
先前曾分享過Photoshop的套件,透過該套件,就可快速的建立版面分隔參考線,並透過這些輔助參考線,設計出符合RWD自適應的版面來,而目前這功能,已經被Photoshop納入進來,因此現在只要使用Photoshop CC2015版,立即就能產生版面隔線,同時還可依照所要套用的RWD框架,來設定Photoshop版面參考線,像是Bootstrap則是將畫面分割成12等份,Yahoo! Pure則是將畫可分割為24等份,同時也可針對RWD框架,每個分欄間距作設定,因此有了這功能,在設計RWD自適應的版面就更方便啦!因此身為網設的你,也趕快來使用看看囉!
Step1
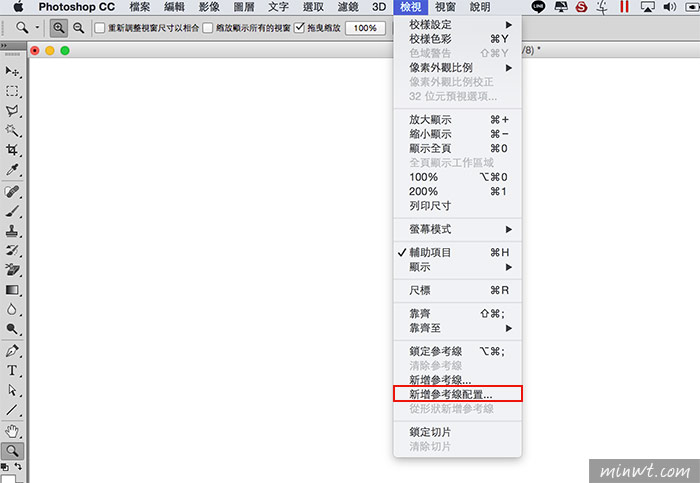
建立好新的頁面後,再點選 檢視 / 新增參考線配置選項,由於梅干習慣使用Bootstrap,因此在版面上,則是設定1170像素。

Step2
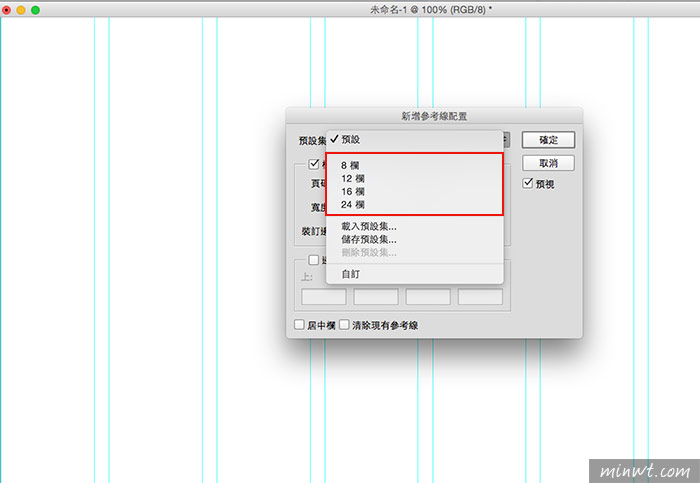
接著內建分別就有8欄、12欄、24欄….等。

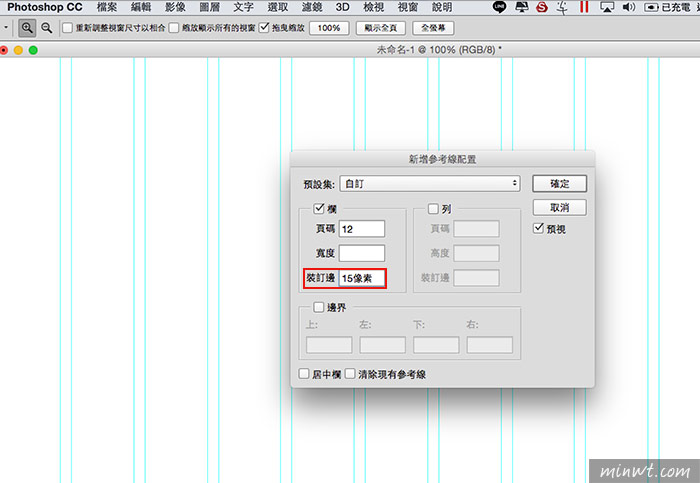
Step3
選擇好分欄後,接著再設定分欄間距,但特別的是,不可打px需用中文像素,否則會出錯,這時就可把分欄設定的與要套用的RWD框架一樣。

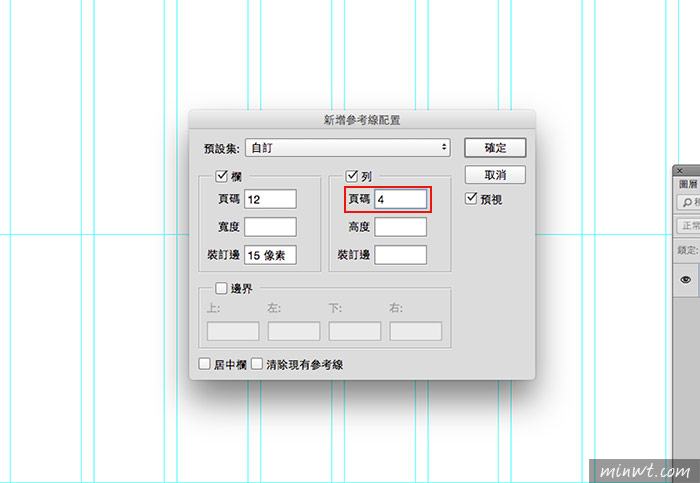
Step4
除了設定欄外,也可設定列。

Step5
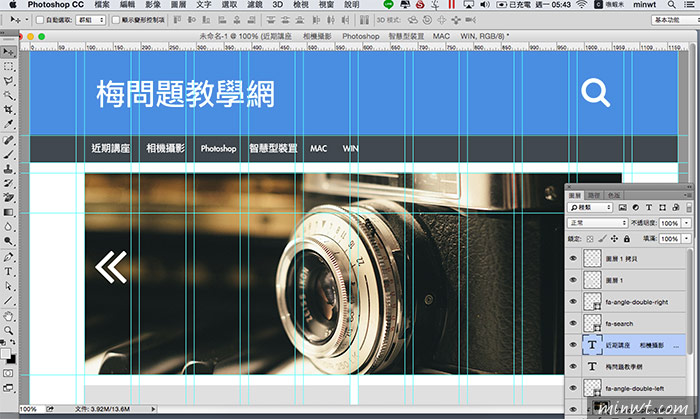
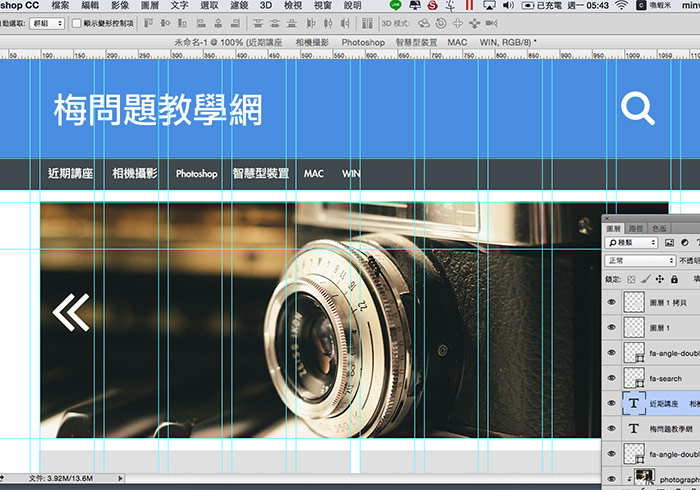
參考線建立完畢後,就可開始設計版型啦!當在區塊落版時,得特別注意一下欄位區間,不可超出或跨一半的欄位,否則在套用上,就會無法一致,因此有這個功能後,就能讓視覺版型頁面,與最後切版的部分一致啦!