
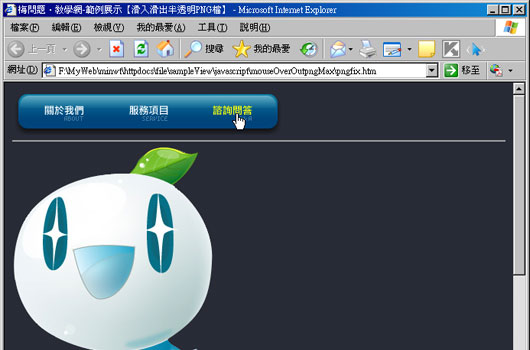
上一篇當中,分享了利用Dreamweaver滑入滑出功能,再搭配jQuery的png透明元件後,就可作到讓滑鼠滑入時,也可使用透明的png檔,但在[網頁教學-讓DW的滑入滑出也可使用透明png檔]範例中,有些朋友則遇到當使用二個以上的滑入滑,以及背景的部分,就會出現失效而無法使用,因此今天趁空檔時間,與男丁討論了一下,終於解決了此問題,目前該範例除了支援滑入滑出外,也可在背景中使用透明的png檔,其作法如下。ps.另外要特別感謝,住在內湖孫總所提供的png透明按鈕供教學使用。
放在<head>…..</head>之間:
<script src=“jquery-1.2.6.js”></script>
<script src=“jquery.ifixpng.js”></script>
<script type=“text/javascript”>
<!–
//Dreamweaver產生
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf(“#”)!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf(“?”))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
//手動修改與加入部分—Str
function MM_swapImgRestore2() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++){
x.src=arguments[0];
$(‘img’).ifixpng();
};
}
function MM_swapImage2() { //v3.0
var i,j=0,x,a=MM_swapImage2.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){
document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];$(‘img’).ifixpng();
}
}
$(function(){
$(”*“).ifixpng();
});
//手動修改與加入部分—end
//–>
</script>
放在<body>…..</body>之間:
<body onLoad=“MM_preloadImages(‘images/mu_about_over.png’,‘images/mu_service_over.png’,‘images/mu_qa_over.png’)”>
<div style=“float:left;”>
<a href=“#” onMouseOut=“MM_swapImgRestore2(‘images/mu_about.png’)” onMouseOver=“MM_swapImage2(‘Image1’,“,‘images/mu_about_over.png’,1)”>
<img src=“images/mu_about.png” name=“Image1” width=“122” height=“53” border=“0”></a></div>
<div style=“float:left;”>
<a href=“#” onMouseOut=“MM_swapImgRestore2(‘images/mu_service.png’)” onMouseOver=“MM_swapImage2(‘Image2’,“,‘images/mu_service_over.png’,1)”>
<img src=“images/mu_service.png” name=“Image2” width=“111” height=“53” border=“0”></a></div>
<div style=“float:left;”>
<a href=“#” onMouseOut=“MM_swapImgRestore2(‘images/mu_qa.png’)” onMouseOver=“MM_swapImage2(‘Image3’,“,‘images/mu_qa_over.png’,1)”>
<img src=“images/mu_qa.png” name=“Image3” width=“122” height=“53” border=“0”></a></div>
<hr style=“clear:both;”>
<!–png放到Div當背景–>
<div style=“background:url(images/img.png); width:264px; height:420px;clear:both;”></div>
<hr />
<!–png放到table當背景–>
<table width=“264” border=“0” cellspacing=“0” cellpadding=“0”>
<tr>
<td height=“420” background=“images/img.png”> </td>
</tr>
</table>
需在MM_swapImgRestore2()中自行再加入img本來的影像,
如:<img src=”abc.jpg”那MM_swapImgRestore2(‘abc.jpg’)才可以,另外,背景的部分,直接使用即可。
[範例預覽] [範例下載]

