
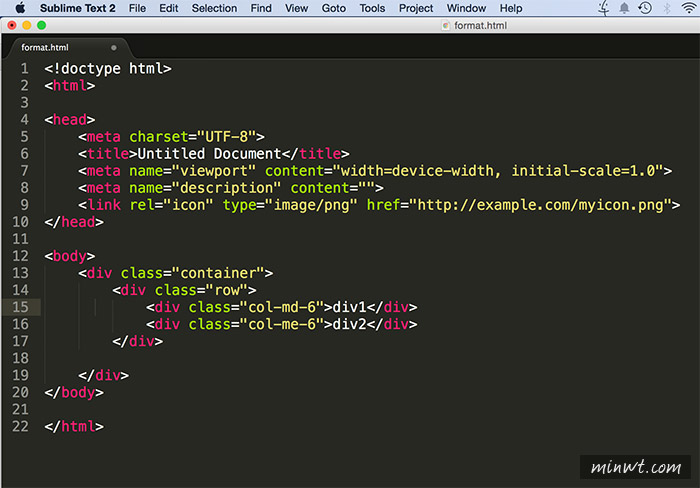
大部分從事網頁設計的朋友,都習慣使用Dreamweaver來編排網頁,但隨著網頁的技術愈來愈多元化,Dreamweaver已逐漸的不符使用,所以也有不少的朋友,也都慢慢的轉向使用Sublime Text,除了可永久的免費試用外,還有相當多的外掛可擴充,但剛從Dreamweaver轉向Sublime Text時,常會遇到不太會編排網頁的原始碼,因此常常裡面的原始碼一團亂,每次要找區塊時,總是要找半天,這時就不得不稱讚一下DW有個程式碼自動編排的功能,所以梅干找了好久,終於找到一隻可將HTML、CSS、Javascript原始碼格式化,讓原始碼更加容易辨視,因此還不習慣自己編排原始碼的朋友們,這隻外掛絕不容錯過喔!
Sublime Text-HTML-CSS-JS格式化:
外掛名稱:Sublime-HTMLPrettify
外掛網址:https://github.com/victorporof/Sublime-HTMLPrettify
外掛網址:https://github.com/victorporof/Sublime-HTMLPrettify
Step1
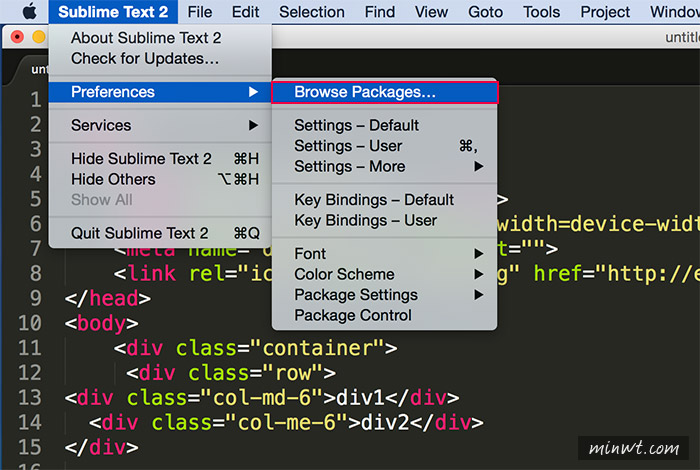
下載完畢後,開啟Sublime Text選擇Preferences / Browse Packages…選項。

Step2
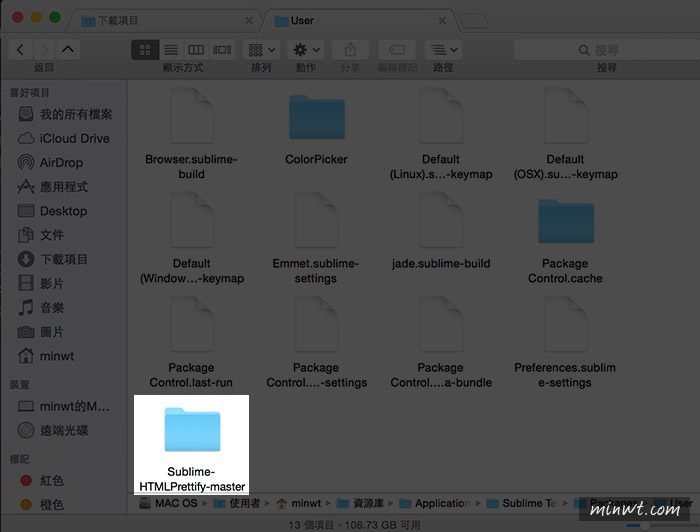
剛將剛下載好的外掛解壓縮,並複製到User資料夾下。

Step3
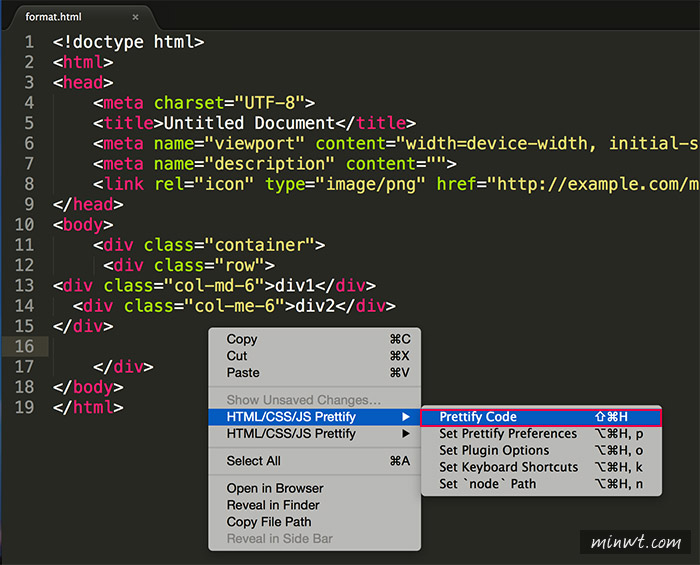
重啟Sublime Text後,按滑鼠右鍵,選擇 HTML/CSS/JS Prettify / Prettify Code選項,或按Ctrl+Shit+h鍵。

Step4
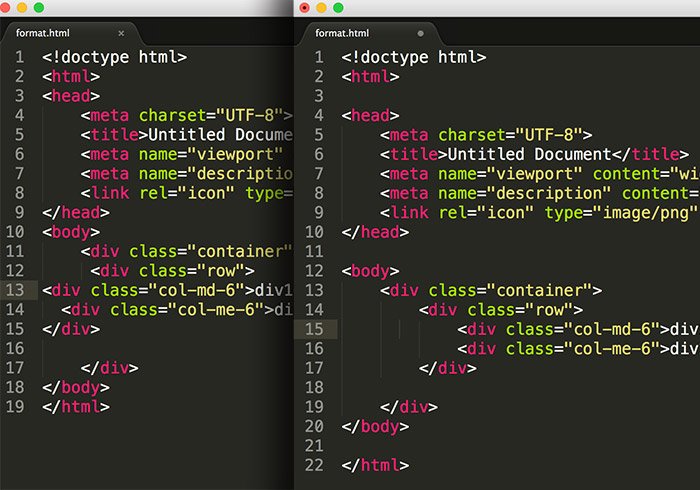
哈~這樣亂亂的原始碼就變整齊啦!。