
身為網頁設計人員,應該很常使用Google Fonts的雲端字型,應用於自己的網頁專案中,但使用過的朋友是否會感到Google Fonts所提供的平台,操作上實在有點不太親民,當要尋找字型時,得花些時間來搜索,所以國外有熱心的網友,將Google Fonts重新打造了一個整合平台,透過這個網站,不但更容易找到所需的文字,還可選擇需要那些字型的樣式,更易將Google Fonts雲端字型應用在自己的專案中。
FontCDN
網站名稱:FontCDN
網站連結:http://fontcdn.org/
網站連結:http://fontcdn.org/
Step1
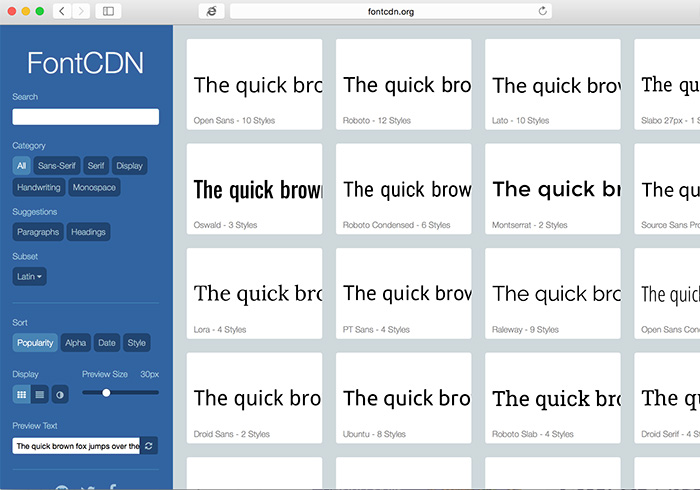
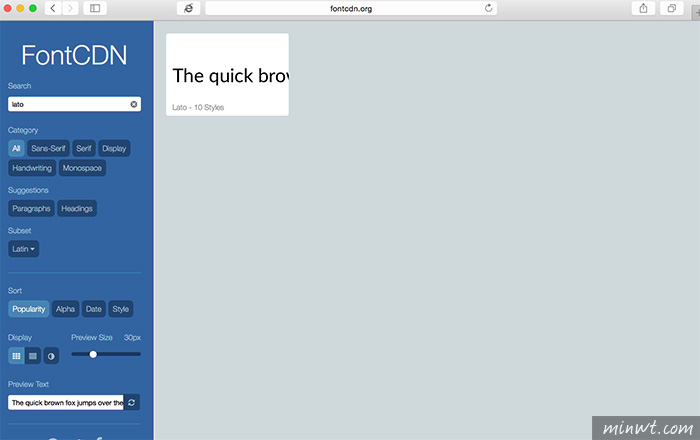
進入網站後,除了可從左手邊的分類找尋外,也可用關鍵字的方式來搜索,當找到相關文字後,右手邊就會列出文字的縮圖。

Step2
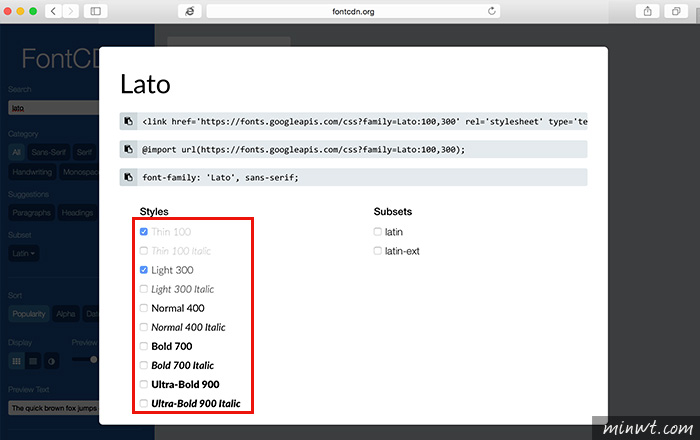
點下縮圖後,上方是引用方式,下方是要選擇的字型樣式,這邊建議勾選自己所需就好,勾選的愈多,相對網頁載入的時間也愈長。

Step3
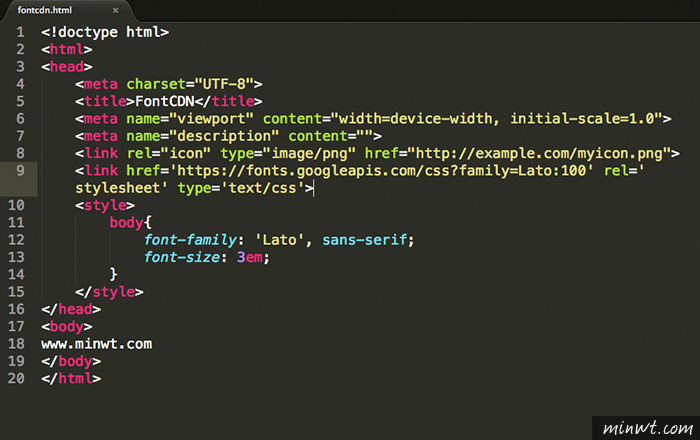
接著先把字型給載入,接著就可在css樣式中,來指定所載入的字型樣式。

Step4
這樣就可顯示出,剛所設定的字型樣式啦!是不是超簡易又方便呀!!