
前陣子有不少網站吹起了瀑布流版型,讓網頁看起來相當的豐富,且排序再不用擔心區塊長短腳的問題,同時當向下滾動頁面時,到底部就會不斷的載入,除了用於分頁外,也可將這自動載入用在一般的單一頁面說,比方說有二篇關聯式文章時,就可透過此方式,將可相似的文章給載入進來,就有點像是延伸文章的概念,其實這只要引用jQuery的Infinite Scroll套件,立即就可做到,甚至還可變換網址,這樣才有助於SEO的優化,至於這隻外掛要怎麼作呢?方法很簡單,現在就一塊來看看吧!
Infinite Scroll:
外掛名稱:Infinite Scroll
外掛版本:1.5.100504
外掛網址:http://www.infinite-scroll.com/infinite-scroll-jquery-plugin/
外掛版本:1.5.100504
外掛網址:http://www.infinite-scroll.com/infinite-scroll-jquery-plugin/
Step1
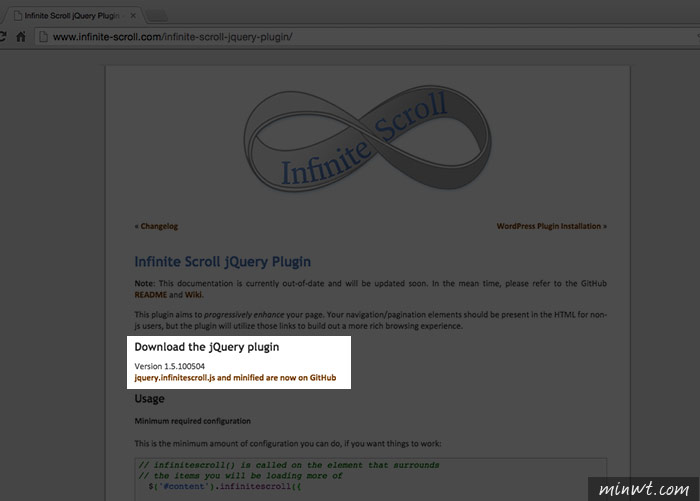
進入外掛網站,點下方的連結,進入下載畫面。

Step2
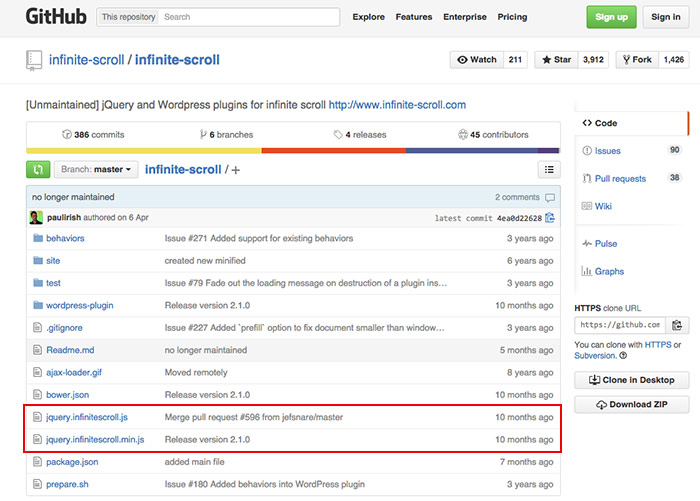
點右下Download ZIP就可下載全部的範例,但一般只需下載jquery.infinitescrollaq.js或jquery.infinitescroll.min.js(min為壓縮過的js)。

Step3
下載完畢後,分別將jQuery.js與剛所下載的jquery.infinitescrollaq.js放在你的專案下,並將它們引用到網頁中。
<script src=“jquery-1.6.1.js”></script> <script src=“jquery.infinitescroll.js”></script>
Step4
基本HTML網頁結構。
<div id=“content”> 內容區塊 </div> …….. <a id=“next” href=“index2.html”>next page</a><!– 放在最底部 –>
Step4
接著分別只要設定載入的區塊名稱(itemSelector),以及下一頁籤(navSelector),以及格式(dataType),這樣就大功告成啦!而官網中有詳盡的設定屬性,如有需可至官網中查看,其本上只要以下這些就可正常的使用啦!
<script>
$(‘#content’).infinitescroll(‘binding’,‘unbind’);
$(‘#content’).data(‘infinitescroll’, null);
$(window).unbind(‘.infscr’);
$('#content').infinitescroll({
navSelector : "#next:last",
nextSelector : "a#next:last",
itemSelector : "#content",
dataType : 'html'
});
//網址切換
$(function () {
var cont_h = $('.main').height();
var pathname = window.location.href;
var pathhost = location.hostname;
$(document).scroll(function () {
var top = window.pageYOffset;
if(top<cont_h){
window.history.pushState('', '', pathname);
}else{
var nexturl = $('#next').attr("href").replace("http://","").replace(pathhost,"");
window.history.pushState('', '', nexturl);
}
});
});
</script>
Step5
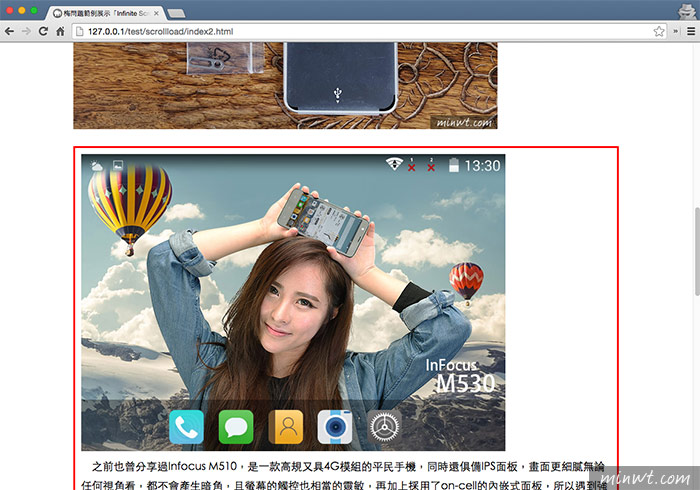
立馬來預覽一下,這時看到紅色框框表示為動態載入的第二頁,同時上方的網址也會更著改變。

Step6
當要載入多個標籤id時,可在itemSelector :用,來作加選,比方要動態載入二個div,就可div1,div2這樣就可載入二個不同的div區塊,是不是超ez的呀!由於這使用ajax的技術,因此當要預覽結果時,需放在webserver上才能預覽喔!當了解了它的用法後,就可任意的應用各平台下,無論是Wordpress、Opencart、Joomla…皆可,因此有需要的朋友,不妨也可參考看看囉!

[範例預覽] [範例下載]

