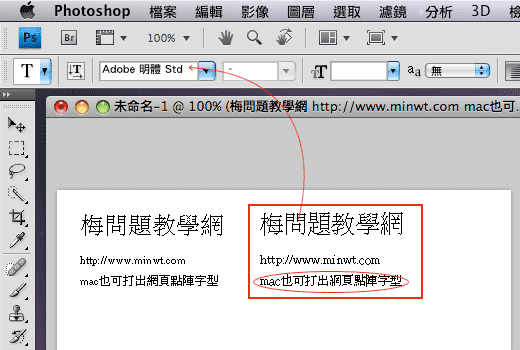
這個問題是有好友腦無所遇到的,由於他最近終於買了生平的第一台macbook,並用它開業接案賺錢,身為設計人員手邊有mac是很平常的事,而他有他專業的堅持,堅持使用MAC OS,有天跑去找他聊天時,他突然問梅干說,Photoshop怎麼打出網頁的點陣的字型,而梅干較常使用昏倒平台,想這不是一件容易的事嗎?就選新細明體,設12像素把防鋸齒關閉不就得了,但問題來了,在昏倒下是OK的,但在MAC下只能用慘字來形容,於是今天早上起床,閒來無事就想說買來這麼久,還沒進到MAC OS,就進去看看順便也把Photoshop CS4安裝完畢,印象中mac應該也可以打出點陣字才對,搞了一下終於被梅干給試出來,如你也有遇到的話,不坊試試看。
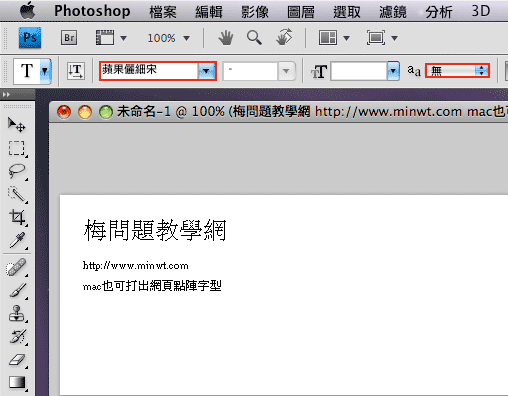
Step1
搞了老半天,原來是要使用蘋果儷細宋,一樣要把防鋸齒設無,哈~看到了嗎?跟昏倒下所打出來的完全相同。

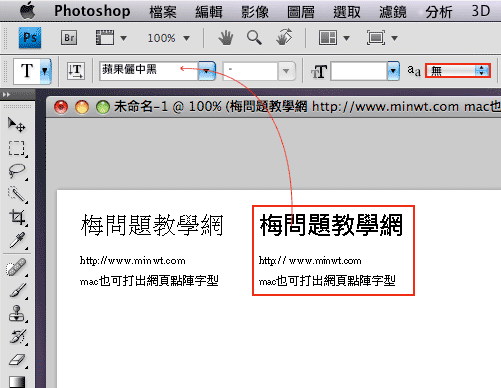
Step2
接下來再問個蘋果儷中黑看看,呵~也行但在18級字時,則會變粗黑,但內文依然還是保留原本的12級字。

由於梅干是在Photoshop CS4平台下測試,大至上來說蘋果的儷宋跟中黑都可,唯獨細明不行,但在Photoshop CS3有可能依然不行,這部分應該是Photoshop CS4在MAC下的修正吧!由於手邊沒有Photoshop CS3無法測試,如你手邊有CS3的朋友,若可以話不坊也上來留言告知,讓更多人知道。
PS.今天梅干無意間也發現到,之前在昏倒改時間,在mac下竟然也適用。
![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)
