
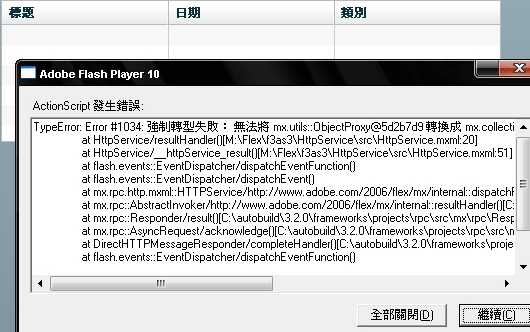
之前一直都使用HttpService來載入XML中的資料,並且將XML轉換成ArrayColletion,並將ArrayCollection塞到DataGrid中,由於先前測試XML檔時,裡頭都有n筆資料,但當XML只剩下一筆資料時,資料不但無法正常顯示到DataGrid中外,並且連取得第一筆資料中的子節點也出現轉型錯誤的問題,搞了老半天才知道,原來是型態問題,好在有Ticore’s的指點,以及有好友山羊的相助下,終於解決了此問題,並花了點時間將它整理一下,製作成教學分享給有遇到此問題的朋友們。
1XML.xml
<?xml version=“1.0” encoding=“utf-8”?>
HttpServiceOneXmlData.mxml
<?xml version=“1.0” encoding=“utf-8”?>
mx:Script
<![CDATA[ import mx.collections.ArrayCollection; import mx.utils.ObjectProxy; import mx.rpc.events.ResultEvent;
[Bindable]
private var flvData:ArrayCollection=new ArrayCollection();
private function init():void{
this.httpService.send();
}
private function resultHandler(event:ResultEvent):void
{
if(event.result.minwt.doc is ObjectProxy)
{
flvData.addItem(event.result.minwt.doc);
}
else
{
flvData=event.result.minwt.doc;
}
this.myDataGrid.dataProvider=flvData;
this.mylb.text=this.flvData.getItemAt(0).docTitle.toString();
}
]]><br />
</mx:Script></p>
範例預覽:
[範例下載]

