
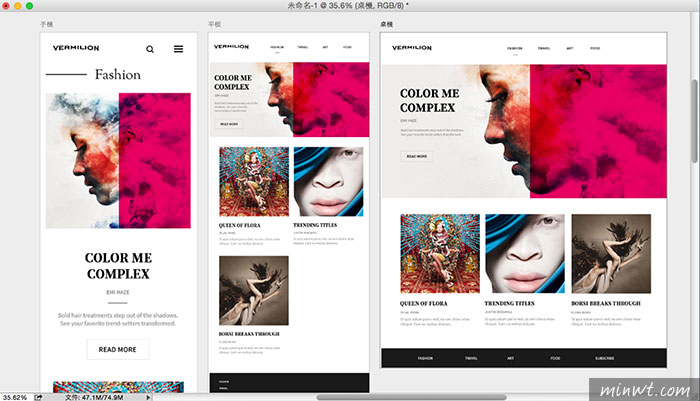
現在在製作網頁版型愈來愈麻煩,不像以前只要製作桌機一個版型就好,隨著智慧型裝置愈來愈多元,現在在設計網頁版型時,還得考量到手板與手機的版型,由於Photoshop只有一個工作區,因此每當設計一個自適應的網頁版型,就得分別的存三、四個檔案,但在Illustrator CS6時,就已多了一個多工作區的功能,如此一來就可將各式不同的大小的版型,同時儲存在同一個檔案中,但現在這功能己下放到Photoshop中啦!因此在Photoshop CC2015中,就可在同一個檔案,建立多個不同工作區的大小,如此一來當在設計RWD自適應的網頁版型時就更加方便啦!因此還不知怎用的朋友,不妨也一塊來看看,新版Photoshop CC 2015所新增的功能吧!
Step1
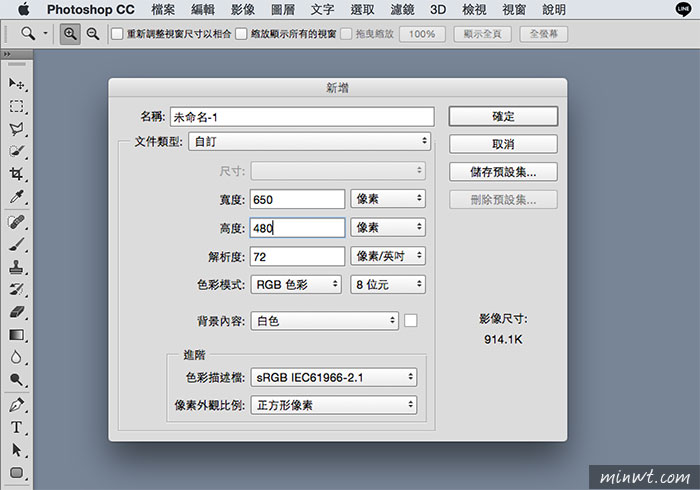
首先,先任意建立一個新檔案。

Step2
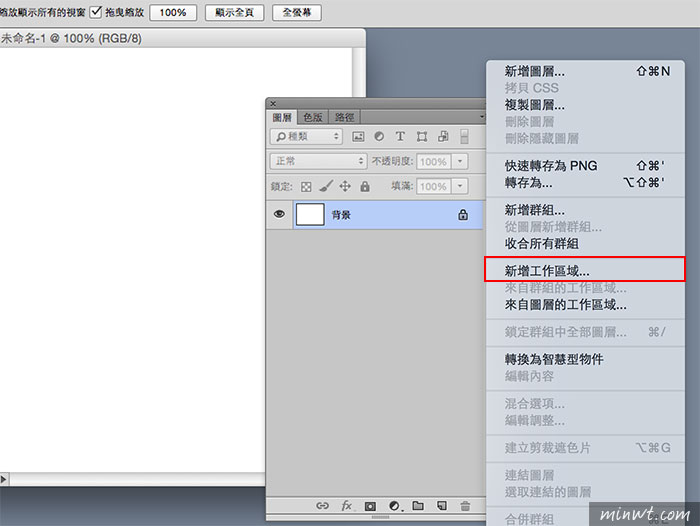
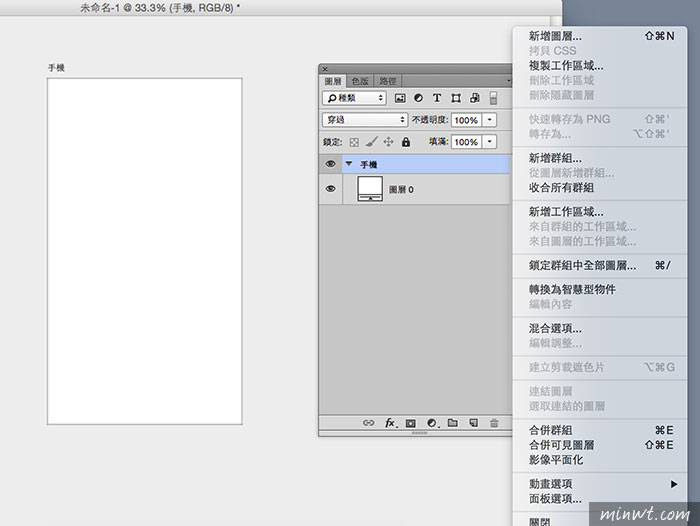
接著點圖層面板的右上角三角形,再選擇「新增工作區域」。

Step3
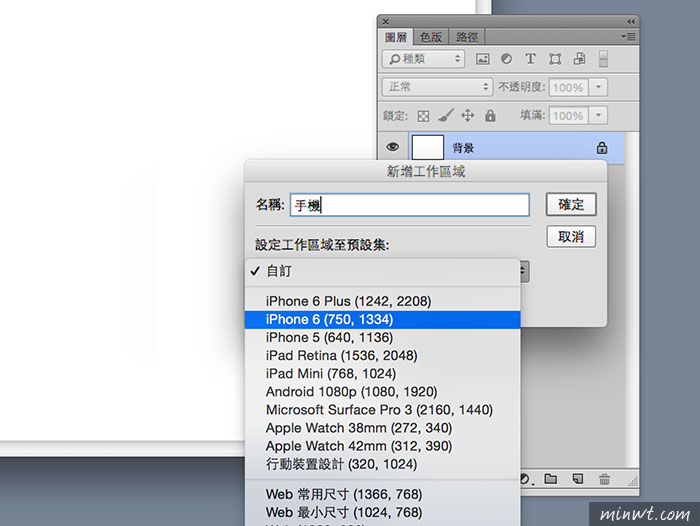
再設定工作區的名稱,以及工作區的編輯區域大小。

Step4
當完成時,圖層就會多一個群組,同時工作區域的左上角也會出現工作區名稱。

Step5
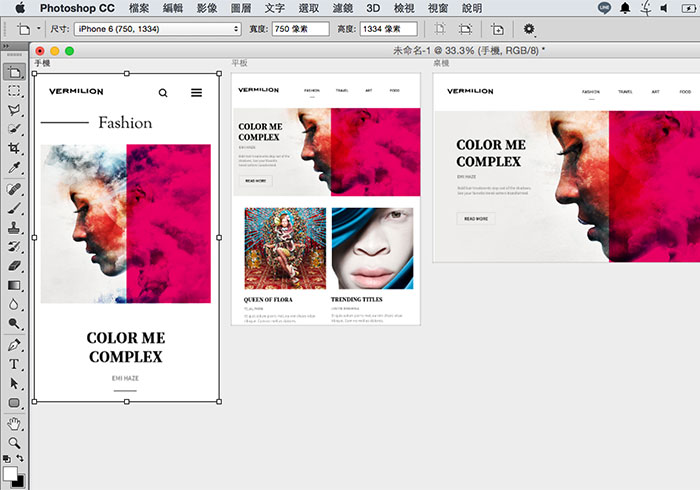
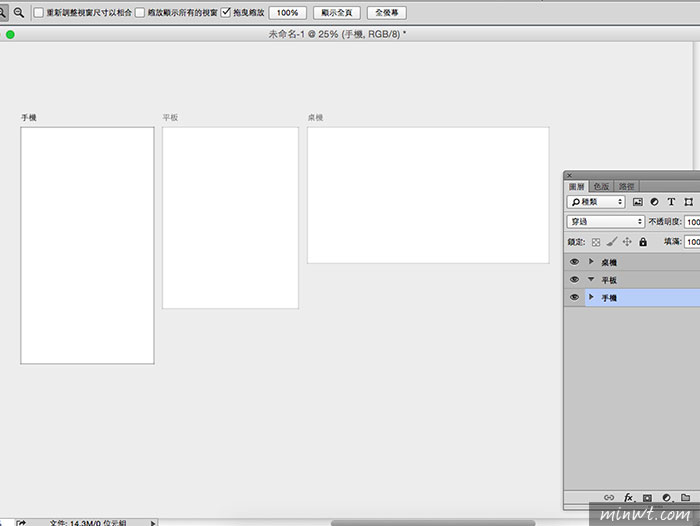
接著就可分別建立多個不同大小的工作區域。

Step6
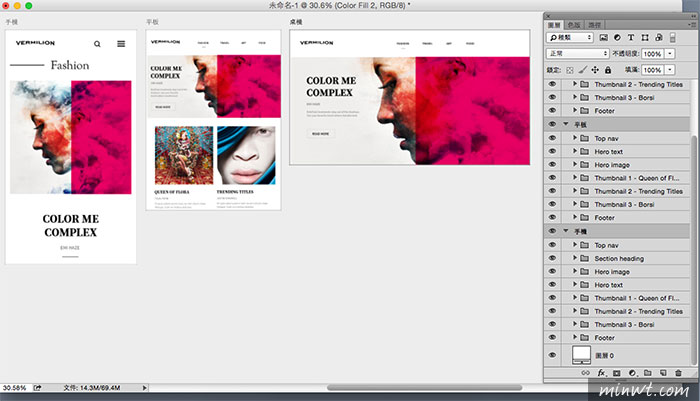
當要製作版型時,就可將每各裝置的版型元素,放到工作區的群組資料夾中。

Step7
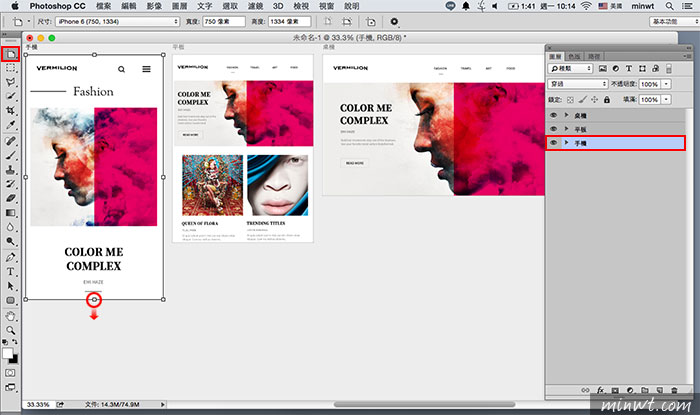
當要改變工作區域範圍時,點一下群組名稱後,這時工具箱就會看到一個像文字的圖示,這時被選到的群組資料夾的工作區域,就會出現八個控制點,就可拖拉控制點改變工作區域的大小。

Step8
哈~這樣是不是超方便的呀!如此一來就可將所有的版型大小,放在一個檔案中啦!接著可再配合Adobe Preview CC,將版型同步到手機、平板中來進行檢視,如此一來就更便於調整與修正,因此有了這功能就更方便設計RWD自適應的版型啦!