
Bootstrap中內建了許多特效,而讓梅干最使用到的就是它的廣告輪播系統,不但簡單好用且容易自行擴充,而先前也分享過利用CSS來實現全版式的廣告輪播,雖然說很方便,但卻有比例上的問題,因此在等比縮放時,則會造成下方的控制鈕超出一個頁面,而這與一般的全版式廣告還是有點落差,因此最近梅干就找了點資料,並將先前的幾個特點一併作了擴充,讓這個廣告輪播,不但支援全版廣告外,同時當只有一筆時會自動隱藏控制鈕,以及自動偵測廣告數量,並產生控制的小圓鈕,因此有在使用Bootstrap的朋友們,現在也一塊來看看,如何讓Bootstrap的廣告輪播更進化,現在也一塊來看看囉!
Step1
加入CSS樣式:
.full-screen {
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
.item>a{
display: block;
height: 100%;
}
Step2
加入HTML廣告輪播碼,可直接從item中設定啟始值。
<div id=“mycarousel” class=“carousel slide” data-ride=“carousel”>
<ol class=“carousel-indicators”></ol>
<!– 廣告輪播列表 –>
<div class=“carousel-inner” role=“listbox”>
<div class=“item”>
<a href=“http://www.minwt.com">
<img src=“https://unsplash.it/2000/1250?image=001" data-color=“#eee”>
<div class=“carousel-caption”>
<h3>廣告輪播1</h3>
</div>
</a>
</div>
<div class=“item”>
<img src=“https://unsplash.it/2000/1250?image=002" data-color=“#eee”>
<div class=“carousel-caption”>
<h3>廣告輪播2</h3>
</div>
</div>
<div class=“item active“>
<img src=“https://unsplash.it/2000/1250?image=003" data-color=“#eee”>
<div class=“carousel-caption”>
<h3>廣告輪播3</h3>
</div>
</div>
<div class=“item”>
<img src=“https://unsplash.it/2000/1250?image=004" data-color=“#eee”>
<div class=“carousel-caption”>
<h3>廣告輪播4</h3>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#mycarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">上一則</span>
</a>
<a class="right carousel-control" href="#mycarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">下一則</span>
</a>
</div>
Step3
加入javascript:
$(function(){
var $item = $(‘.carousel .item’);
var $wHeight = $(window).height();
$item.height($wHeight);
$item.addClass(‘full-screen’);
$('.carousel img').each(function() {
var $src = $(this).attr('src');
var $color = $(this).attr('data-color');
$(this).parent().css({
'background-image' : 'url(' + $src + ')',
'background-color' : $color
});
$(this).remove();
});
//下方自動加入控制圓鈕
var total = $('.carousel .carousel-inner div.item').size();
append_li();
function append_li()
{
var li = "";
var get_ac = $( ".carousel .active" );
var ac = $( ".carousel .carousel-inner div" ).index( get_ac );
for (var i=0; i <= total-1; i++){
if(i == (ac)/2){
li += "<li data-target='#mycarousel' data-slide-to='"+i+"' class='active'></li>";
}else{
li += "<li data-target='#mycarousel' data-slide-to='"+i+"' class=''></li>";
}
}
$(".carousel-indicators").append(li);
}
//單則隱藏控制鈕
if ($('.carousel .carousel-inner div.item').length < 2 ) {
$('.carousel-indicators, .carousel-control').hide();
}
//縮放視窗調整視窗高度
$(window).on('resize', function (){
$wHeight = $(window).height();
$item.height($wHeight);
});
//輪播秒數與滑入停止
$('.carousel').carousel({
interval: 5000,
pause: "hover"
});
});
Step4
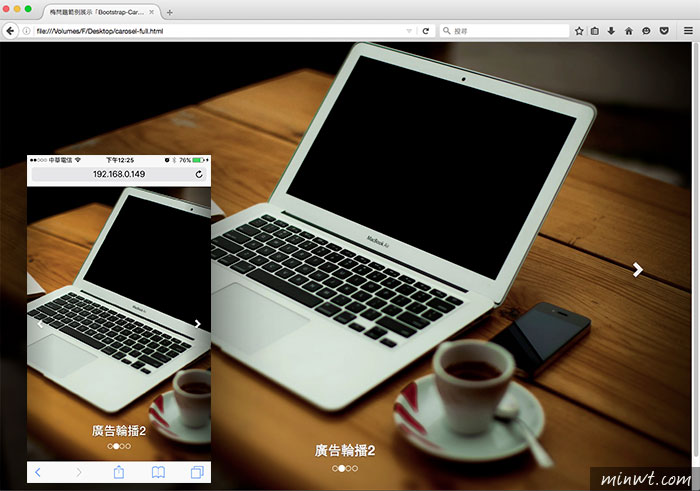
當完成後,無論在手機還是桌機中,廣告都會全版並居中呈現,同時圓形的切換鈕都在下方。

[範例預覽] [範例下載]

