
之前有同學問到Sublime Text,能不能像Dreamweaver一樣,內建就有基本的網頁範本,當開啟新檔時,立即就可建立一個空的網頁樣版來,確實這是Dreamweaver好用的地方,於是梅干就去請教了好友男丁,看有沒有相關的替代方案,沒想到只要安裝Emmet後,就可快速的產生HTML的網頁架構出來,除此之外還可自行建立,自已常用的網頁標籤語法,且只要輸入短碼,再按Tab鍵立即就可將常用的html給輸出,甚至連php可以,真是超方便的,因此有在用Sublime Text的朋友,也一塊來看看吧!
Step1
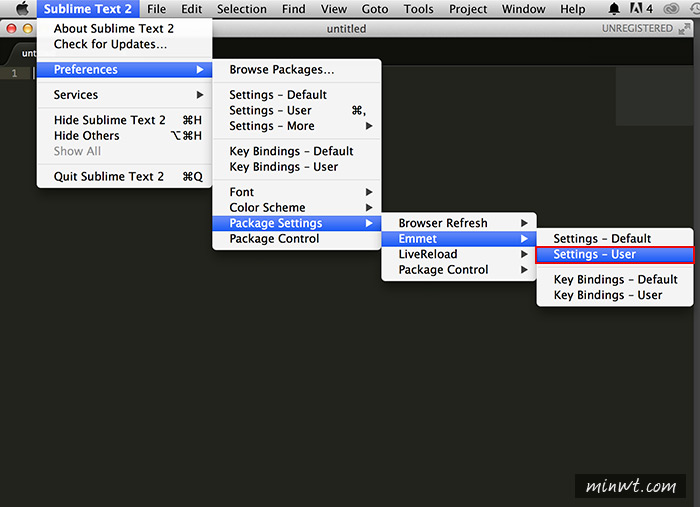
首先,Sublime Text要先安裝好Emmet的外掛,接著再選擇 Preferences / Package Settings / Emmet / Settings-User選項。

Step2
接著就會開啟設定文件,且裡面空盪盪什麼也沒有。

Step3
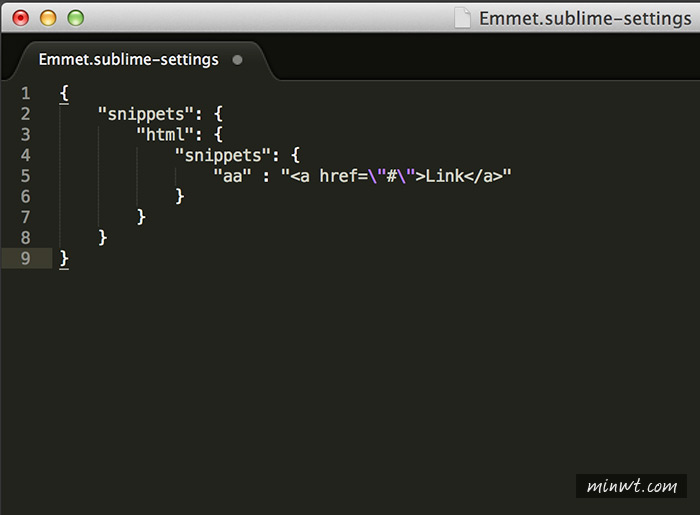
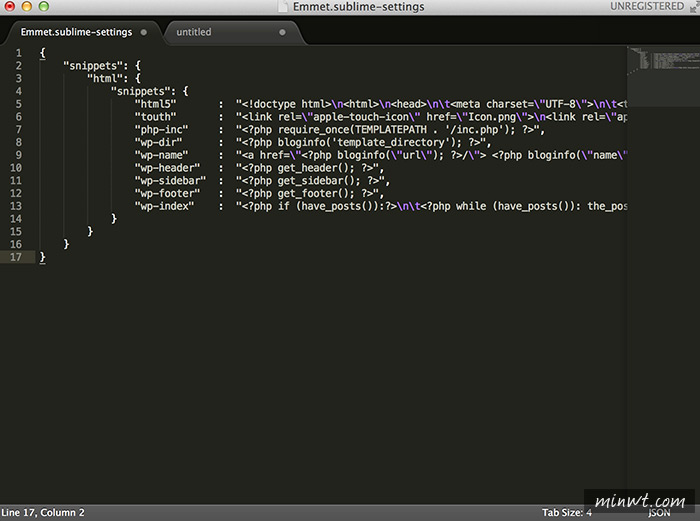
再輸入下方的語法,在下方的語法可看到html,這表示要在html的模式下才能使用,接著在下方會看到aa與後方的html標籤語法,這代表當在html的模式下,輸入aa時就會產生aa方所設定的html 標籤語,同時需注意到,當html的標籤語法,也有用到「"」時,需在前面加「</b>」,當輸入完畢後,再將它儲存起來。

Step4
馬上來測試一下,由於剛所設定需在html的模式下才能使用,所以在新文件的右下角,點一下將它設定為HTML。

Step5
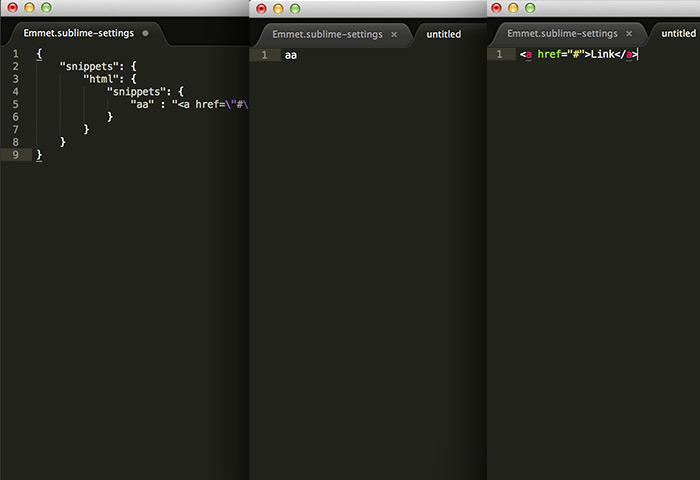
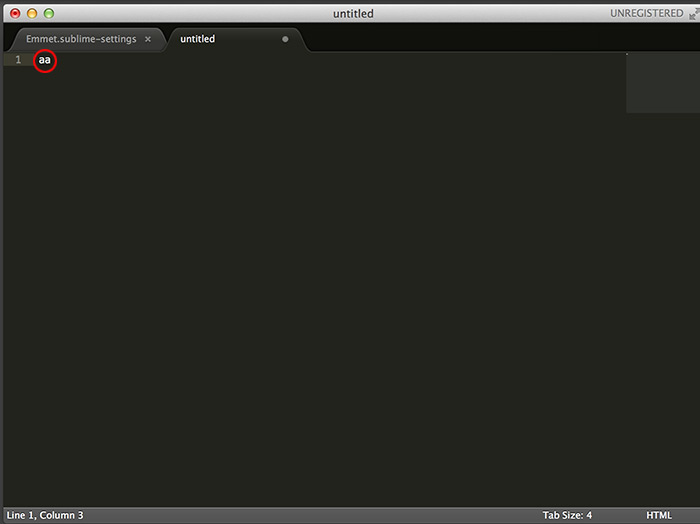
設定好後,在文件任意處,輸入剛所建立好的短碼「aa」。

Step6
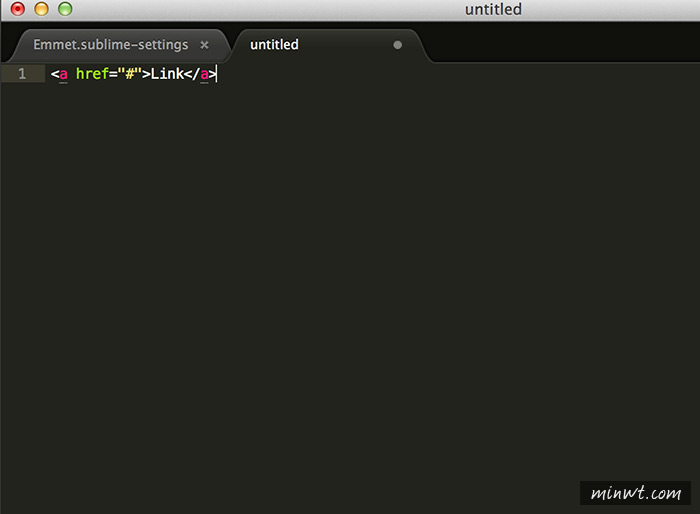
接著再按Tab鍵,立即就會將剛的aa替換成,剛所設定的html標籤啦!是不是超方便的呀!

Step7
以下這些就是梅干所建立的常用標籤語法,而這邊可看到文件中出現紫色的字有,\、\n、\t這各代表什麼意呢?
1.\ :區隔”
2.\n :斷行
3.\t :向後空一格
2.\n :斷行
3.\t :向後空一格

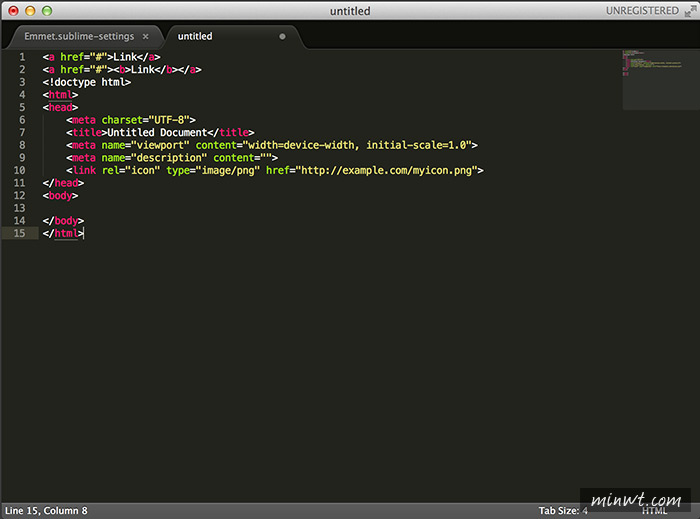
Step8
比方輸入梅干剛所建立的html5,再按tab鍵立即就會產生出HTML5的網頁結構的語法啦!是不是超方便的呀!!也趕快動手作一下吧!