
先前曾分享過Pinegrow Web Designer這套網頁開發工具,不但全視覺化操控,同時可開發Bootstrap、Foundation、AngularJS…外,甚至還可開發WordPress的佈景主題,這對於設計人員來說,是件相當方便的事情,無需看著冷冰冰的原始碼,腦海裡自己勾勒出整個網頁的架構藍圖,甚至Pinegrow Web Designer這套所產生出的Bootstrap的網頁框架,右手邊還會呈現出網站的樹狀結構外,同時還可以隨時修改已建立的結構。
而這麼好用的工具,並非免費且隨著所需的功能不同,費用也不同,但若只需使用到Bootstrap的朋友,有福啦!Pinegrow Web Designer有推出免費版,且直接掛載在Chrome瀏覽器中,直接開啟瀏覽器立即就可使用,因此有在使用Bootstrap的朋友,也趕快來安裝一下囉!
Pinegrow Web Designer:
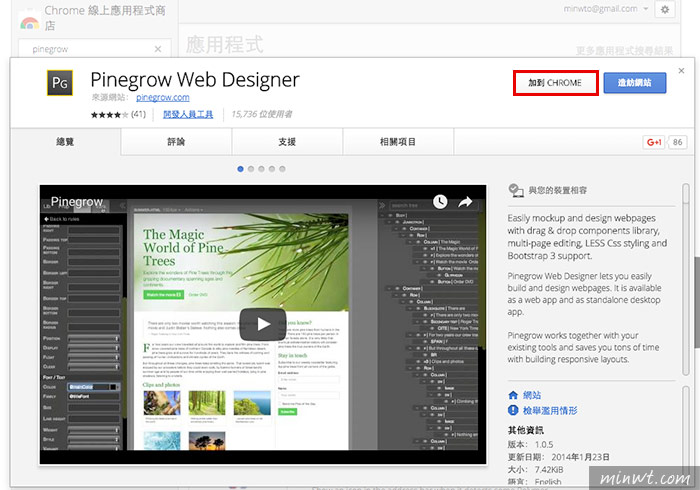
Step1
進到外掛網頁後,點一下加到CHROME鈕,就可完成安裝。

Step2
這隻外掛安裝完後,會放在應用程式中,接著點一下Pinegrow Web Designer的圖示。

Step3
開啟Pinegrow Web Designer應用程式後,點右下的OK鈕.

Step4
操作界面就與之前的電腦版一模一樣,畫面也是一分為三,中間可以建立新專案,或是開啟舊檔襄進行編輯。

Step5
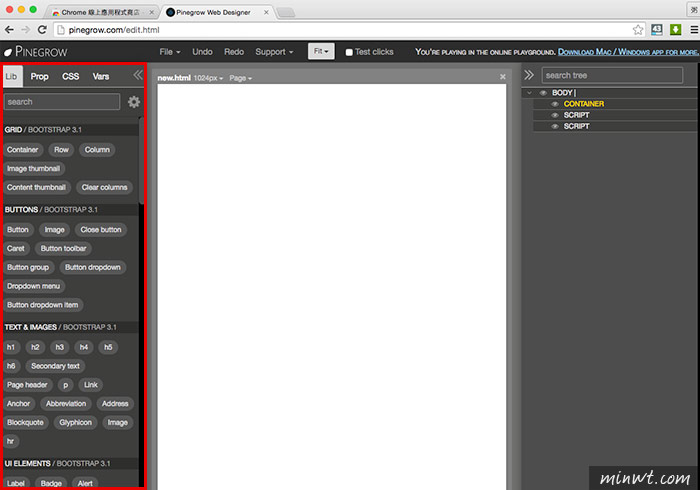
建立好後,左邊欄就是所有可用的元件,點一下或拖拉到中間的工作視窗即可。

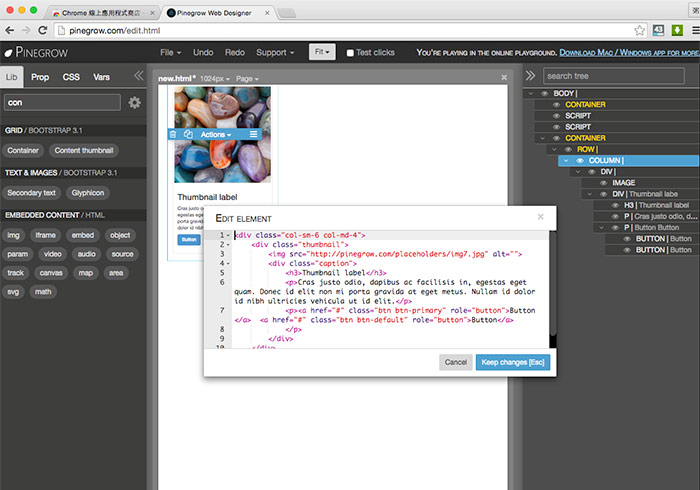
Step6
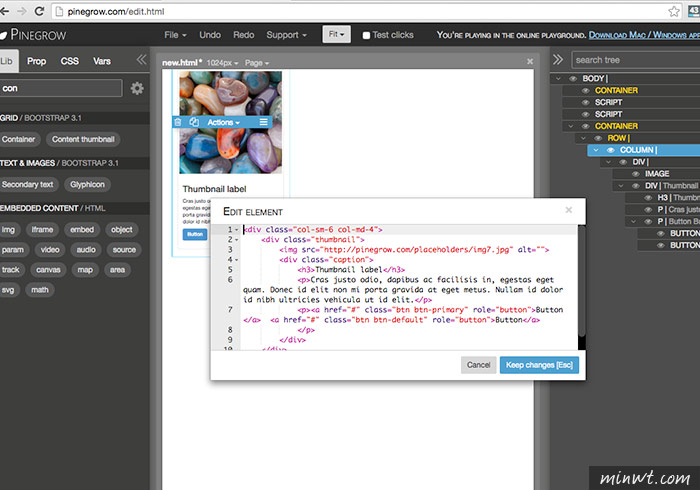
甚至也可編輯元件的原始碼,功能一點也沒少。

Step7
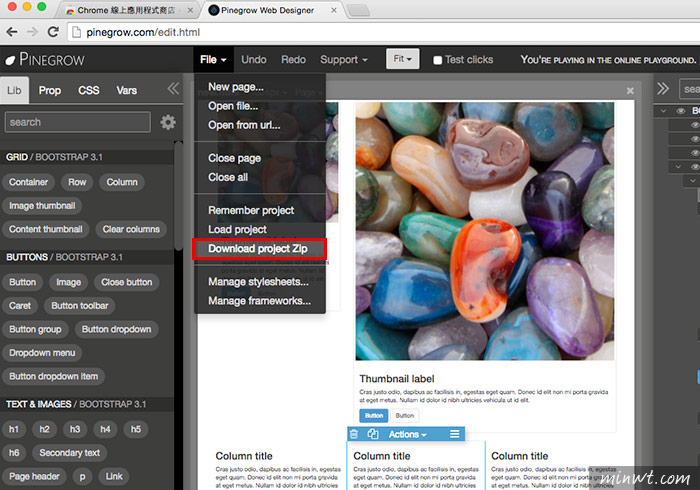
當編輯完畢後,點上方的File / Downlaod project Zip,就可把剛所製作的專案給下載回來。

Step8
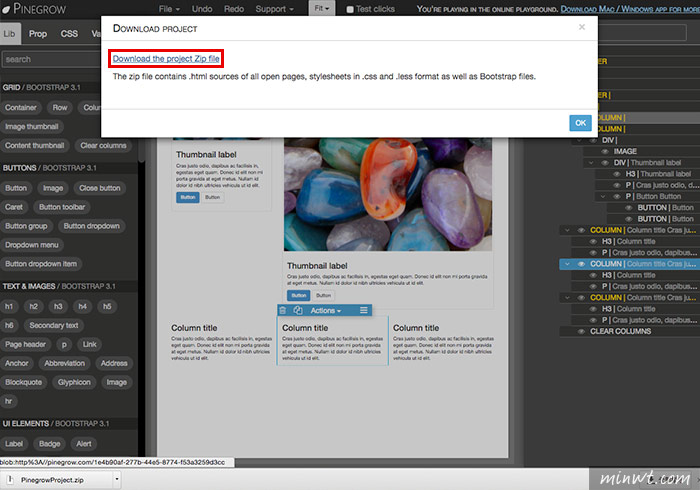
接著再點對話框上方的連結,就可將專案給下載回來。

Step9
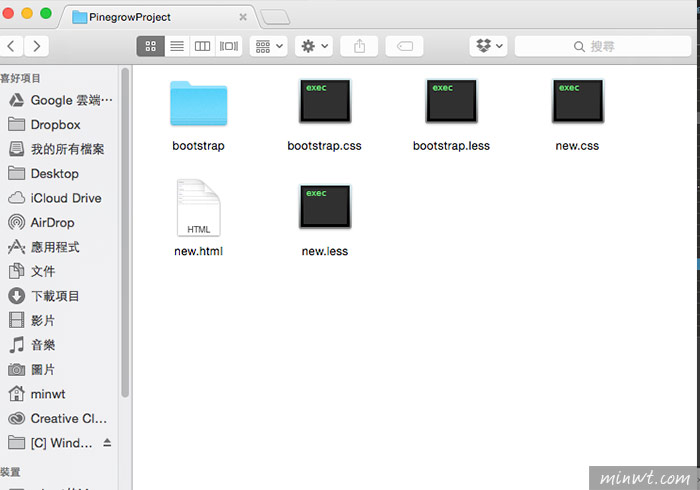
下載完畢,解壓縮後,就會看到所有的檔案,接著再點new.html檔。

Step10
立馬可用瀏覽器來檢查一下,基本上在Pinegrow Web Designer看到的畫面,幾乎與結果畫面是一致的,因此有這工具後,讓在製作RWD網頁更加的簡易。