WordPress架設好後,除了將快取與佈景主題設定好,緊接著就是加入網站的流量分析工具,雖然說WordPress官方的Jetpack有提供,網站流量分析的工具,同時在WordPress後台中,就可快速的了解目前網站的流量狀況,與受歡迎的文章,但要再更進一步分析就得透過Google Analytics,雖然說Google Analytics的追蹤碼安裝並不困難,只要把追踨碼放到網站body結尾的前面,就可完成追蹤碼的安裝,雖然不難但只要更改佈景後,就得重新再將追踨碼埋入,有點麻煩。
而最近好友蘇老師,因此網站改版,換了一個新的佈景主題,所以Google Analytics追踨碼就不見了,因此梅干就找了一套Google Analytics的外掛給他用,但看他弄半天搞不定,最後梅干就想說,那就簡單寫隻外掛,只需直接輸入Google Analytics的UA-ID,這樣就完成了,由顧上外掛是針對全站式,因此日後要再改版,也不用再重埋啦!而梅干也把這隻簡易版的Google Analytics追蹤碼給釋放出來,有需要的朋友,也自行下載使用囉!
MWT-Google Analytics traffic
Step1
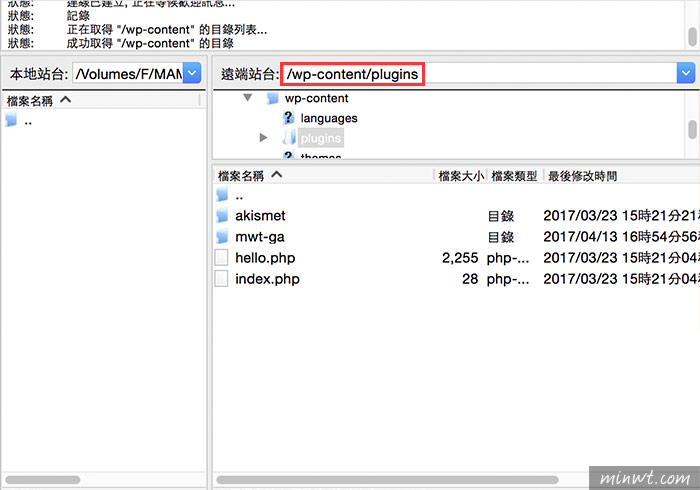
首先,將外掛下載後,解壓縮,再透過FTP上傳到wp-content/pluings的資料夾下。

Step2
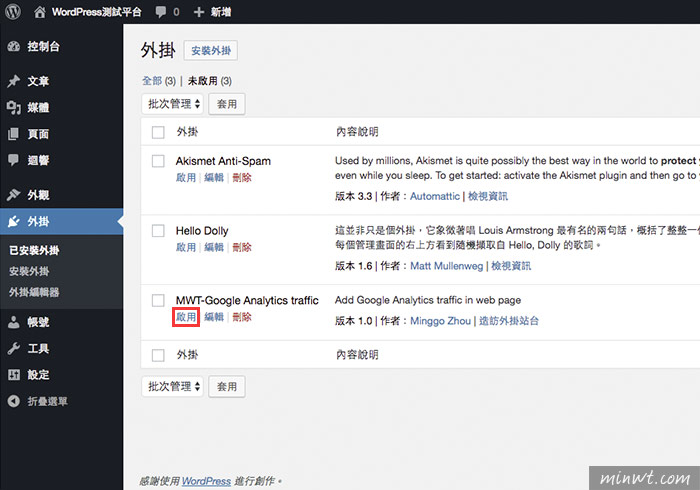
接著進到WordPress後台,切到「外掛」選項,再MWT-Google Analytics traffic的外掛「啟用」。

Step3
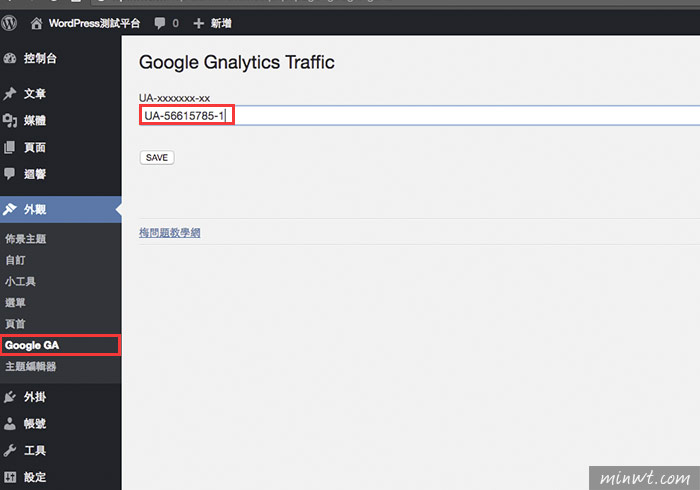
啟用完畢後,在外觀的選單中,就會看「Google GA」的選項,點一下進到「Google GA」的設定畫面後,將右邊輸入框中,填入Google Analytics的UA-ID。

Step4
輸入完畢,再按下方的SAVE鈕。

Step5
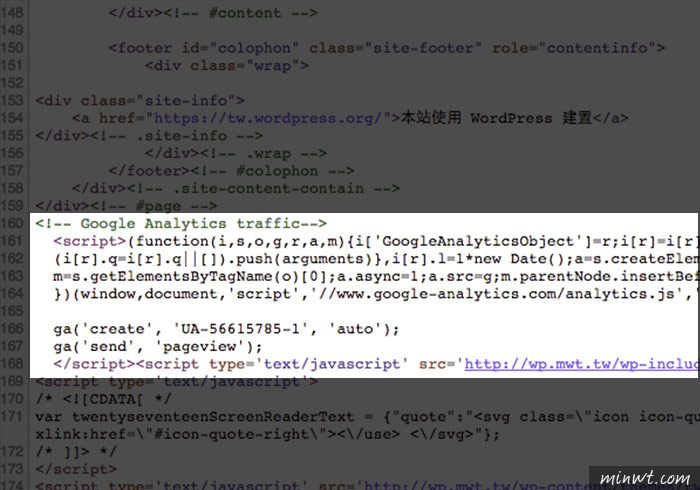
當一切都都弄好後,清除快取,再開啟網頁並檢視原始碼,就會看到<!– Google Analytics traffic –>,這樣就表示已安插成功了。

Step6
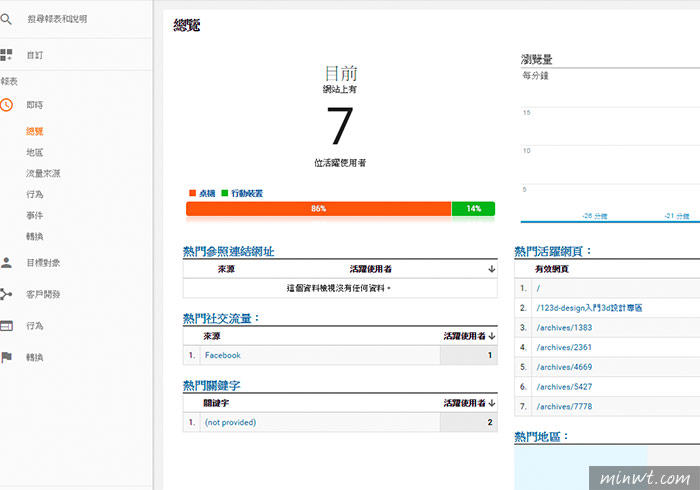
過一回再進到Google Analytics後台,並到即時面板,就會看到即時在線人數,這樣就會開始收集數據囉!即便任意的更換佈景也不用擔心啦!