
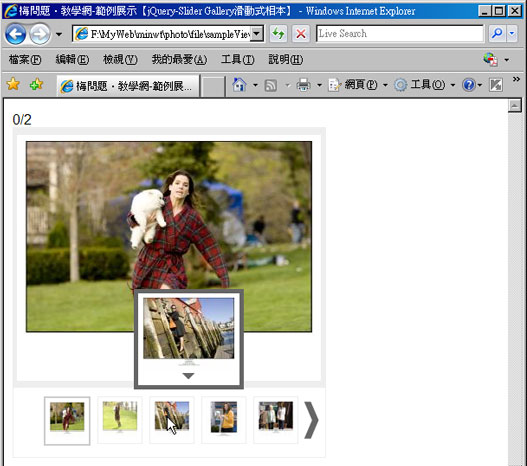
今天在場設計的網站中,看到它作品集的呈現方式相當的特別,但它是採用Flash來製作,於是梅干就突然其想,jQuery應該也可辦到,正準備開始動工時,才發現~阿!XD~梅干忘的還真快,於是邊寫邊吵好友男丁,終於如梅干所願的把它給實作出來了, 而這一個範例各位朋友只要自由的新增圖片,並把圖片卡到指定的資料夾下,就可正常的運作了,而該範例為了讓影像品質更優,所以在範例檔案中,各位分別會看到s、o、b等資料夾,而s是放置小方的小圖,o是滑入的縮圖,b則是點了小圖所呈現的大圖,相當的簡便,且呈現效果梅干還蠻喜歡的,各位不仿也可試一試喔~
放在<head>…..</head>之間:
<script type=“text/javascript” src=“http://code.jquery.com/jquery-latest.pack.js"></script> <script type=“text/javascript”> $(function(){ $(“#prv img”).css({ display:‘none’ }); //設定縮圖的長度 var total=$(“#list ul li”).length; //設定ul的寬度 var ulWidth=total*61; $(“#list ul”).css(“width”,ulWidth);//計算頁數 var page=0; var maxpage=Math.floor(ulWidth/360); $("#pagenum").html(page+"/"+maxpage); $("#imgB").css("opacity", 0); $("#imgB").fadeTo(1000, 1.0); var ImgObj=$("#list ul li img"); ImgObj.click(function(){ $("#imgB").css("opacity", 0); var img=this.src.replace("img/s","img/b"); $("#imgB").attr("src",img); $("#imgB").stop(); $("#imgB").fadeTo(1000, 1.0); //移除li上的on Class ImgObj.parents("li").removeClass("on"); //將目前點到的加入on Class $(this).parents("li").addClass("on"); //關閉滑入縮圖 ImgObj.mouseout(); }); ImgObj.mouseover(function(e){ //取得滑鼠位置 var mousex=e.pageX; //取出居中的數值 $("#overImg #Img").attr("src",img); var _padding = parseInt($("#overImg").css("padding-left")) + parseInt($("#overImg").css("padding-right")); var _border = parseInt($("#overImg").css("border-left-width")) + parseInt($("#overImg").css("border-right-width")); var _l = $(this).offset().left - ($("#overImg").width()-_padding-_border) / 2; //將圖片換成滑入的小圖 var img=this.src.replace("img/s","img/o"); //overImg滑入圖片居中 $("#overImg").css({ top:220, left:_l, display:'block' }); $("#overImg #Img").attr("src",img); $("#overImg").css("opacity", 0); $("#overImg").stop(); $("#overImg").fadeTo(300, 1.0); }); ImgObj.mouseout(function(){ $("#overImg").css({ top:-999999, left:-999999, display:'none' }); }); //下一頁 $("#next img").click(function(){ if(page!=maxpage){ page++; $("#prv img").css({ display:'block' }); } if(page == maxpage){ $("#next").css({ display:'none' }); } //滾動縮圖 $("#list ul").animate({left:-300*page},1000); $("#pagenum").html(page+"/"+maxpage); }); //上一頁 $("#prv img").click(function(){ if(page >0){ page--; $("#next").css({ display:'block' }); } if(page ==0){ $("#prv img").css({ display:'none' }); } //滾動縮圖 $("#list ul").animate({left:-300*page},1000); $("#pagenum").html(page+"/"+maxpage); }); //取消連結虛線框 $("a").focus(function(){ $(this).blur(); });}); </script>
放在<style>…..</style>之間:
body{font-family:Arial, Helvetica, sans-serif;}
ul ,li{ margin:0; padding:0; list-style-type: none; float:left;}
#showbox{width:360px; border:solid 1px #eee;}
#showImg , #showImg table{width:360px; height:300px;}
#imgList{margin-top:10px; margin-left:3px; padding-bottom:10px; overflow:auto;}
#imgList span{float:left; display:block; width:22px; margin:2px; line-height:50px;}
#list{position:relative; float:left; width:350px; height:60px;}
#list img{width:40px; height:40px;}
#list{width:300px; float:left; margin:0 2px; overflow:hidden;}
#list ul{ position:absolute; left:0; top:0; white-space: nowrap;/* 不斷行 */}
#list ul li{
display: inline; /* 水平排列 */
margin:0 4px;
padding:5px;
border:solid 1px #eee;
}
#list ul li.on{border:solid 2px #ccc;}
#list ul li img {display: inline-block; /* 水平內顯示為區塊 */}
/* 秀大圖 */
#imgB{border:solid 7px #fff;}
/* 滑入顯示圖片區塊 */
#overImg{position:absolute; top:-99999; left:-99999; display:none; z-index:100; border:solid 5px #666; padding:5px; background:#fff;}
放在<body>…..</body>之間:
<div class=“re”> <b>回應:</b></div><div id=“pagenum”></div> <div id=“overImg”> <img src=“img/o/img01.jpg” id=“Img”/><br /> <div align=“center”><img src=“img/arrow.gif” /></div> </div> <div id=“showbox”> <div id=“showImg”> <table border=“0” cellspacing=“0” cellpadding=“0”> <tr> <td align=“center” valign=“middle” bgcolor=“#eeeeee”> <img src=“img/b/img01.jpg” id=“imgB”/></td> </tr> </table> </div> <div id=“imgList”>
<span id=“prv”><a href=“#”><img src=“img/left_arrow.gif” border=“0”/></a></span>
<div id=“list”> <ul> <li class=“on”><img src=“img/s/img01.jpg” /></li> <li><img src=“img/s/img02.jpg” /></li> <li><img src=“img/s/img03.jpg” /></li> <li><img src=“img/s/img04.jpg” /></li> <li><img src=“img/s/img05.jpg” /></li> <li><img src=“img/s/img06.jpg” /></li> <li><img src=“img/s/img07.jpg” /></li> <li><img src=“img/s/img08.jpg” /></li> <li><img src=“img/s/img09.jpg” /></li> <li><img src=“img/s/img10.jpg” /></li> <li><img src=“img/s/img11.jpg” /></li> <li><img src=“img/s/img12.jpg” /></li> <li><img src=“img/s/img13.jpg” /></li> <li><img src=“img/s/img14.jpg” /></li> <li><img src=“img/s/img15.jpg” /></li> </ul> </div> <span id=“next”><a href=“#”><img src=“img/right_arrow.gif” border=“0”/></a></span>
</div> </div>
[範例預覽] [範例下載] ※解壓密碼:minwt.com

