
現在寫網頁已不像早期,透過Dreamweaver拖拉就可完成,再加上行動裝置愈來愈多元化,因此現在製作網頁時,變得更加複雜,甚至有時CSS的原始碼都比Javascript還要來的多,所以每當將網頁寫完時,則會到不同的裝置上預覽,看是否有跑版,由於是RWD自適應網頁,因此會在CSS中,設定多組裝置的解析度,看是在那一個解析跑版,再進到裡面一一的作調整,因此這時就是考驗網頁設計的寫作習慣,當太過於隨性的話,在尋找原始碼時,就相當的痛苦。
雖然說原始碼縮排並不困難,但對於許多設計人員來說,習慣使用空白鍵來空格,因此常造成標籤,總是零零散散的,而這時候可透過HTML Formater這個平台,來幫你將零亂的HTML碼,快速的重新編排,雖然說HTML Formater網站只針對HTML碼,但經梅干實測的結果,無論是CSS、Javascript碼也支援喔!同時HTML Formater操作簡單,只需一鍵立即就可將雜亂的編碥,立即變得漂漂亮亮的,閱讀上也更加容易。
HTML Formater
網站名稱:HTML Formater
連結網址:http://htmlformatter.com/
連結網址:http://htmlformatter.com/
Step1
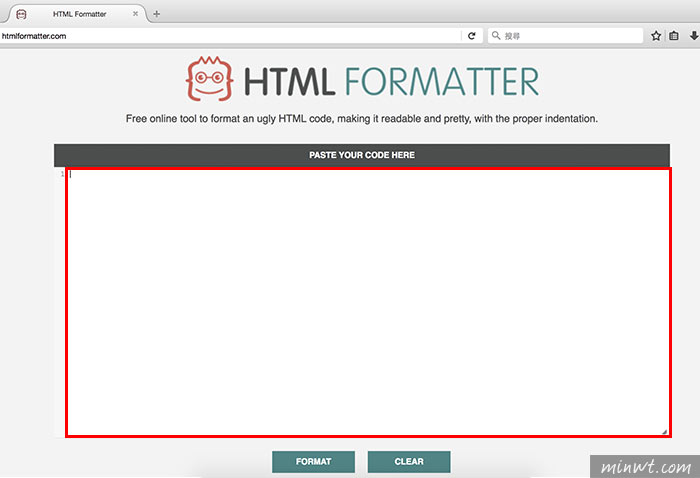
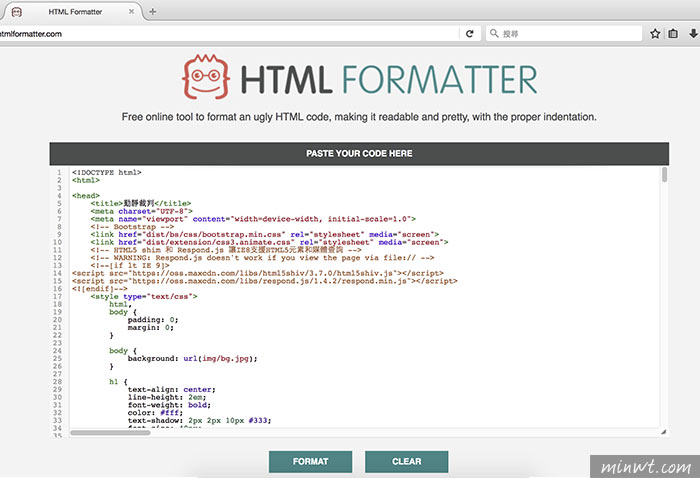
當進到「HTML Formater」的網站後,將要編排的網頁原始碼,貼到上方的輸入框中。

Step2
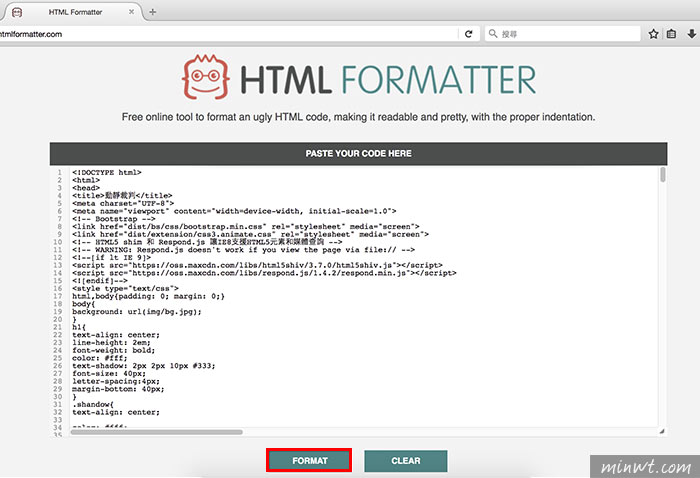
貼好後,再按下方的「FORMAT」鈕,接著就會開始重新編排原始碼。

Step3
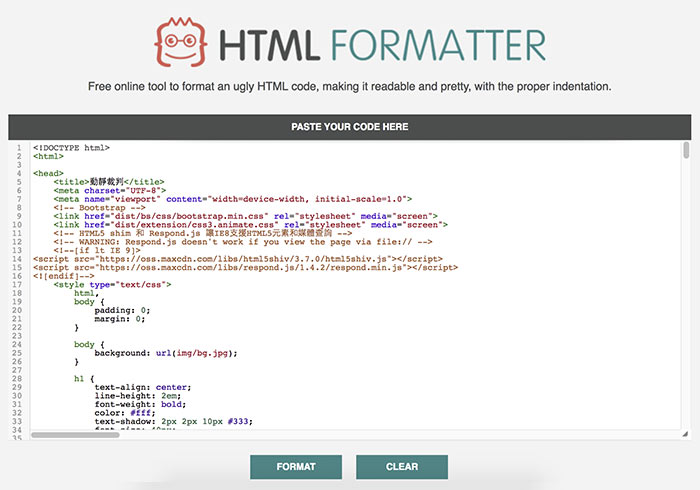
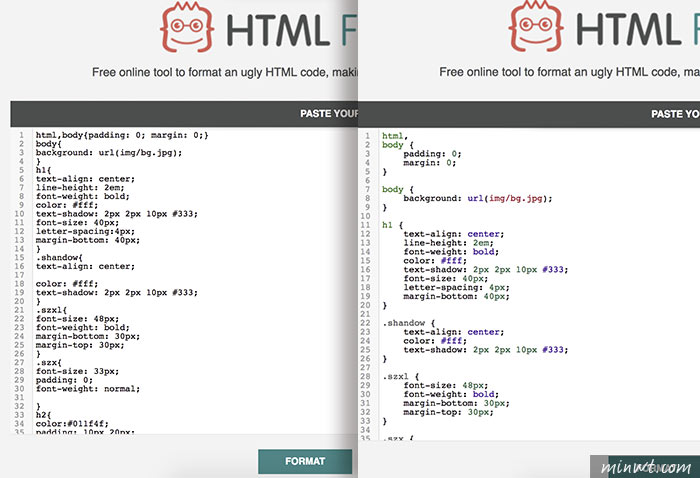
當編排後,除了標籤變得井然有序外,就連原始碼也有高亮效果。

Step4
甚至就連CSS也沒問題,一樣將CSS碼貼到輸入框,再按下方的FORMAT鈕,立即也可完成CSS原始碼的編排。

Step5
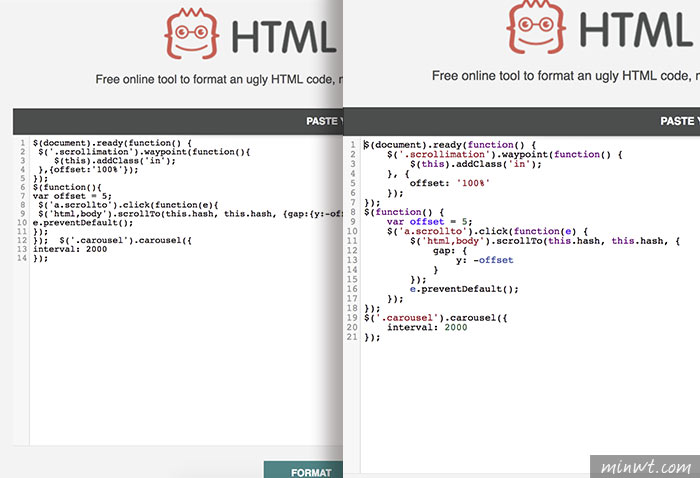
或是Javascript也沒問題,因此下回當遇到亂亂的原始碼時,不妨可透過這平台,來幫你將原始碼重新格式化,讓原始碼更整齊、更好尋找。